新增「貨到付款 (COD)」可用性檢查器至佈景主題
此頁面列印時間為 Jul 27, 2024。如須最新版本,請至 https://help.shopify.com/zh-TW/manual/payments/cash-on-delivery/availability-checker。
您可以將可用性檢查器程式碼片段加入佈景主題 (即產品或購物車頁面),便可以讓顧客檢查其郵遞區號是否符合貨到付款 (COD) 的條件。

建立可用性檢查器程式碼片段
若要新增「貨到付款」可用性檢查器,您需自訂 Shopify 佈景主題。
步驟如下:
- 在 Shopify 管理介面 中,前往「線上商店」>「佈景主題」。
- 找到要編輯的佈景主題,按一下「...」按鈕以開啟動作選單,然後點擊「編輯程式碼」。
- 在側邊欄找到並點擊「程式碼片段」資料夾,將其打開。
- 按一下「新增程式碼片段」連結。
- 將程式碼片段標題命名為:cod-checker。
- 按一下「建立程式碼片段」。
- 在新的瀏覽器分頁中,前往 https://cod.shopifyapps.com/postal_code_checker.liquid。
- 複製該頁面上的所有內容 (Mac 使用者請按 CMD-C,Windows 使用者則按 CTRL-C)。
- 回到管理員中,將所有複製的內容貼到 cod-checker 程式碼片段中 (Mac 使用者請按 CMD + V 鍵,Windows 使用者請按 CTRL + V 鍵)。
- 儲存變更。
- 在 Shopify 應用程式中,點選「…」按鈕。
- 在銷售管道畫面上,點一下「線上商店」。
- 點一下「管理佈景主題」。
- 找到要編輯的佈景主題,點選「...」按鈕以開啟動作選單,然後點選「編輯程式碼」。
- 在側邊欄尋找並點選「程式碼片段」資料夾,將它開啟。
- 點選「新增程代碼片段」連結。
- 將程式碼片段標題命名為:cod-checker。
- 點選「建立程式碼片段」。
- 在新的瀏覽器分頁中,前往 https://cod.shopifyapps.com/postal_code_checker.liquid。
- 複製該頁面上的所有內容 (Mac 使用者請按 CMD-C,Windows 使用者則按 CTRL-C)。
- 回到管理介面,將所有複製的內容貼到 code-checker 程式碼片段中。
- 儲存變更。
- 在 Shopify 應用程式中,點選「…」按鈕。
- 在銷售管道畫面上,點一下「線上商店」。
- 點一下「管理佈景主題」。
- 找到要編輯的佈景主題,點選「...」按鈕以開啟動作選單,然後點選「編輯程式碼」。
- 在側邊欄尋找並點選「程式碼片段」資料夾,將它開啟。
- 點選「新增程代碼片段」連結。
- 將程式碼片段標題命名為:cod-checker。
- 點選「建立程式碼片段」。
- 在新的瀏覽器分頁中,前往 https://cod.shopifyapps.com/postal_code_checker.liquid。
- 複製該頁面上的所有內容 (Mac 使用者請按 CMD-C,Windows 使用者則按 CTRL-C)。
- 回到管理介面,將所有複製的內容貼到 code-checker 程式碼片段中。
- 儲存變更。
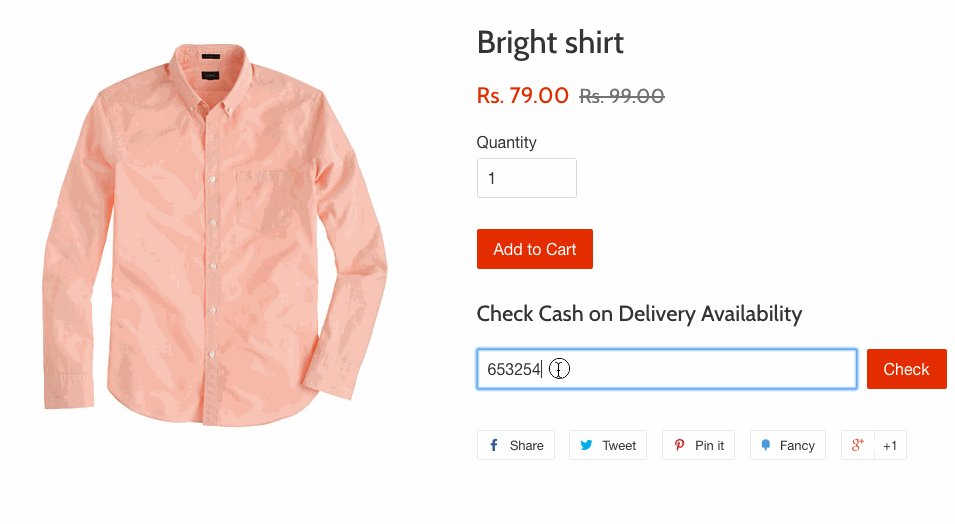
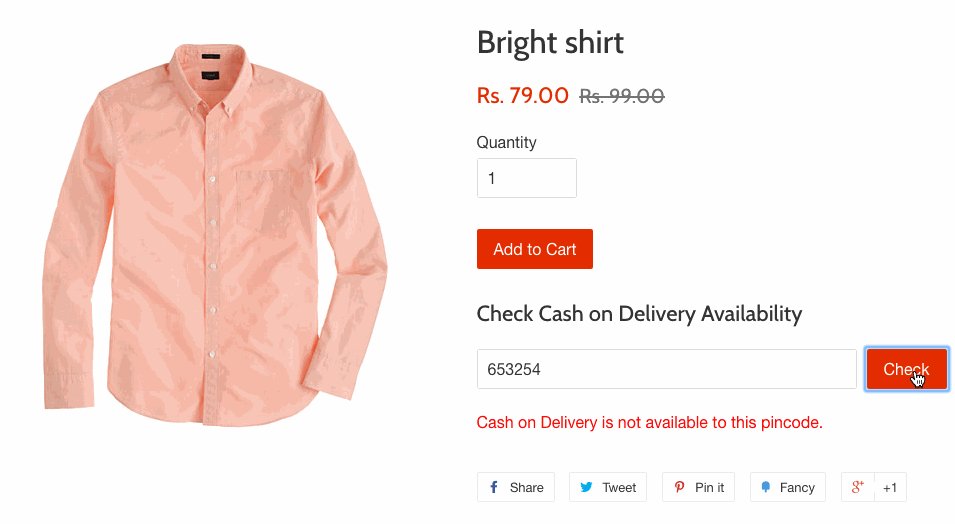
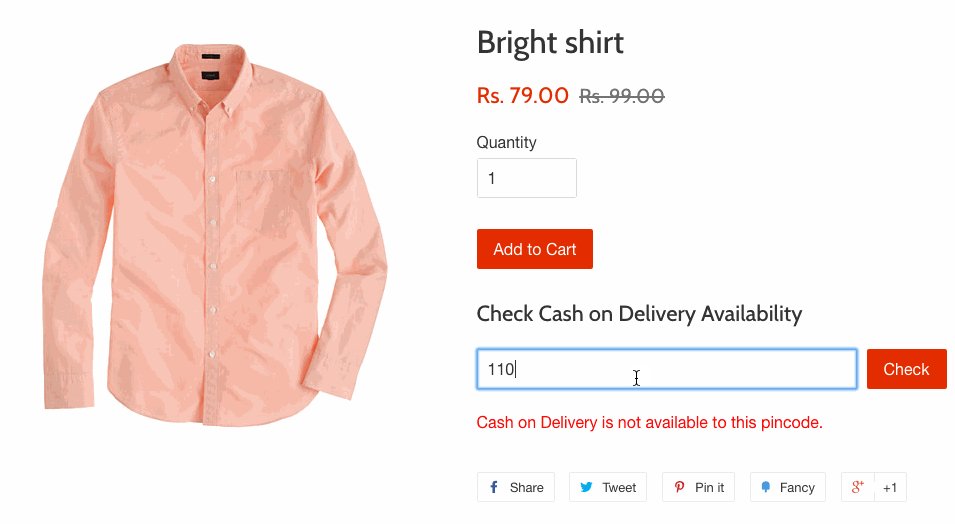
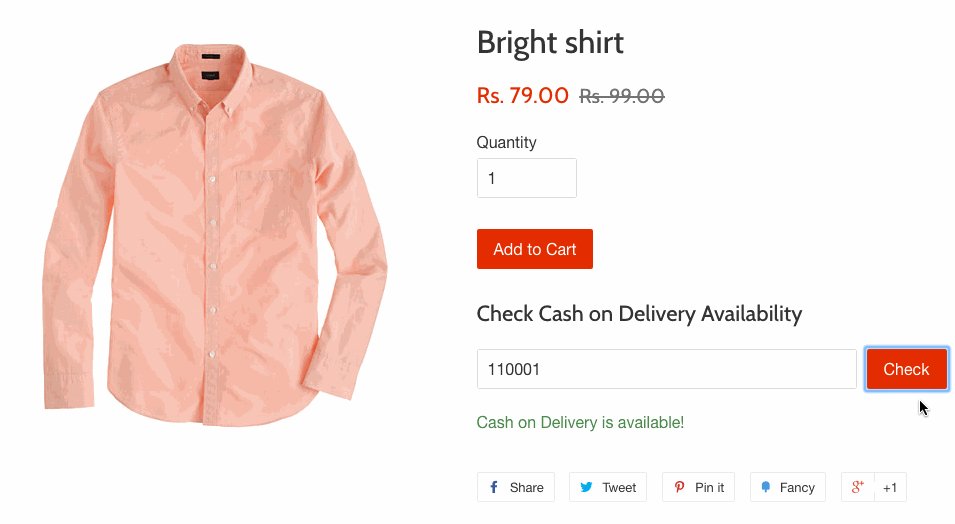
將可用性檢查器程式碼片段新增至產品或購物車頁面
- 在「範本」資料夾底下,找到並按一下
product.liquid或cart.liquid。 - 在您希望顯示檢查器的位置貼上以下這行內容:
{% render 'cod-checker' %}- 儲存變更。隨即便可在您的產品或購物車頁面上使用可用性檢查器。
造訪示範商店
造訪示範商店,檢視「貨到付款」可用性檢查器的實際運作情況。