Hinzufügen einer COD-Verfügbarkeitsprüfung zu deinem Theme
Diese Seite wurde gedruckt um Jul 27, 2024. Die neueste Version findest du unter https://help.shopify.com/de/manual/payments/cash-on-delivery/availability-checker.
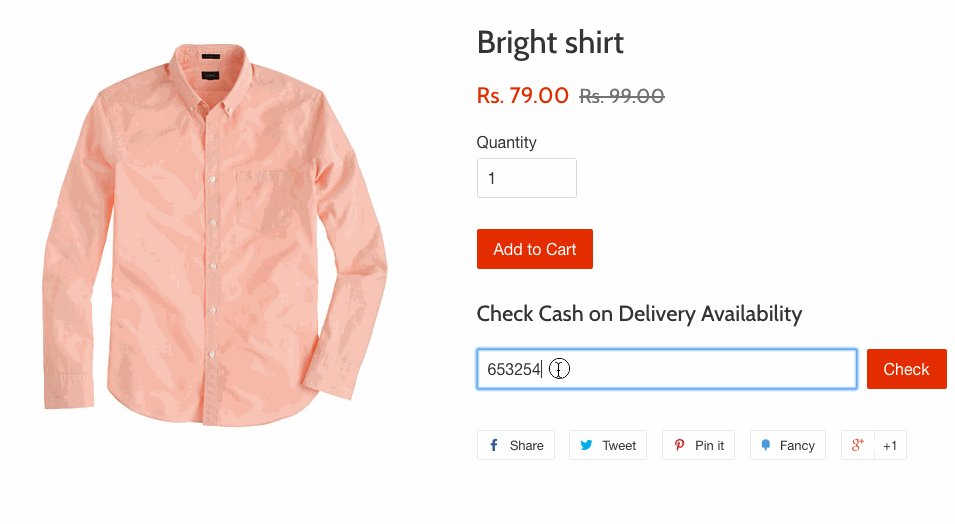
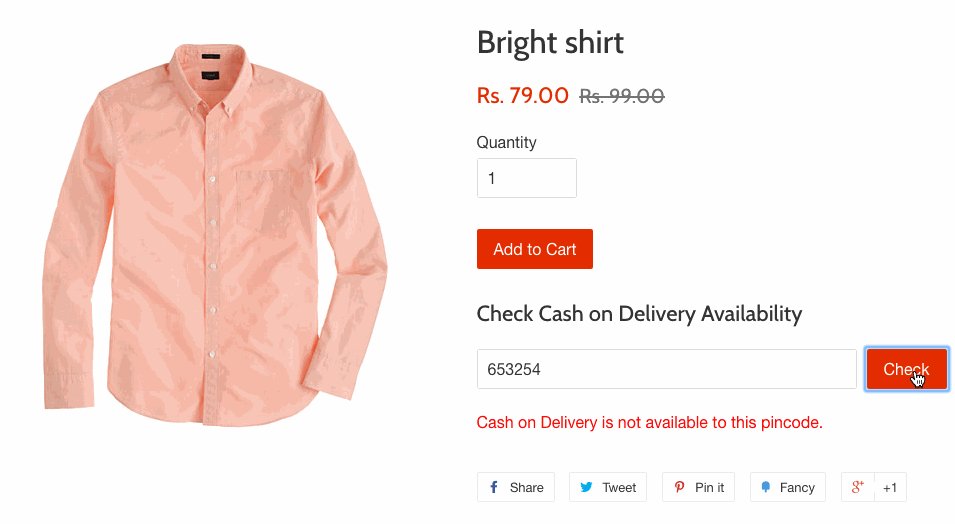
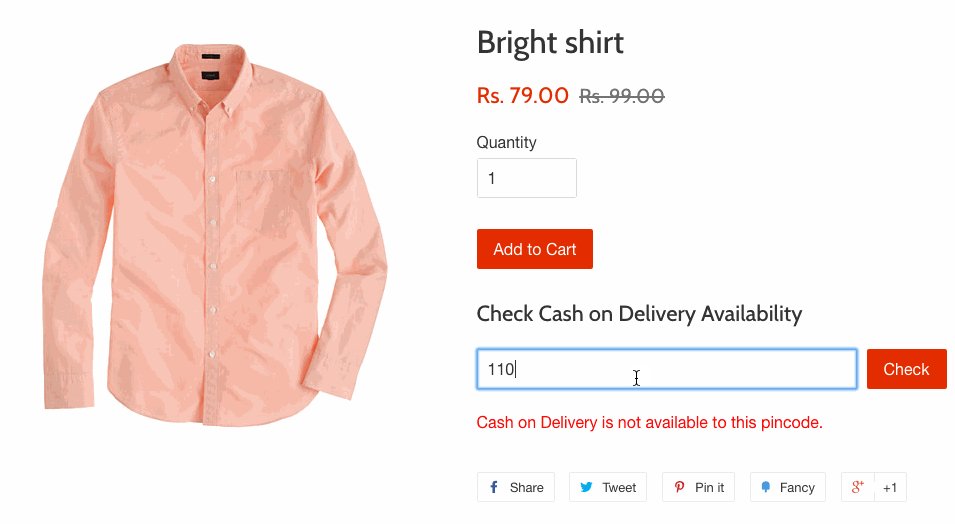
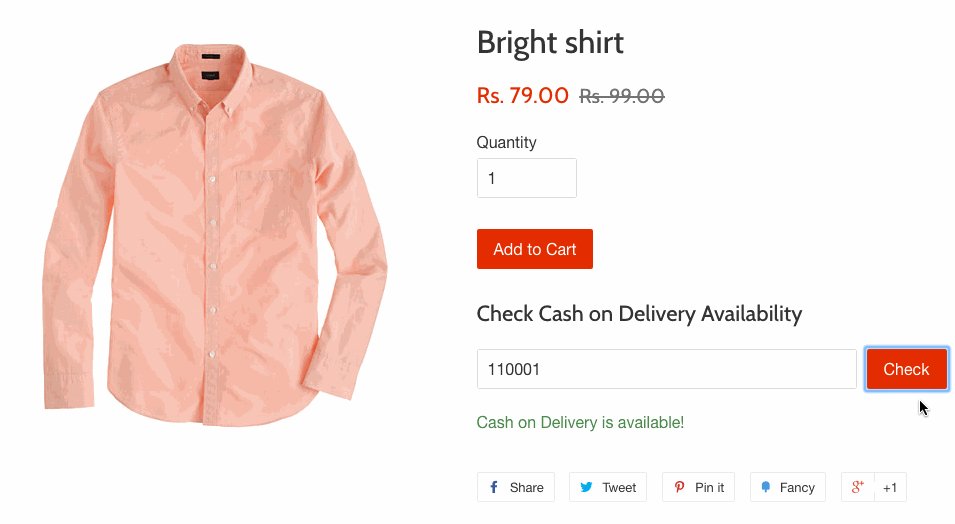
Deine Kunden können mittels ihrer Postleitzahl überprüfen, ob die Möglichkeit zur Zahlung per Nachnahme besteht, wenn du ein Verfügbarkeits-Checker-Snippet zu deinem Theme hinzufügst, also auf einer Produkt- oder Warenkorbseite.

Auf dieser Seite
Ein Verfügbarkeits-Checker-Snippet erstellen
Um einen Verfügbarkeits-Checker für die Lieferung per Nachnahme hinzuzufügen, musst du dein Shopify-Theme anpassen.
Schritte:
- Gehe im Shopify-Adminbereich zu Onlineshop > Themes.
- Suche das Theme, das du bearbeiten möchtest, klicke auf die Schaltfläche ..., um das Aktionsmenü zu öffnen, und klicke dann auf Code bearbeiten.
- Klicke auf den Ordner Snippets in der Seitenleiste, um ihn zu öffnen.
- Klicke auf den Link Neuen Snippet hinzufügen.
- Gib deinem Snippet einen Titel namens: cod-checker.
- Klicke auf Snippet erstellen.
- Gehe in einem neuen Browser-Tab zu https://cod.shopifyapps.com/postal_code_checker.liquid.
- Kopiere den gesamten Inhalt auf dieser Seite (CMD-C für Mac-Benutzer und CTRL-C für Windows-Benutzer).
- Kopiere in deinen Adminbereich den gesamten kopierten Inhalt in dein cod-checker-Snippet (CMD-V für Mac-Benutzer und CTRL-V für Windows-Benutzer).
- Speichere deine Änderungen.
- Tippe in der Shopify-App auf die Schaltfläche ....
- Klicke im Bereich Vertriebskanäle auf Onlineshop.
- Tippe auf Themes verwalten.
- Suche das Theme, das du bearbeiten möchtest, tippe auf die Schaltfläche ..., um das Aktionsmenü zu öffnen, und tippe dann auf Code bearbeiten.
- Tippe auf den Ordner Snippets in der Seitenleiste, um ihn zu öffnen.
- Tippe auf den Link Neues Snippet hinzufügen.
- Gib deinem Snippet einen Titel namens: cod-checker.
- Tippe auf Snippet erstellen.
- Gehe in einem neuen Browser-Tab zu https://cod.shopifyapps.com/postal_code_checker.liquid.
- Kopiere den gesamten Inhalt auf dieser Seite (CMD-C für Mac-Benutzer und CTRL-C für Windows-Benutzer).
- Kehre in den Adminbereich zurück und füge den kopierten Inhalt in das Snippet code-checker ein.
- Speichere deine Änderungen.
- Tippe in der Shopify-App auf die Schaltfläche ....
- Klicke im Bereich Vertriebskanäle auf Onlineshop.
- Tippe auf Themes verwalten.
- Suche das Theme, das du bearbeiten möchtest, tippe auf die Schaltfläche ..., um das Aktionsmenü zu öffnen, und tippe dann auf Code bearbeiten.
- Tippe auf den Ordner Snippets in der Seitenleiste, um ihn zu öffnen.
- Tippe auf den Link Neues Snippet hinzufügen.
- Gib deinem Snippet einen Titel namens: cod-checker.
- Tippe auf Snippet erstellen.
- Gehe in einem neuen Browser-Tab zu https://cod.shopifyapps.com/postal_code_checker.liquid.
- Kopiere den gesamten Inhalt auf dieser Seite (CMD-C für Mac-Benutzer und CTRL-C für Windows-Benutzer).
- Kehre in den Adminbereich zurück und füge den kopierten Inhalt in das Snippet code-checker ein.
- Speichere deine Änderungen.
Das Verfügbarkeits-Checker-Snippet zu einer Produkt- oder Warenkorbseite hinzufügen
- Klicke im Ordner Vorlagen auf
product.liquidodercart.liquid. - Füge die folgende Zeile an der Stelle ein, an der das Prüfungsformular angezeigt werden soll:
{% render 'cod-checker' %}- Speichere deiner Änderungen. Die Verfügbarkeits-Checker ist jetzt auf deiner Produkt- oder Warenkorbseite verfügbar.
Besuche den Demo-Store
Besuche den Demo-Shop, um die Verfügbarkeitsprüfung für Cash on Delivery auszuprobieren.