在模板中添加 COD 可用性检查器
已于 Jul 27, 2024 打印了此页面。若要查看当前版本,请访问 https://help.shopify.com/zh-CN/manual/payments/cash-on-delivery/availability-checker。
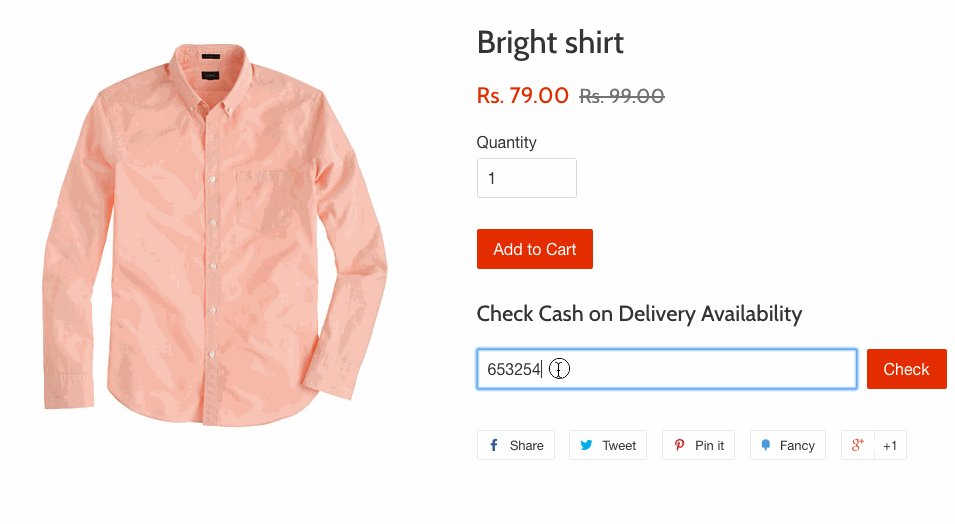
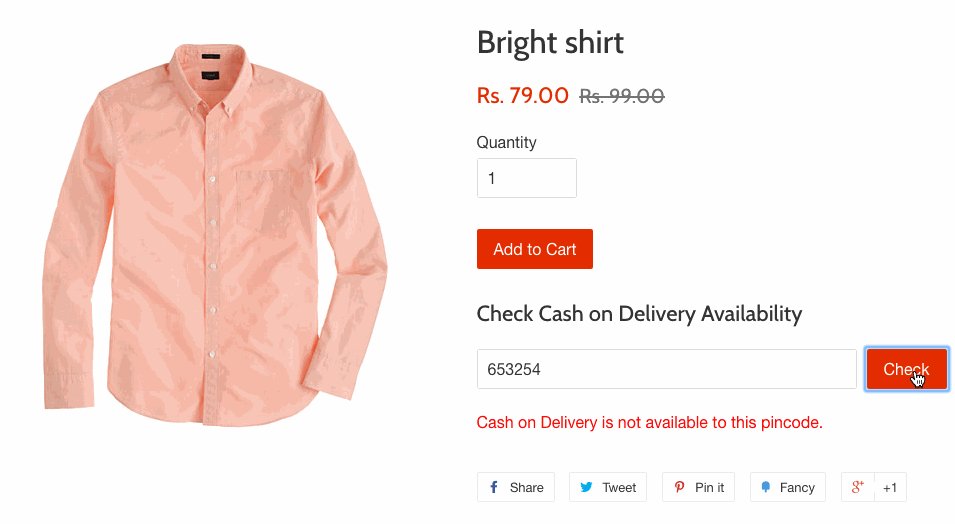
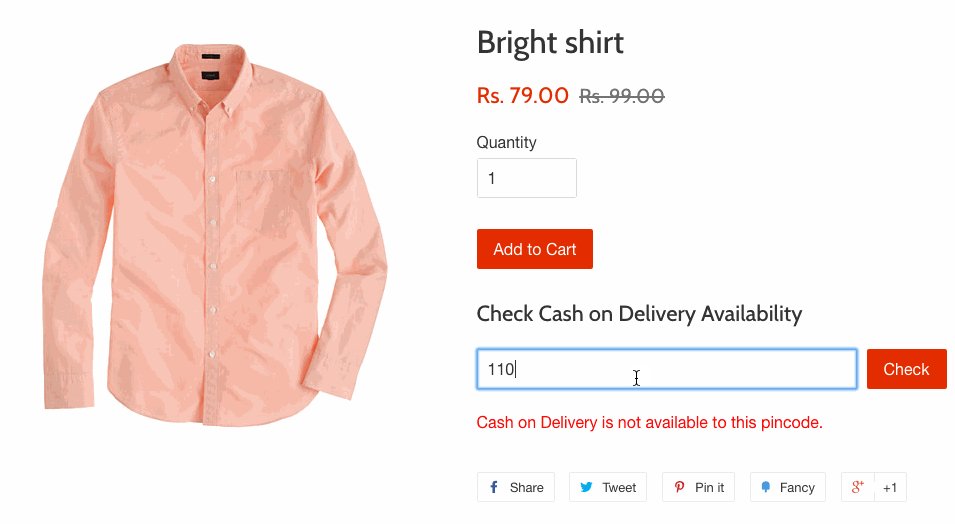
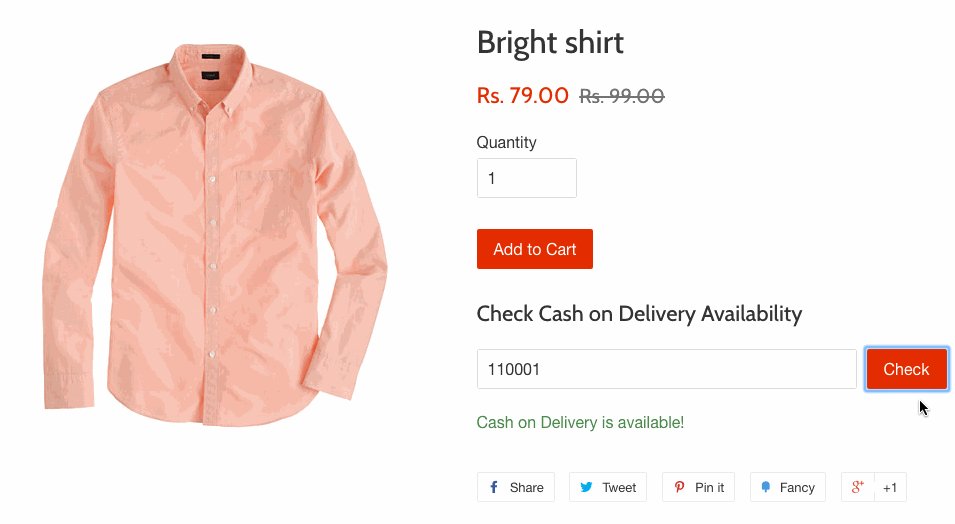
通过向您的模板(即产品或购物车页面上)添加一个可用性检查器片段,您可以使客户能够检查他们的邮政编码是否符合使用货到付款这种付款方式的条件。

创建可用性检查器片段
要添加货到付款可用性检查器,您需要自定义 Shopify 模板。
步骤:
- 在 Shopify 后台中,转至在线商店 > 模板。
- 找到要编辑的模板,点击 ... 按钮打开操作菜单,然后点击编辑代码。
- 找到并点击侧边栏中的 " 代码段" 文件夹以将其开启。
- 点击添加新片段链接。
- 将片段命名为 cod-checker。
- 点击创建片段。
- 打开新的浏览器选项卡,转至 https://cod.shopifyapps.com/postal_code_checker.liquid
- 复制该页面上的所有内容(Mac 用户按 CMD-C,Windows 用户按 CTRL-C)。
- 返回后台,将所有复制的内容粘贴到 cod-checker 片段中(Mac 用户使用 CMD-V 进行粘贴,Windows 用户使用 CTRL-V 进行粘贴)。
- 保存更改。
- 在 Shopify 应用中,点击 … 按钮。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到要编辑的模板,点击 ... 按钮打开操作菜单,然后点击编辑代码。
- 找到并点击侧边栏中的代码片段文件夹以将其开启。
- 轻触添加新代码片段链接。
- 将片段命名为 cod-checker。
- 轻触创建代码片段。
- 打开新的浏览器选项卡,转至 https://cod.shopifyapps.com/postal_code_checker.liquid
- 复制该页面上的所有内容(Mac 用户按 CMD-C,Windows 用户按 CTRL-C)。
- 返回后台,将所有复制的内容粘贴到 cod-checker 代码片段中。
- 保存更改。
- 在 Shopify 应用中,点击 … 按钮。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到要编辑的模板,点击 ... 按钮打开操作菜单,然后点击编辑代码。
- 找到并点击侧边栏中的代码片段文件夹以将其开启。
- 轻触添加新代码片段链接。
- 将片段命名为 cod-checker。
- 轻触创建代码片段。
- 打开新的浏览器选项卡,转至 https://cod.shopifyapps.com/postal_code_checker.liquid
- 复制该页面上的所有内容(Mac 用户按 CMD-C,Windows 用户按 CTRL-C)。
- 返回后台,将所有复制的内容粘贴到 cod-checker 代码片段中。
- 保存更改。
将可用性检查器代码片段添加到产品或购物车页面
- 在 Templates 文件夹下找到并点击
product.liquid或cart.liquid。 - 将下行内容粘贴到要显示检查器窗体的位置:
{% render 'cod-checker' %}- 保存所做的更改。现在您就可以在您的产品或购物车页面上使用可用性检查器了。
访问示范商店
访问示范商店,查看货到付款可用性检查器的运行情况。