Een beschikbaarheidscontrole voor rembours aan je thema toevoegen
Deze pagina is afgedrukt op Jul 27, 2024. Ga voor de huidige versie naar https://help.shopify.com/nl/manual/payments/cash-on-delivery/availability-checker.
Je kunt klanten laten controleren of hun postcode in aanmerking komt voor remboursbetalingen door een beschikbaarheidscontrolefragment toe te voegen aan je thema op een product- of winkelwagenpagina.

Op deze pagina
Een beschikbaarheidscontrolefragment maken
Als je een Cash on Delivery-beschikbaarheidscontrole wilt toevoegen, moet je je Shopify-thema aanpassen.
Stappen:
- Ga in het Shopify-beheercentrum naar webshop > Thema's.
- Zoek het thema dat je wilt bewerken, klik op de knop … om het actiemenu te openen en klik vervolgens op Code bewerken.
- Zoek en klik op de map fragmenten in de zijbalk om deze te openen.
- Klik op de link Een nieuw fragment toevoegen.
- Geef het fragment de titel cod-checker.
- Klik op Fragment maken.
- Ga in een nieuw browsertabblad naar https://cod.shopifyapps.com/postal_code_checker.liquid.
- Kopieer alle content op die pagina (CMD + C voor Mac-gebruikers en CTRL + C voor Windows-gebruikers).
- Plak in de beheerder alle gekopieerde content in het fragment cod-checker (CMD + V voor Mac-gebruikers en CTRL + V voor Windows-gebruikers).
- Sla je wijzigingen op.
- Tik in de Shopify-app op de knop ….
- Tik in het gedeelte Verkoopkanalen op webshop.
- Tik op Thema's beheren.
- Zoek het thema dat je wil bewerken, tik op de knop … om het actiemenu te openen en tik vervolgens op Code bewerken.
- Zoek en tik op de map Fragmenten in de zijbalk om deze te openen.
- Tik op de link Een nieuw fragment toevoegen.
- Geef het fragment de titel cod-checker.
- Tik op Fragment maken.
- Ga in een nieuw browsertabblad naar https://cod.shopifyapps.com/postal_code_checker.liquid.
- Kopieer alle content op die pagina (CMD + C voor Mac-gebruikers en CTRL + C voor Windows-gebruikers).
- Plak in je beheercentrum alle gekopieerde content in je cod-checker-fragment.
- Sla je wijzigingen op.
- Tik in de Shopify-app op de knop ….
- Tik in het gedeelte Verkoopkanalen op webshop.
- Tik op Thema's beheren.
- Zoek het thema dat je wil bewerken, tik op de knop … om het actiemenu te openen en tik vervolgens op Code bewerken.
- Zoek en tik op de map Fragmenten in de zijbalk om deze te openen.
- Tik op de link Een nieuw fragment toevoegen.
- Geef het fragment de titel cod-checker.
- Tik op Fragment maken.
- Ga in een nieuw browsertabblad naar https://cod.shopifyapps.com/postal_code_checker.liquid.
- Kopieer alle content op die pagina (CMD + C voor Mac-gebruikers en CTRL + C voor Windows-gebruikers).
- Plak in je beheercentrum alle gekopieerde content in je cod-checker-fragment.
- Sla je wijzigingen op.
Het beschikbaarheidscontrolefragment toevoegen aan een product- of winkelwagenpagina
- Zoek
product.liquidofcart.liquidin de map Templates en klik erop. - Plak de volgende regel waar je het controleformulier wil plaatsen:
{% render 'cod-checker' %}- Sla je wijzigingen op. De beschikbaarheidscontrole is nu beschikbaar voor je product- of winkelpagina.
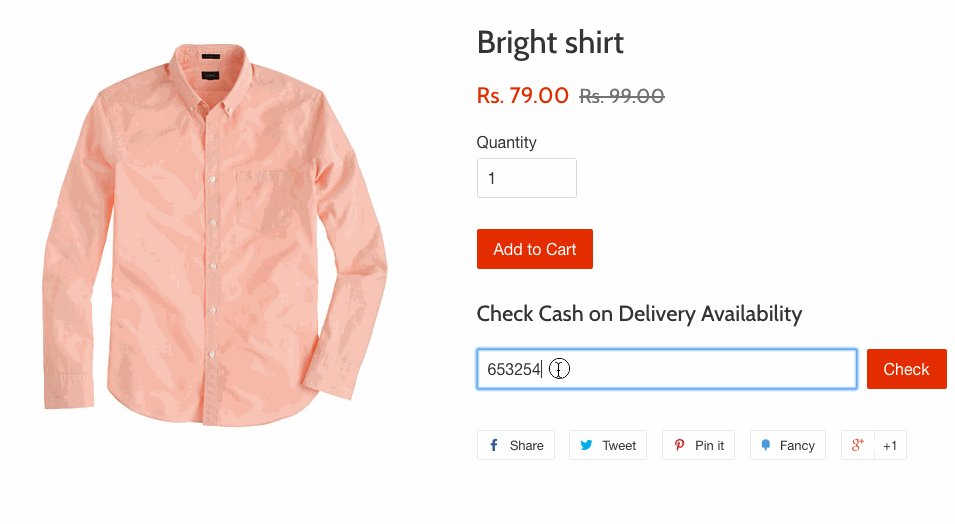
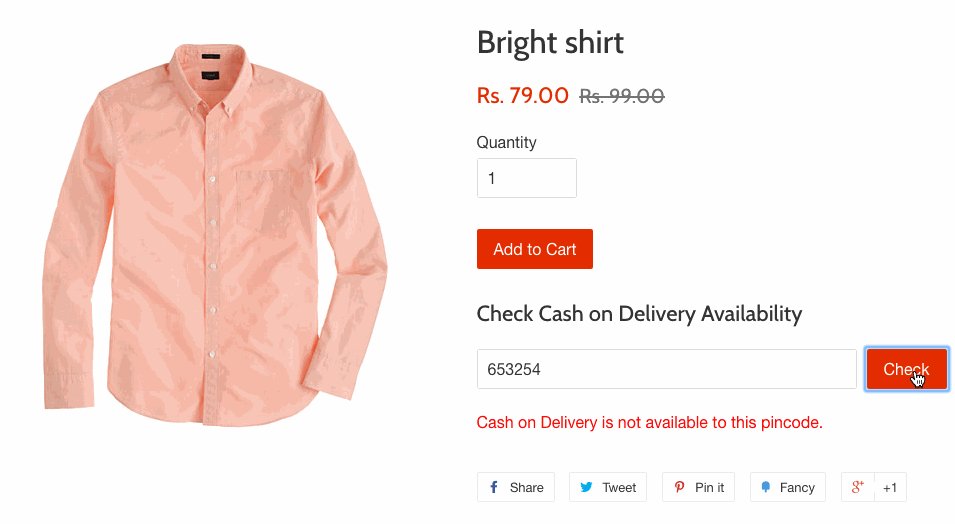
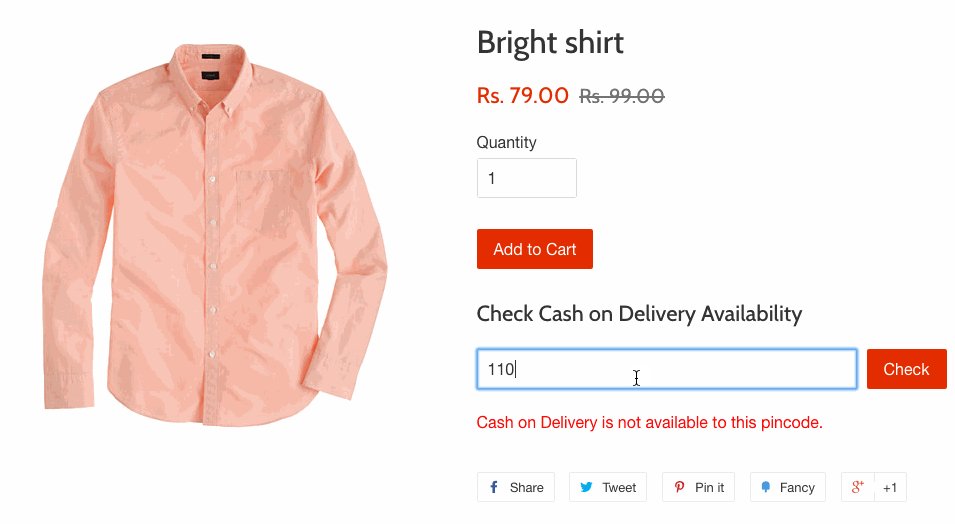
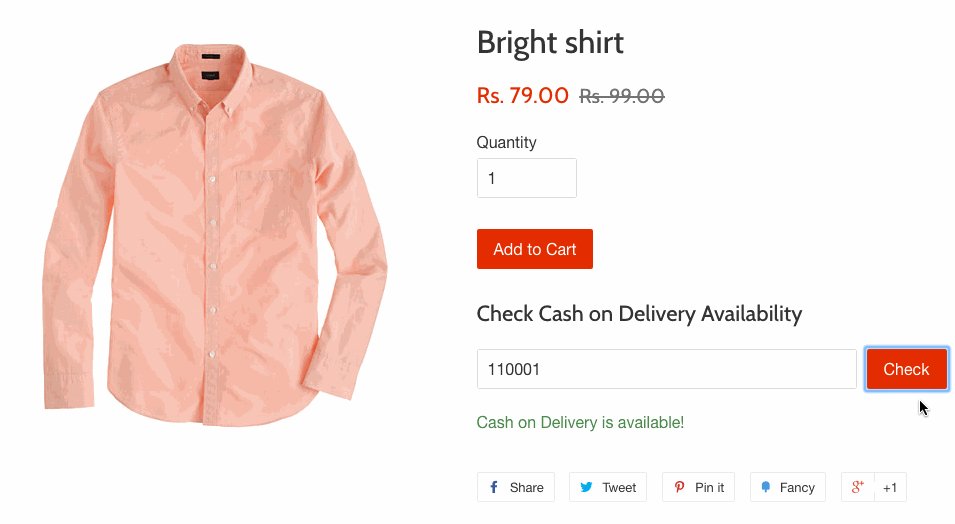
De demowinkel bezoeken
Ga naar de demowinkel om de Cash on Delivery-beschikbaarheidscontrole in actie te zien.