Tilpasse maler med Shopify Order Printer
Du kan tilpasse maler på mange måter, og opprette dine egne maler. Shopify Order Printer-appen støtter maler som er laget med HTML, CSS og Liquid-variabler. Før du tilpasser maler, må du gjøre deg kjent med Liquid-variabler og filterreferansen for Shopify Order Printer for alle støttede maltilpasninger.
Se gjennom følgende eksempler for å finne ut hvordan du kan tilpasse maler for Shopify Order Printer.
På denne siden
Legg til logoen din i en mal
Du kan legge til en logo i malen.
Trinn:
- Gå til Innhold > Filer fra Shopify-administrator.
- Klikk på Last opp filer, og velg bildefilen du ønsker å laste opp.
- Klikk på ikonet Kobling for å kopiere URL-adressen til logobildet.
- Klikk på Innstillinger > Apper og salgskanaler.
- Klikk på Order Printer.
- Klikk på Maler.
- Klikk på navnet til malen du vil redigere.
- Lim inn følgende kodeblokk i koderedigeringsprogrammet:
liquid
<div style="text-align: center;">
<img style="width: 4em;" src="YOUR_IMAGE_URL_HERE">
</div>
- Erstatt
YOUR_IMAGE_URL_HEREi koden med URL-adressen til bildet. - Valgfritt: For å justere logoen, kan du endre verdien
text-aligntilleft,rightellercenter. - Valgfritt: For å justere logobredden, kan du endre verdien
widthtil en større eller mindre verdi, som for eksempel8emeller2em. - Valgfritt: Klikk på Forhåndsvisning for å forhåndsvise malen.
- Klikk på Lagre.
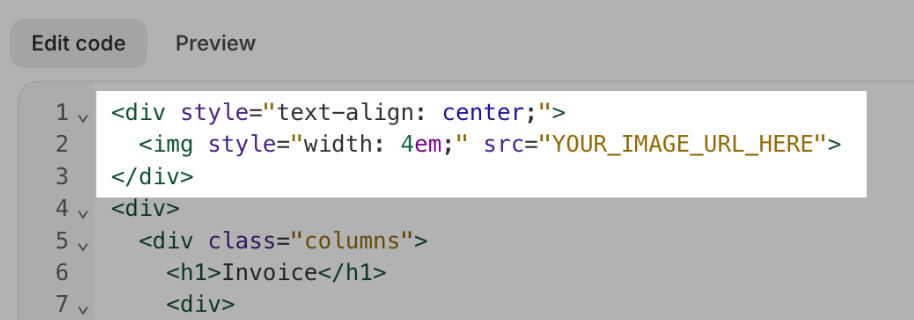
Eksempel:
Se gjennom følgende eksempel på hvordan HTML-koden skal se ut etter at du har lagt til logoen i malen:

Legg til bilder i en mal
Du kan legge til bilder i malen.
Trinn:
- Gå til Innhold > Filer fra Shopify-administrator.
- Klikk på Last opp filer, og velg bildefilen du ønsker å laste opp.
- Klikk på ikonet Kobling for å kopiere URL-adressen til logobildet.
- Klikk på Innstillinger > Apper og salgskanaler.
- Klikk på Order Printer.
- Klikk på Maler.
- Klikk på navnet til malen du vil redigere.
- Lim inn kodeblokken
<img src=”Image Source” />i koderedigeringsprogrammet. - Erstatt
Image Sourcei koden med URL-adressen til bildet. - Klikk på Lagre.
Gjør tabellbredder til 100 %
Du kan legge til kanter i tabellen og strekke den til 100 % bredde. Du må legge til table-tabular-klassen i tabellen.
Trinn:
Klikk Innstillinger > Apper og salgskanaler fra Shopify-administrator.
Klikk Order Printer fra siden Apper og salgskanaler.
Klikk Åpne app.
Klikk på Maler.
Klikk på malen du vil redigere.
Finn tabellen du ønsker å redigere i koderedigeringsprogrammet, og legg deretter til klassen
table-tabulari tabellen.Valgfritt: Klikk på Forhåndsvisning for å forhåndsvise malen.
Klikk på Lagre.
Eksempel:
<table class="table-tabular">
...
</table>Vis produktminiatyrbilder
Du kan legge til miniatyrbilder av produkter i bestillingsmalen. Du må sette inn en egendefinert kodeblokk i malen.
Trinn:
Klikk Innstillinger > Apper og salgskanaler fra Shopify-administrator.
Klikk Order Printer fra siden Apper og salgskanaler.
Klikk Åpne app.
Klikk på Maler.
Klikk på malen du vil redigere.
Legg til kodeblokken
liquid {{ line_item.product.featured_image | product_img_url: 'thumb' | img_tag }}i malen.Valgfritt: Klikk på Forhåndsvisning for å forhåndsvise malen.
Klikk på Lagre.
Legg til bestillingsinformasjon
Du kan legge til bestillingsdetaljer i malen, som for eksempel navn, antall og pris for de kjøpte varene.
Trinn:
Klikk Innstillinger > Apper og salgskanaler fra Shopify-administrator.
Klikk Order Printer fra siden Apper og salgskanaler.
Klikk Åpne app.
Klikk på Maler.
Klikk på malen du vil redigere.
Bruk Liquid-variabler i koderedigeringsprogrammet for å legge til bestillingsdetaljer, og HTML-kode for å legge til formatering. Hvis du for eksempel bruker
{{ line_item.price | money }}, vises varens pris.Valgfritt: Klikk på Forhåndsvisning for å forhåndsvise malen.
Klikk på Lagre.
Eksempel:
Nyla ønsker å redigere malen for følgesedler, slik at den inneholder en liste over varene som sendes. Hun legger til følgende kode nederst i malen Følgeseddel i Shopify Order Printer-appen. Som en følge av dette inneholder Nylas følgesedler nå en tabell som viser de kjøpte varene.
liquid
<br>
<br>
<table class="table-tabular" style="margin: 0 0 1.5em 0;">
<thead>
<tr>
<th>Quantity</th>
<th>Item</th>
{% if tax_lines.size > 0 %}
<th>Taxes</th>
{% endif %}
<th>Price</th>
</tr>
</thead>
<tbody>
{% for line_item in line_items %}
<tr>
<td>{{ line_item.quantity }} x</td>
<td><b>{{ line_item.title }}</b></td>
{% if line_item.tax_lines %}
<td>
{% for tax_line in line_item.tax_lines %}
{{ tax_line.price | money }} {{ tax_line.title }}<br/>
{% endfor %}
</td>
{% endif %}
<td>{{ line_item.price | money }}</td>
</tr>
{% endfor %}
</tbody>
</table>
Legg til en strekkode i en mal
Du kan legge til en strekkode i malen
Trinn:
Klikk Innstillinger > Apper og salgskanaler fra Shopify-administrator.
Klikk Order Printer fra siden Apper og salgskanaler.
Klikk Åpne app.
Klikk på Maler.
Klikk på malen du vil redigere.
Legg til kodeblokken
<s-barcode value="a" />i malen.Erstatt verdien `` med tekstverdien for strekkoden.
Valgfritt: Klikk på Forhåndsvisning for å forhåndsvise malen.
Klikk på Lagre.
Legg til en QR-kode i en mal
Du kan legge til en QR-kode i malen.
Trinn:
Klikk Innstillinger > Apper og salgskanaler fra Shopify-administrator.
Klikk Order Printer fra siden Apper og salgskanaler.
Klikk Åpne app.
Klikk på Maler.
Klikk på malen du vil redigere.
Legg til kodeblokken
<s-barcode type="qrcode" value="" />i malen.Erstatt verdien `` med tekstverdien for QR-koden.
Valgfritt: Klikk på Forhåndsvisning for å forhåndsvise malen.
Klikk på Lagre.
Bruke en Google-skrifttype i en mal
For å bruke en Google-skrifttype i malen, limer du inn følgende kode i malen og erstatter deretter variabelen FontName med navnet på Google-skrifttypen:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=FontName">
<style>
body {
font-family: FontName, serif;
}
</style>Øke skriftstørrelsen
For å øke skriftstørrelsen i malen, limer du inn følgende kode i malen og justerer deretter tallet 14 til en større eller mindre verdi:
<style>
:root {
--font-size: 14px;
}
</style>For å øke skriftstørrelsen på overskrifter i malen, kan du lime inn følgende kode i malen, og deretter justere verdiene ved siden av overskriften:
<style>
:root {
--h1-font-size: 18px;
--h2-font-size: 16px;
--h3-font-size: 14px;
}
</style>Hvis du har importert maler fra den eldre Order Printer-appen, kan du øke skriftstørrelsen ved hjelp av følgende kodeblokk:
<style>
:root {
--legacy-font-size: 14px;
--legacy-print-font-size: 18px;
}
</style>