Sådan tilpasser du skabeloner med Shopify Order Printer
Du kan tilpasse dine skabeloner på mange måder samt oprette dine egne skabeloner. Shopify Order Printer-appen understøtter skabeloner, der er lavet med HTML-, CSS- og Liquid-variabler. Inden du tilpasser dine skabeloner, skal du sørge for at sætte dig ind i Liquid-variabler og filterreferencer for Shopify Order Printer for alle understøttede skabelontilpasninger.
Læs følgende eksempler for at få mere at vide om, hvordan du kan tilpasse Shopify Order Printer-skabeloner:
På denne side
Føj dit logo til en skabelon
Du kan føje dit logo til din skabelon.
Trin:
- Gå til Indhold > Filer i Shopify-administrator.
- Klik på Upload filer, og vælg derefter den billedfil, du vil uploade.
- Klik på ikonet Link for at kopiere webadressen til dit logobillede.
- Klik på Indstillinger > Apps og salgskanaler.
- Klik på Order Printer.
- Klik på Skabeloner.
- Klik på navnet på den skabelon, du vil redigere.
- Indsæt følgende kodeblok i kodeeditoren:
liquid
<div style="text-align: center;">
<img style="width: 4em;" src="YOUR_IMAGE_URL_HERE">
</div>
- Erstat
YOUR_IMAGE_URL_HEREmed koden i dit billedes webadresse. - Valgfrit: Hvis du vil justere dit logo, skal du ændre
text-align-værdien tilleft,rightellercenter. - Valgfrit: Hvis du vil justere logoets bredde, skal du ændre
width-værdien til en højere eller lavere værdi, som f.eks.8emeller2em. - Valgfrit: Klik på Forhåndsvisning for at se en forhåndsvisning af din skabelon.
- Klik på Gem.
Eksempel:
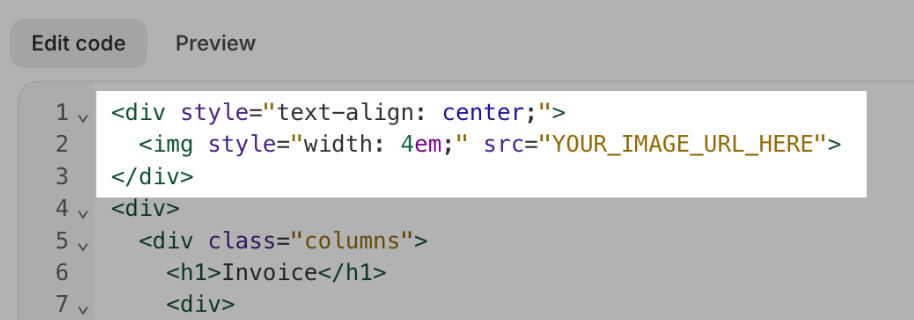
Gennemgå følgende eksempel på, hvordan din HTML skal vises, når du har føjet dit logo til din skabelon:

Føj billeder til en skabelon
Du kan føje billeder til din skabelon.
Trin:
- Gå til Indhold > Filer i Shopify-administrator.
- Klik på Upload filer, og vælg derefter den billedfil, du vil uploade.
- Klik på ikonet Link for at kopiere webadressen til dit billede.
- Klik på Indstillinger > Apps og salgskanaler.
- Klik på Order Printer.
- Klik på Skabeloner.
- Klik på navnet på den skabelon, du vil redigere.
- Indsæt kodeblokken
<img src=”Image Source” />i kodeeditoren. - Erstat
Image Sourcemed koden i dit billedes webadresse. - Klik på Gem.
Indstil tabelbredden til 100 %
Du kan føje kanter til din tabel og strække den til en bredde på 100 %. Du skal føje table-tabular-klassen til din tabel.
Trin:
Klik på Indstillinger > Apps- og Salgskanaler i Shopify-administrator.
Fra siden Apps og salgskanaler, klik på Order Printer.
Klik på Åbn app.
Klik på Skabeloner.
Klik på den skabelon, du vil redigere.
Åbn kodeeditoren, og find den tabel, du vil redigere. Føj derefter
table-tabular-klassen til din tabel.Valgfrit: Klik på Forhåndsvisning for at se en forhåndsvisning af din skabelon.
Klik på Gem.
Eksempel:
<table class="table-tabular">
...
</table>Vis miniaturebilleder af produkter
Du kan føje miniaturebilleder af dine produkter til din ordreskabelon. Du skal indsætte en tilpasset kodeblok i skabelonen.
Trin:
Klik på Indstillinger > Apps- og Salgskanaler i Shopify-administrator.
Fra siden Apps og salgskanaler, klik på Order Printer.
Klik på Åbn app.
Klik på Skabeloner.
Klik på den skabelon, du vil redigere.
Føj kodeblokken
liquid {{ line_item.product.featured_image | product_img_url: 'thumb' | img_tag }}til din skabelon.Valgfrit: Klik på Forhåndsvisning for at se en forhåndsvisning af din skabelon.
Klik på Gem.
Tilføj ordreoplysninger
Du kan føje ordreoplysninger til din skabelon, som f.eks. navn, antal og pris på de købte varer.
Trin:
Klik på Indstillinger > Apps- og Salgskanaler i Shopify-administrator.
Fra siden Apps og salgskanaler, klik på Order Printer.
Klik på Åbn app.
Klik på Skabeloner.
Klik på den skabelon, du vil redigere.
Åbn kodeeditoren, og brug Liquid-variabler til at tilføje ordreoplysninger og HTML til at tilføje formatering. Hvis du f.eks. bruger
{{ line_item.price | money }}vises varens pris.Valgfrit: Klik på Forhåndsvisning for at se en forhåndsvisning af din skabelon.
Klik på Gem.
Eksempel:
Nyla vil gerne redigere din skabelon til pakkesedler, så den indeholder en liste over de varer, der afsendes. Hun tilføjer følgende kode i bunden af skabelonen Pakkeseddel i Shopify Order Printer-appen. Det betyder, at Nylas pakkeseddel nu indeholder en tabel over de varer, der er købt.
liquid
<br>
<br>
<table class="table-tabular" style="margin: 0 0 1.5em 0;">
<thead>
<tr>
<th>Quantity</th>
<th>Item</th>
{% if tax_lines.size > 0 %}
<th>Taxes</th>
{% endif %}
<th>Price</th>
</tr>
</thead>
<tbody>
{% for line_item in line_items %}
<tr>
<td>{{ line_item.quantity }} x</td>
<td><b>{{ line_item.title }}</b></td>
{% if line_item.tax_lines %}
<td>
{% for tax_line in line_item.tax_lines %}
{{ tax_line.price | money }} {{ tax_line.title }}<br/>
{% endfor %}
</td>
{% endif %}
<td>{{ line_item.price | money }}</td>
</tr>
{% endfor %}
</tbody>
</table>
Føj en stregkode til en skabelon
Du kan føje en stregkode til din skabelon
Trin:
Klik på Indstillinger > Apps- og Salgskanaler i Shopify-administrator.
Fra siden Apps og salgskanaler, klik på Order Printer.
Klik på Åbn app.
Klik på Skabeloner.
Klik på den skabelon, du vil redigere.
Tilføj kodeblokken
<s-barcode value="a" />til din skabelon.Erstat værdien `` med din stregkodes tekstværdi.
Valgfrit: Klik på Forhåndsvisning for at se en forhåndsvisning af din skabelon.
Klik på Gem.
Føj en QR-kode til en skabelon
Du kan føje en QR-kode til din skabelon.
Trin:
Klik på Indstillinger > Apps- og Salgskanaler i Shopify-administrator.
Fra siden Apps og salgskanaler, klik på Order Printer.
Klik på Åbn app.
Klik på Skabeloner.
Klik på den skabelon, du vil redigere.
Tilføj kodeblokken
<s-barcode type="qrcode" value="" />til din skabelon.Erstat værdien `` med din QR-kodes tekstværdi.
Valgfrit: Klik på Forhåndsvisning for at se en forhåndsvisning af din skabelon.
Klik på Gem.
Brug af en Google-skrifttype i en skabelon
Hvis du vil bruge en Google-skrifttype i din skabelon, skal du indsætte følgende kode i din skabelon og derefter erstatte variablen FontName med navnet på din Google-skrifttype:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=FontName">
<style>
body {
font-family: FontName, serif;
}
</style>Sådan øger du skriftstørrelsen
Hvis du vil øge skriftstørrelsen i din skabelon, skal du indsætte følgende kode i din skabelon og derefter justere tallet 14 med en større eller mindre værdi:
<style>
:root {
--font-size: 14px;
}
</style>Hvis du vil øge skriftstørrelsen for overskrifterne i din skabelon, skal du indsætte følgende kode i din skabelon og derefter justere værdierne ud for overskriften:
<style>
:root {
--h1-font-size: 18px;
--h2-font-size: 16px;
--h3-font-size: 14px;
}
</style>Hvis du har importeret dine skabeloner fra den ældre Order Printer-app, kan du øge skriftstørrelsen ved hjælp af følgende kodeblok:
<style>
:root {
--legacy-font-size: 14px;
--legacy-print-font-size: 18px;
}
</style>