Cómo agregar un verificador de disponibilidad de pago en efectivo contrareembolso a tu tema
Esta página fue impresa el Jul 27, 2024. Para acceder a la versión actual, por favor visita https://help.shopify.com/es/manual/payments/cash-on-delivery/availability-checker.
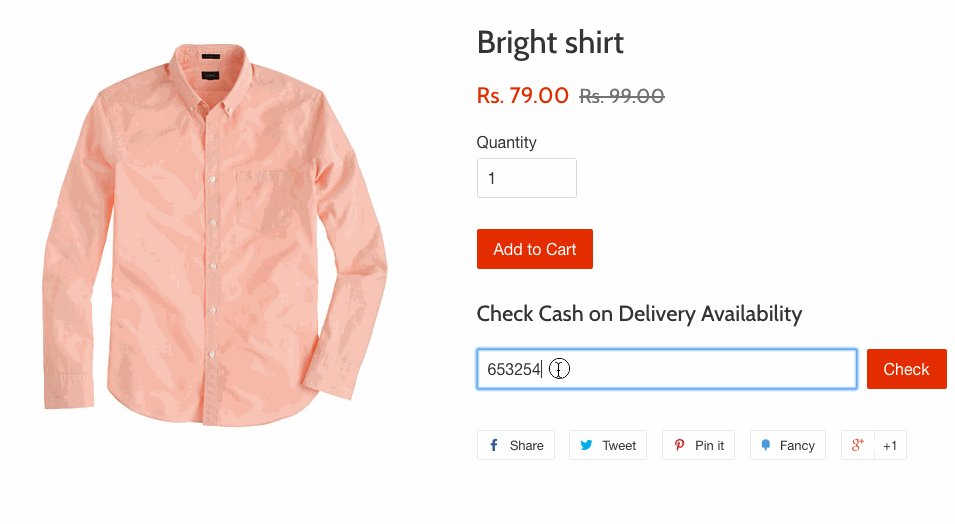
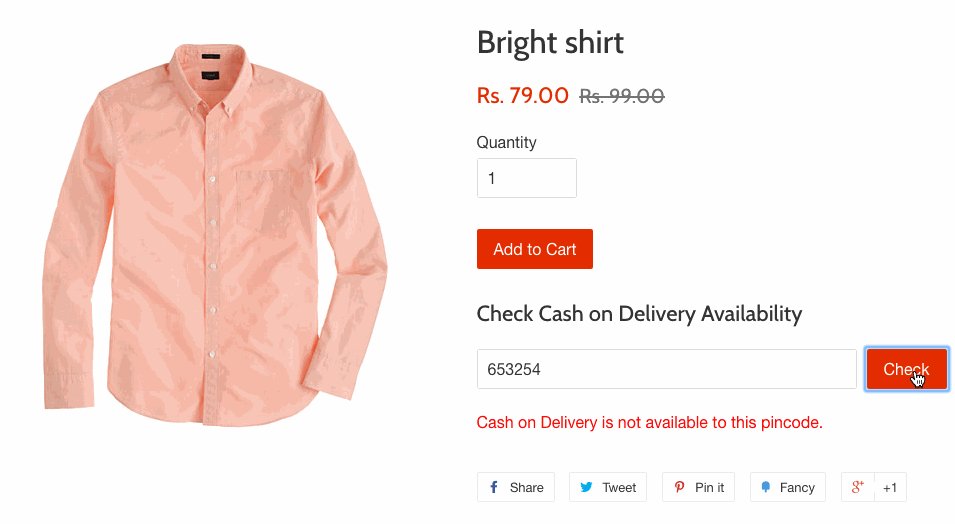
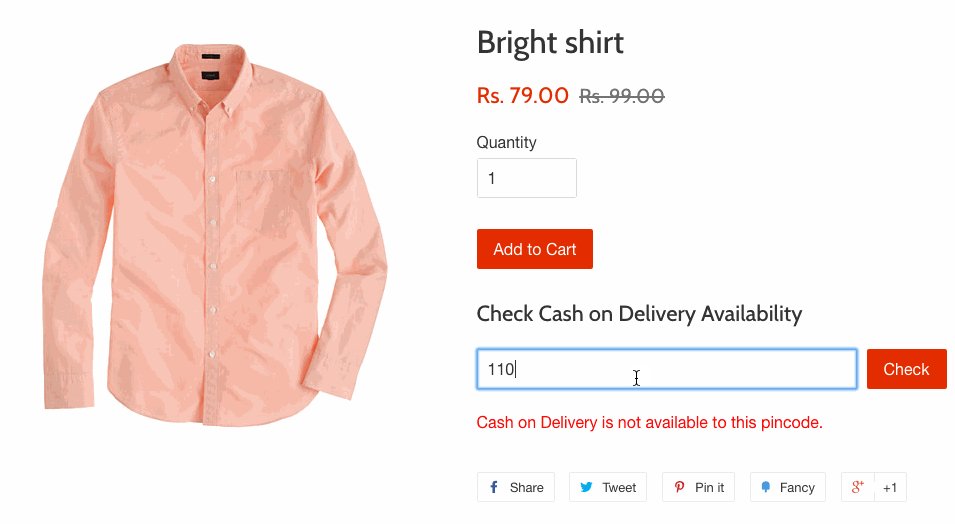
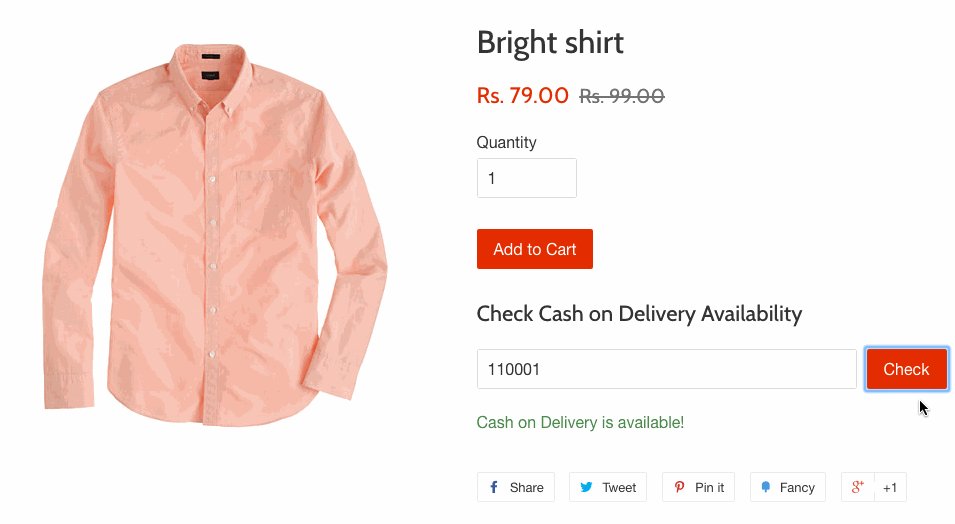
Puedes agregar un fragmento del verificador de disponibilidad al tema en una página de producto o carrito para permitir que los clientes verifiquen su elegibilidad de código postal para pagos contra entrega.

En esta página
Crear un fragmento de código de comprobación de disponibilidad
Para agregar la comprobación de disponibilidad del pago contra entrega, deberás personalizar tu tema de Shopify.
Pasos:
- Desde el panel de control de Shopify, ve a Tienda online > Temas.
- Busca el tema que desees editar, haz clic en el botón … para abrir el menú de acciones y, luego, haz clic en Editar código.
- Busca y haz clic en la carpeta Fragmentos en la barra lateral y ábrela.
- Haz clic en el enlace Agregar un nuevo fragmento.
- Asígnale a tu fragmento un título como: cod-checker.
- Haz clic en Crear fragmento.
- En una nueva pestaña del navegador, ve a https://cod.shopifyapps.com/postal_code_checker.liquid.
- Copia todo el contenido en esa página (CMD-C para usuarios de Mac y CTRL-C para usuarios de Windows).
- En el panel de control, pega todo el contenido copiado en el fragmento del verificador de código (CMD-V para usuarios de Mac y CTRL-V para usuarios de Windows).
- Guarda tus cambios.
- En la aplicación de Shopify, toca el botón ….
- En la sección Canales de ventas, toca Tienda online.
- Toca Administrar temas.
- Busca el tema que desees editar, toca el botón … para abrir el menú de acciones y, luego, toca Editar código.
- Busca y toca la carpeta Fragmentos en la barra lateral y ábrela.
- Toca el enlace Agregar un nuevo fragmento.
- Asígnale a tu fragmento un título como: cod-checker.
- Toca Crear fragmento.
- En una nueva pestaña del navegador, ve a https://cod.shopifyapps.com/postal_code_checker.liquid.
- Copia todo el contenido en esa página (CMD-C para usuarios de Mac y CTRL-C para usuarios de Windows).
- En el panel de control, pega todo el contenido copiado en el fragmento del verificador de código.
- Guarda tus cambios.
- En la aplicación de Shopify, toca el botón ….
- En la sección Canales de ventas, toca Tienda online.
- Toca Administrar temas.
- Busca el tema que desees editar, toca el botón … para abrir el menú de acciones y, luego, toca Editar código.
- Busca y toca la carpeta Fragmentos en la barra lateral y ábrela.
- Toca el enlace Agregar un nuevo fragmento.
- Asígnale a tu fragmento un título como: cod-checker.
- Toca Crear fragmento.
- En una nueva pestaña del navegador, ve a https://cod.shopifyapps.com/postal_code_checker.liquid.
- Copia todo el contenido en esa página (CMD-C para usuarios de Mac y CTRL-C para usuarios de Windows).
- En el panel de control, pega todo el contenido copiado en el fragmento del verificador de código.
- Guarda tus cambios.
Agregar el fragmento del verificador de disponibilidad a una página de producto o carrito
- En la carpeta Plantillas, busca y haz clic en
product.liquidocart.liquid. - Pega la siguiente línea donde desees que se muestre el formulario del verificador:
{% render 'cod-checker' %}- Guarda tus cambios. El verificador de disponibilidad ahora está disponible en tu página de producto o de carrito.
Visita la tienda de demostración
Visita la tienda de demostración para ver en acción el verificador de disponibilidad de pago contra entrega.