Adicionar um verificador de disponibilidade de COD (pagamento em dinheiro na entrega) ao seu tema
Esta página foi impressa em Jul 27, 2024. Para a versão mais recente, acesse https://help.shopify.com/pt-BR/manual/payments/cash-on-delivery/availability-checker.
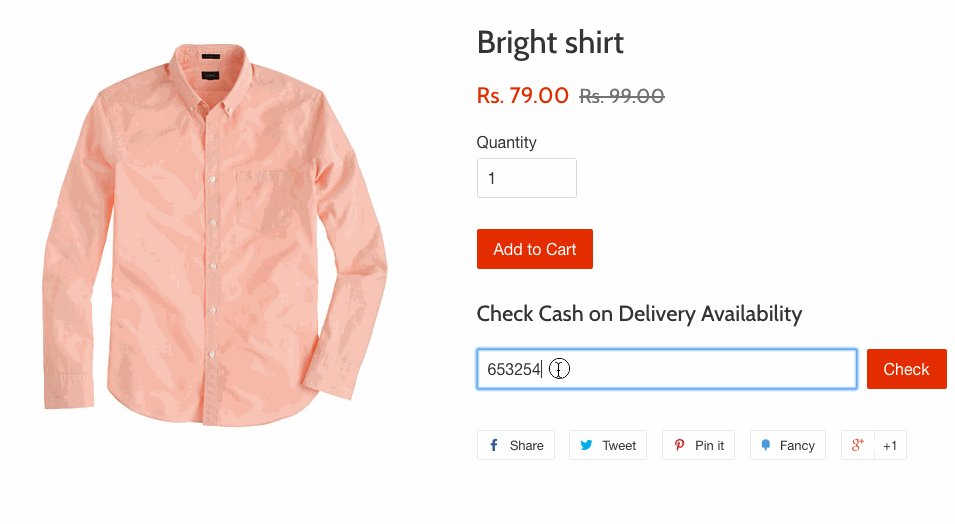
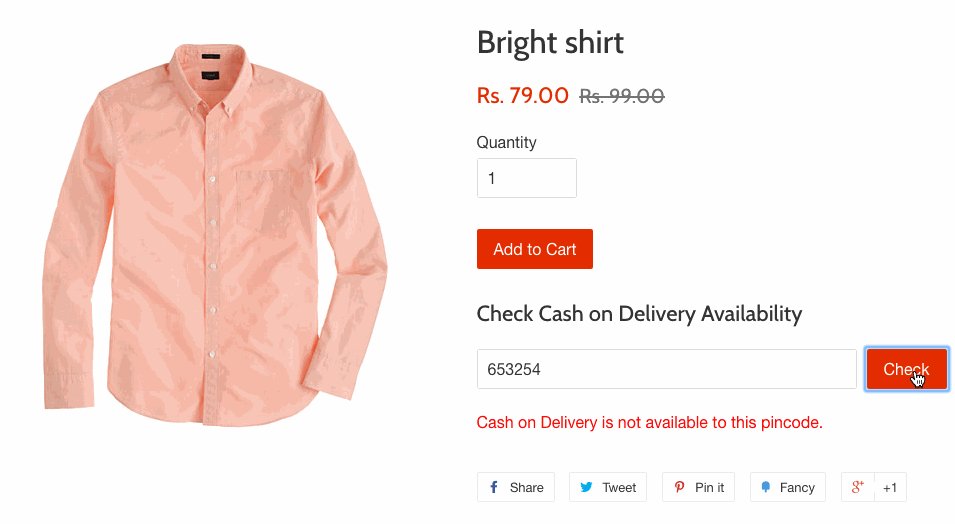
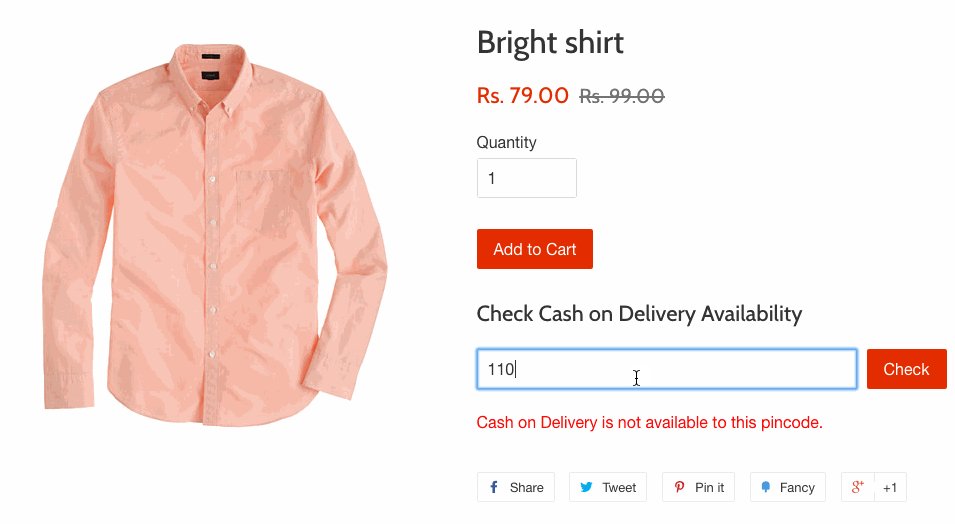
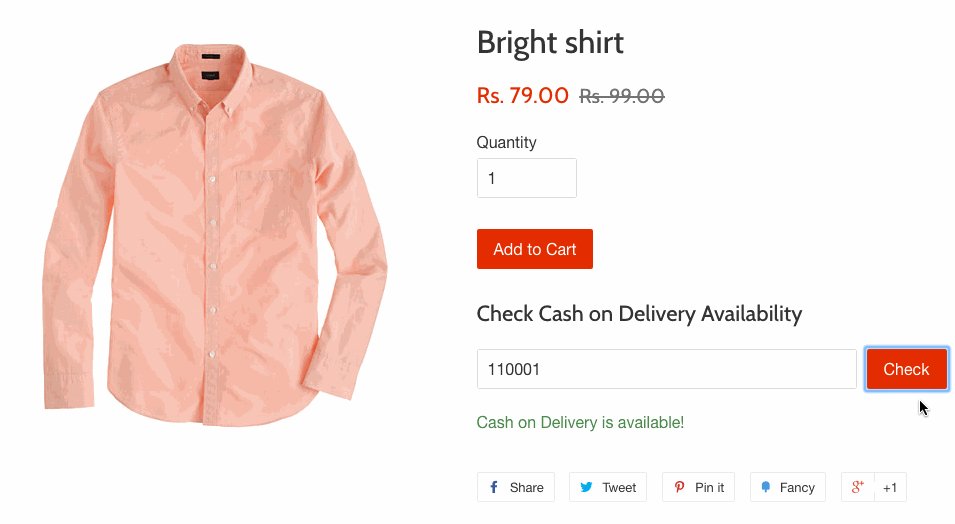
Você pode permitir que seus clientes verifiquem se o CEP está qualificado para pagamento em dinheiro na entrega adicionando um snippet de código do verificador de disponibilidade ao seu tema, ou seja, em uma página de produto ou carrinho.

Nesta página
Criar um snippet de código do verificador de disponibilidade
Para adicionar um verificador de disponibilidade de pagamento em dinheiro na entrega, você precisará personalizar seu tema da Shopify.
Etapas:
- No admin da Shopify, acesse Loja virtual > Temas.
- Encontre o tema que você quer editar, clique no botão … para abrir o menu de ações e, depois, em Editar código.
- Localize e clique na pasta Snippets, na barra lateral, para abri-la.
- Clique no link Adicionar um novo snippet de código.
- Dê ao seu snippet de código um título chamado: cod-checker.
- Clique em Criar snippet de código.
- Em uma nova aba do navegador, acesse https://cod.shopifyapps.com/postal_code_checker.liquid.
- Copie todo o conteúdo dessa página (CMD-C para usuários de Mac e CTRL-C para usuários de Windows).
- De volta ao seu admin, cole todo o conteúdo copiado em seu snippet de código cod-checker (CMD-V para usuários de Mac e CTRL-V para usuários de Windows).
- Salve as alterações.
- No app da Shopify, toque no botão ….
- Na seção canais de vendas, toque em loja virtual.
- Toque em gerenciar temas.
- Encontre o tema que você quer editar, clique no botão … para abrir o menu de ações e, depois, em Editar código.
- Localize e toque na pasta Snippets, na barra lateral, para abri-la.
- Toque no link Adicionar novo snippet.
- Dê ao seu snippet de código um título chamado: cod-checker.
- Toque em Criar snippet.
- Em uma nova aba do navegador, acesse https://cod.shopifyapps.com/postal_code_checker.liquid.
- Copie todo o conteúdo dessa página (CMD-C para usuários de Mac e CTRL-C para usuários de Windows).
- Volte ao admin e cole todo o conteúdo copiado no snippet cod-checker.
- Salve as alterações.
- No app da Shopify, toque no botão ….
- Na seção canais de vendas, toque em loja virtual.
- Toque em gerenciar temas.
- Encontre o tema que você quer editar, clique no botão … para abrir o menu de ações e, depois, em Editar código.
- Localize e toque na pasta Snippets, na barra lateral, para abri-la.
- Toque no link Adicionar novo snippet.
- Dê ao seu snippet de código um título chamado: cod-checker.
- Toque em Criar snippet.
- Em uma nova aba do navegador, acesse https://cod.shopifyapps.com/postal_code_checker.liquid.
- Copie todo o conteúdo dessa página (CMD-C para usuários de Mac e CTRL-C para usuários de Windows).
- Volte ao admin e cole todo o conteúdo copiado no snippet cod-checker.
- Salve as alterações.
Adicionar o snippet de código do verificador de disponibilidade a uma página de produto ou carrinho
- Na pasta Modelos, localize e clique em
product.liquidoucart.liquid. - Cole a seguinte linha onde você quer que o formulário do verificador apareça:
{% render 'cod-checker' %}- Salve as alterações. O verificador de disponibilidade está agora disponível na página do seu produto ou carrinho.
Acessar a loja de demonstração
Acesse a loja de demonstração para ver como funciona o verificador de disponibilidade do pagamento em dinheiro na entrega.