Shopify Order Printer'ı kullanarak şablonları kişiselleştirme
Şablonlarınızı birçok şekilde kişiselleştirebilir ve kendi şablonlarınızı oluşturabilirsiniz. Shopify Order Printer uygulaması HTML, CSS ve Liquid değişkenleri ile oluşturulan şablonları destekler. Şablonlarınızı kişiselleştirmeden önce, desteklenen tüm şablon kişiselleştirmeleri için Shopify Order Printer için Liquid değişkenleri ve filtreleri referansını gözden geçirdiğinizden emin olun.
Shopify Order Printer şablonlarını nasıl kişiselleştirebileceğinizi öğrenmek için aşağıdaki örnekleri gözden geçirin.
Bu sayfada
Bir şablona logonuzu ekleme
Logonuzu şablonunuza ekleyebilirsiniz.
Adımlar:
- Shopify yöneticinizden İçerik > Dosyalar bölümüne gidin.
- Dosya yükle'ye tıklayın ve yüklemek istediğiniz dosyayı seçin.
- Logo görselinizin URL'sini kopyalamak için Bağlantı simgesine tıklayın.
- Ayarlar > Uygulamalar ve satış kanalları'na tıklayın.
- Order Printer'a tıklayın.
- Şablonlar'a tıklayın.
- Düzenlemek istediğiniz şablonun adına tıklayın.
- Kod düzenleyicisinde aşağıdaki kod bloğunu yapıştırın:
liquid
<div style="text-align: center;">
<img style="width: 4em;" src="YOUR_IMAGE_URL_HERE">
</div>
- Koddaki
YOUR_IMAGE_URL_HEREifadesini görselinizin URL'siyle değiştirin. - İsteğe bağlı: Logonuzu hizalamak için
text-aligndeğerinileft,rightveyacenterolarak değiştirin. - İsteğe bağlı: Logonuzun genişliğini ayarlamak için
widthdeğerini,8emveya2emgibi daha büyük veya daha küçük bir değerle değiştirin. - İsteğe bağlı: Şablonunuzun önizlemesini görüntülemek için Önizleme'ye tıklayın.
- Kaydet'e tıklayın.
Örnek:
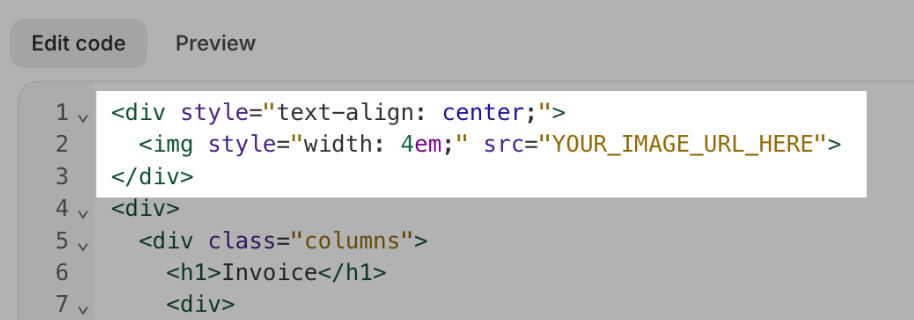
Logonuzu şablonunuza ekledikten sonra HTML'nizin nasıl görünmesi gerektiğini bu örnekte görebilirsiniz:

Bir şablona görsel ekleme
Şablonunuza görseller ekleyebilirsiniz.
Adımlar:
- Shopify yöneticinizden İçerik > Dosyalar bölümüne gidin.
- Dosya yükle'ye tıklayın ve yüklemek istediğiniz dosyayı seçin.
- Görselinizin URL'sini kopyalamak için Bağlantı simgesine tıklayın.
- Ayarlar > Uygulamalar ve satış kanalları'na tıklayın.
- Order Printer'a tıklayın.
- Şablonlar'a tıklayın.
- Düzenlemek istediğiniz şablonun adına tıklayın.
- Kod düzenleyicisinde
<img src=”Image Source” />kod bloğunu yapıştırın. - Koddaki
Image Sourceifadesini görselinizin URL'siyle değiştirin. - Kaydet'e tıklayın.
Tablo genişliklerini %100 olarak ayarlama
Tablonuza kenarlık ekleyip %100 genişliğe kadar uzatabilirsiniz. table-tabular sınıfını tablonuza eklemeniz gerekir.
Adımlar:
- Shopify yöneticinizde, Ayarlar > Uygulamalar ve satış kanalları'na tıklayın.
- Order Printer seçeneğine tıklayın.
Uygulamayı aç'a tıklayın.
Şablonlar'a tıklayın.
Düzenlemek istediğiniz şablona tıklayın.
Kod düzenleyicisinde, düzenlemek istediğiniz tabloyu bulun ve
table-tabularsınıfını tablonuza ekleyin.İsteğe bağlı: Şablonunuzun önizlemesini görüntülemek için Önizleme'ye tıklayın.
Kaydet'e tıklayın.
Örnek:
<table class="table-tabular">
...
</table>Ürünlerin küçük resimlerini gösterme
Sipariş şablonunuza ürünlerin küçük resimlerini ekleyebilirsiniz. Şablonunuza özel bir kod bloğu eklemeniz gerekir.
Adımlar:
- Shopify yöneticinizde, Ayarlar > Uygulamalar ve satış kanalları'na tıklayın.
- Order Printer seçeneğine tıklayın.
Uygulamayı aç'a tıklayın.
Şablonlar'a tıklayın.
Düzenlemek istediğiniz şablona tıklayın.
Şablonunuza
liquid {{ line_item.product.featured_image | product_img_url: 'thumb' | img_tag }}kod bloğunu ekleyin.İsteğe bağlı: Şablonunuzun önizlemesini görüntülemek için Önizleme'ye tıklayın.
Kaydet'e tıklayın.
Sipariş bilgilerini ekleme
Şablonunuza satın alınan ürünlerin adı, adedi ve fiyatı gibi sipariş bilgilerini ekleyebilirsiniz.
Adımlar:
- Shopify yöneticinizde, Ayarlar > Uygulamalar ve satış kanalları'na tıklayın.
- Order Printer seçeneğine tıklayın.
Uygulamayı aç'a tıklayın.
Şablonlar'a tıklayın.
Düzenlemek istediğiniz şablona tıklayın.
Kod düzenleyicisinde, sipariş ayrıntıları eklemek için Liquid değişkenleri, biçimlendirme eklemek için HTML kullanın. Örneğin,
{{ line_item.price | money }}ifadesini eklediğinizde ürünün fiyatı gösterilir.İsteğe bağlı: Şablonunuzun önizlemesini görüntülemek için Önizleme'ye tıklayın.
Kaydet'e tıklayın.
Örnek:
Nyla, sevk irsaliyesi şablonunu, gönderilen ürünlerin listesini içerecek şekilde düzenlemek istiyor. Bunun için Shopify Order Printer uygulamasında, Sevk irsaliyesi şablonunun en altına aşağıdaki kodu ekliyor. Sonuçta, Nyla'nın sevk irsaliyelerinde artık satın alınan ürünlerin yer aldığı bir tablo bulunuyor.
liquid
<br>
<br>
<table class="table-tabular" style="margin: 0 0 1.5em 0;">
<thead>
<tr>
<th>Quantity</th>
<th>Item</th>
{% if tax_lines.size > 0 %}
<th>Taxes</th>
{% endif %}
<th>Price</th>
</tr>
</thead>
<tbody>
{% for line_item in line_items %}
<tr>
<td>{{ line_item.quantity }} x</td>
<td><b>{{ line_item.title }}</b></td>
{% if line_item.tax_lines %}
<td>
{% for tax_line in line_item.tax_lines %}
{{ tax_line.price | money }} {{ tax_line.title }}<br/>
{% endfor %}
</td>
{% endif %}
<td>{{ line_item.price | money }}</td>
</tr>
{% endfor %}
</tbody>
</table>
Bir şablona barkod ekleme
Şablonunuza barkod ekleyebilirsiniz
Adımlar:
- Shopify yöneticinizde, Ayarlar > Uygulamalar ve satış kanalları'na tıklayın.
- Order Printer seçeneğine tıklayın.
Uygulamayı aç'a tıklayın.
Şablonlar'a tıklayın.
Düzenlemek istediğiniz şablona tıklayın.
Şablonunuza
<s-barcode value="a" />kod bloğunu ekleyin.`` değerini, barkodunuzun metin değeriyle değiştirin.
İsteğe bağlı: Şablonunuzun önizlemesini görüntülemek için Önizleme'ye tıklayın.
Kaydet'e tıklayın.
Bir şablona QR kodu ekleme
Şablonunuza QR kodu ekleyebilirsiniz.
Adımlar:
- Shopify yöneticinizde, Ayarlar > Uygulamalar ve satış kanalları'na tıklayın.
- Order Printer seçeneğine tıklayın.
Uygulamayı aç'a tıklayın.
Şablonlar'a tıklayın.
Düzenlemek istediğiniz şablona tıklayın.
Şablonunuza
<s-barcode type="qrcode" value="" />kod bloğunu ekleyin.`` değerini, QR kodunuzun metin değeriyle değiştirin.
İsteğe bağlı: Şablonunuzun önizlemesini görüntülemek için Önizleme'ye tıklayın.
Kaydet'e tıklayın.
Bir şablonda Google yazı tipi kullanma
Şablonunuzda bir Google yazı tipi kullanmak için şablonunuza aşağıdaki kodu yapıştırın ve FontName değişkenini, Google yazı tipinizin adıyla değiştirin:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=FontName">
<style>
body {
font-family: FontName, serif;
}
</style>Yazı tipi boyutunu artırma
Şablonunuzdaki yazı tipinin boyutunu büyütmek için şablona aşağıdaki kodu yapıştırın ve 14 sayısını daha büyük veya daha küçük bir değerle değiştirin:
<style>
:root {
--font-size: 14px;
}
</style>Şablonunuzdaki başlıkların yazı tipi boyutunu büyütmek için şablona aşağıdaki kodu yapıştırın ve başlığın yanındaki değerleri düzenleyin:
<style>
:root {
--h1-font-size: 18px;
--h2-font-size: 16px;
--h3-font-size: 14px;
}
</style>Şablonlarınızı eski Order printer uygulamasından içe aktardıysanız aşağıdaki kod bloğunu kullanarak yazı tipi boyutunuzu büyütebilirsiniz:
<style>
:root {
--legacy-font-size: 14px;
--legacy-print-font-size: 18px;
}
</style>