Aggiungi al tema uno strumento di controllo della disponibilità del pagamento in contrassegno
Questa pagina è stata stampata il Jul 27, 2024. Per la versione aggiornata, visita https://help.shopify.com/it/manual/payments/cash-on-delivery/availability-checker.
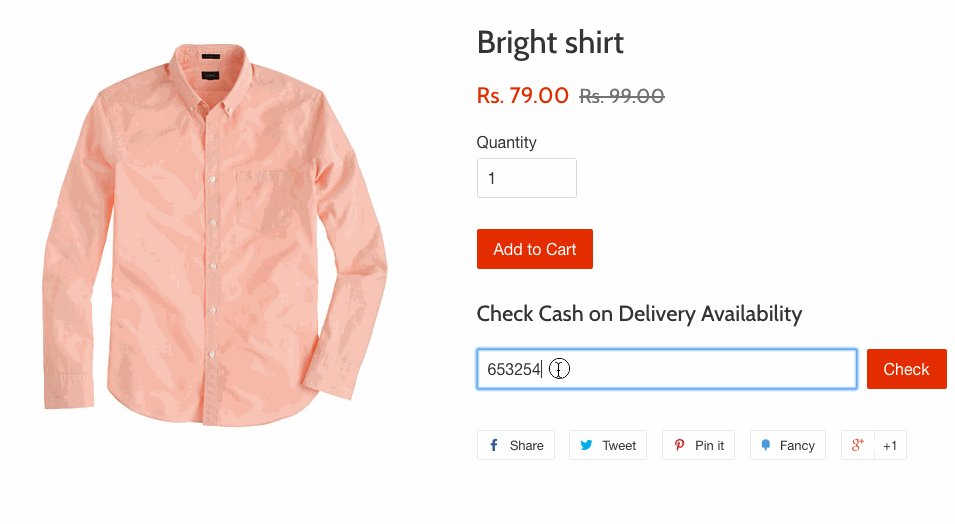
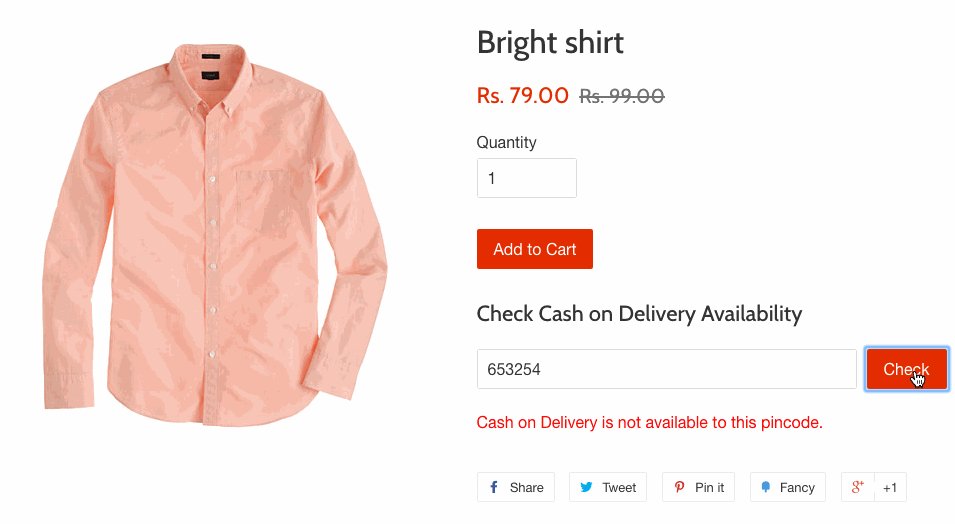
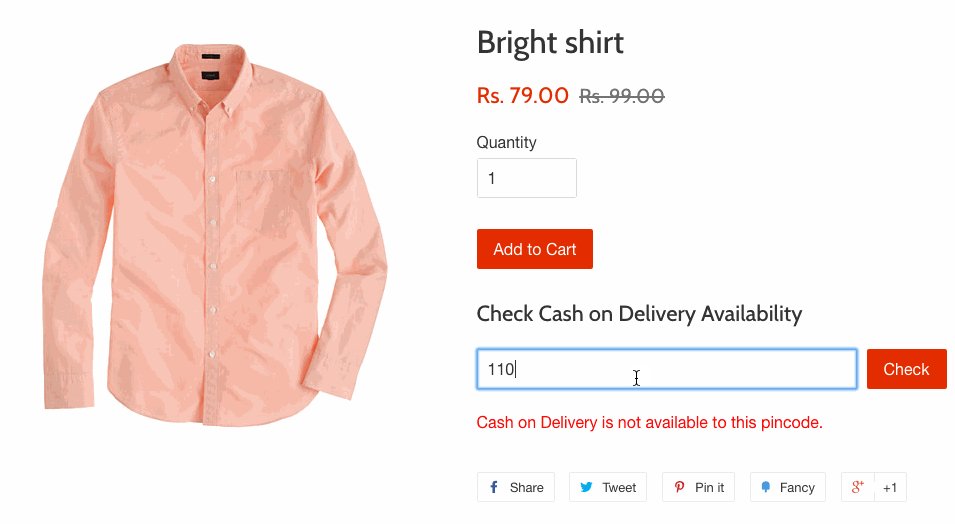
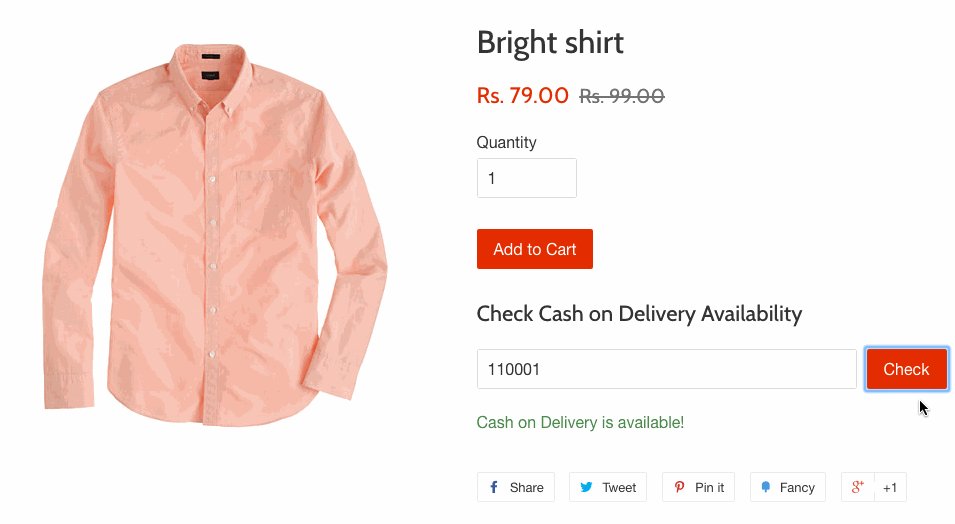
Puoi consentire ai tuoi clienti di verificare l'idoneità del loro CAP per i pagamenti in contrassegno. Per farlo, aggiungi un frammento per il controllo della disponibilità al tuo tema su una pagina del prodotto o del carrello.

Su questa pagina
Crea il frammento per il controllo della disponibilità
Per aggiungere lo strumento di controllo della disponibilità per il pagamento in contrassegno, dovrai personalizzare il tuo tema Shopify.
Passaggi:
- Dal pannello di controllo Shopify, vai su Negozio online > Temi.
- Trova il tema che desideri modificare, clicca sul pulsante … per aprire il menu azioni, quindi clicca su Modifica codice.
- Individua e clicca sulla cartella Frammenti nella sidebar per aprirla.
- Clicca sul link Aggiungi un nuovo frammento.
- Dai al frammento il titolo: cod-checker.
- Clicca su Crea frammento.
- In una nuova scheda del browser, vai su https://cod.shopifyapps.com/postal_code_checker.liquid.
- Copia tutto il contenuto di questa pagina (CMD-C per utenti Mac e CTRL-C per utenti Windows).
- Tornato al tuo pannello di controllo, incolla tutto il contenuto copiato nel tuo frammento cod-checker (CMD-V per utenti Mac e CTRL-V per utenti Windows).
- Salva le modifiche.
- Nell'app di Shopify tocca il pulsante ….
- Nella sezione Canali di vendita, tocca Negozio online.
- Tocca Gestisci temi.
- Trova il tema che desideri modificare, tocca il pulsante … per aprire il menu azioni, quindi tocca Modifica codice.
- Individua e tocca la cartella Frammenti nella sidebar per aprirla.
- Tocca il link Aggiungi un nuovo frammento.
- Dai al frammento il titolo: cod-checker.
- Tocca Crea frammento.
- In una nuova scheda del browser, vai su https://cod.shopifyapps.com/postal_code_checker.liquid.
- Copia tutto il contenuto di questa pagina (CMD-C per utenti Mac e CTRL-C per utenti Windows).
- Torna nel pannello di controllo, incolla tutto il contenuto copiato nel frammento code-checker.
- Salva le modifiche.
- Nell'app di Shopify tocca il pulsante ….
- Nella sezione Canali di vendita, tocca Negozio online.
- Tocca Gestisci temi.
- Trova il tema che desideri modificare, tocca il pulsante … per aprire il menu azioni, quindi tocca Modifica codice.
- Individua e tocca la cartella Frammenti nella sidebar per aprirla.
- Tocca il link Aggiungi un nuovo frammento.
- Dai al frammento il titolo: cod-checker.
- Tocca Crea frammento.
- In una nuova scheda del browser, vai su https://cod.shopifyapps.com/postal_code_checker.liquid.
- Copia tutto il contenuto di questa pagina (CMD-C per utenti Mac e CTRL-C per utenti Windows).
- Torna nel pannello di controllo, incolla tutto il contenuto copiato nel frammento code-checker.
- Salva le modifiche.
Aggiungi il frammento per il controllo della disponibilità a una pagina di prodotto o alla pagina del carrello
- Nella cartella Modelli, individua e clicca
product.liquidocart.liquid. - Incolla la riga seguente nel punto in cui desideri che venga visualizzato il modulo di controllo:
{% render 'cod-checker' %}- Salva le modifiche. Lo strumento di controllo della disponibilità è ora presente sulla tua pagina di prodotto o sul tuo carrello.
Visita il negozio demo
Visita il negozio demo per vedere in azione lo strumento di controllo della disponibilità del pagamento in contrassegno.