SNS画像の選択
FacebookやPinterestなどのSNSでオンラインストアへのリンクを共有する際、投稿にサムネイル画像を表示できます。

記事のサムネイルの表示
Shopifyの無料テーマを使用しているオンラインストアは、SNSにリンクを投稿すると、リンク先のページのサムネイルが表示されます。以下のページには、サムネイルが用意されています。
- 商品ページ
- コレクションページ
- ブログ記事
ホームページや会社概要ページなど、サムネイルがないページに関しては、あなたのオンラインストアのソーシャルメディアで共有する画像が表示されます。
管理画面にソーシャルメディアで共有する画像を設定する
ストアのオンラインストアの各種設定で、ページのサムネイルがない場合に使用する既定の画像を追加できます。

手順:
管理画面から [オンラインストア] をクリックします。
[各種設定] を選択します。
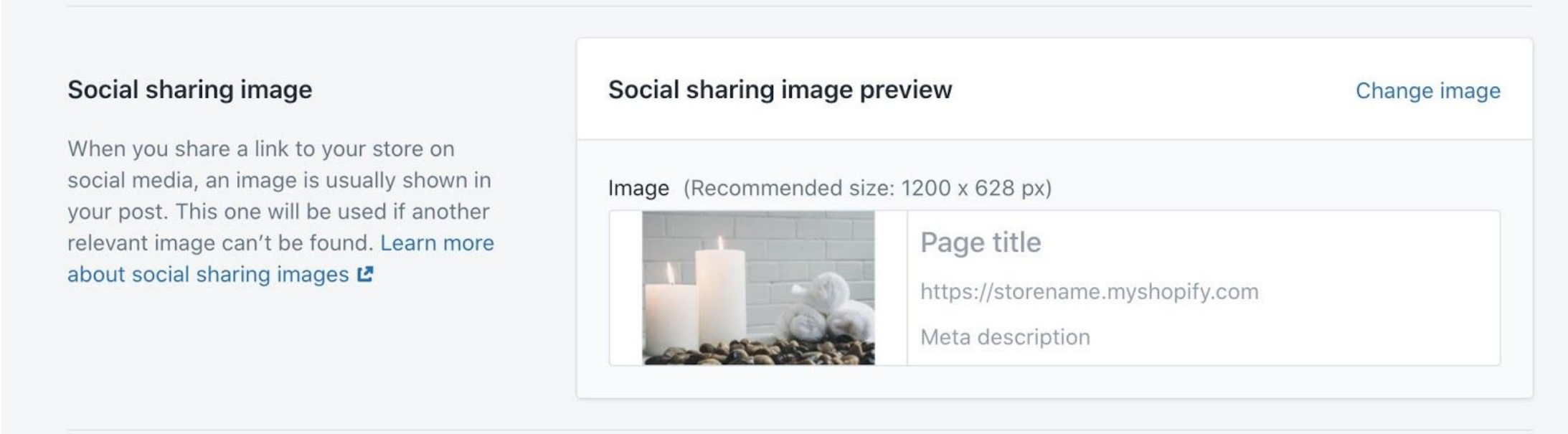
ソーシャルメディアで共有する画像セクションを見つけます。
新しい画像をアップロードするには、[画像を追加する] をクリックします。既存の画像を変更するには、[編集] > [画像を変更する] をクリックします。
SNSに表示する画像をコンピューターから選択します。
[保存] をクリックします。
ロゴのフォールバック画像
ソーシャルメディアで共有する画像を手動でアップロードしない場合、Shopifyではテーマに追加されている画像を代わりに使用します。Shopifyでは、以下のいずれかのテーマ設定の値が使用される場合があります。
- ヘッダー > ロゴ (推奨)
- テーマ設定 > チェックアウト > ロゴ
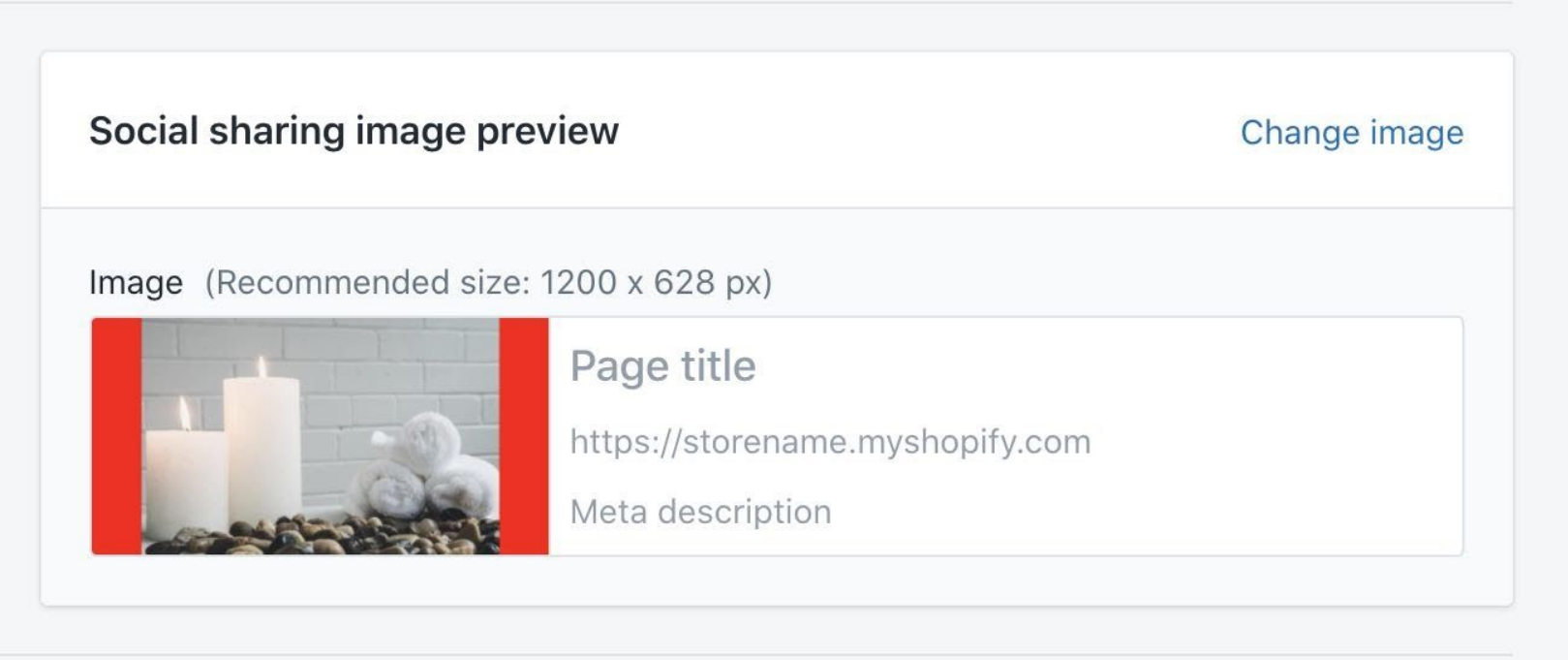
ロゴのサイズが推奨されている寸法を満たしていない場合や、ロゴの背景が透明な場合、Shopifyは、[テーマ設定] > [色] > [背景] の色でその範囲を色づけします。この設定を利用できない場合、Shopifyでは、[テーマ設定] > [チェックアウト] > [メインコンテンツのエリア] > [背景色] の色が使用されます。次の画像では、空白の埋め合わせとして背景色が使用されています。

画像のプレビュー
Shopifyの無料のテーマでは、Open Graphタグを使用して、ウェブサイトに関する情報をSNSプラットフォームに提供します。Open Graphは、Facebook、Twitter、LinkedIn、Pinterest、その他のサービスで使用されます。TwitterのCard Validator、FacebookのCrawler、およびLinkedInのPost Inspectorなどのツールを使って、一部のプラットフォーム上でSNSで共有される画像がどのように表示されるかをプレビューできます。