テーマにCOD利用可否チェッカーを追加する
このページはJul 26, 2024に印刷されています。最新のバージョンについては、https://help.shopify.com/ja/manual/payments/cash-on-delivery/availability-checkerをご覧ください。
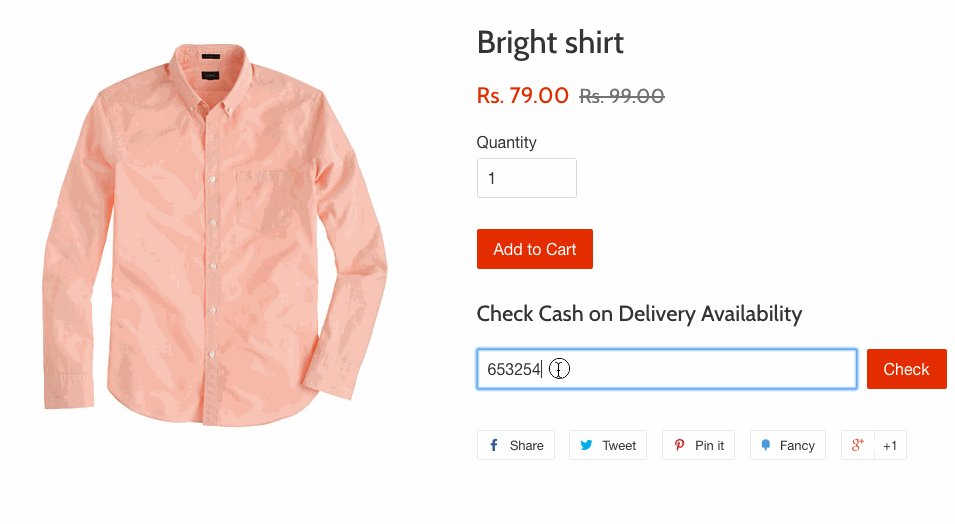
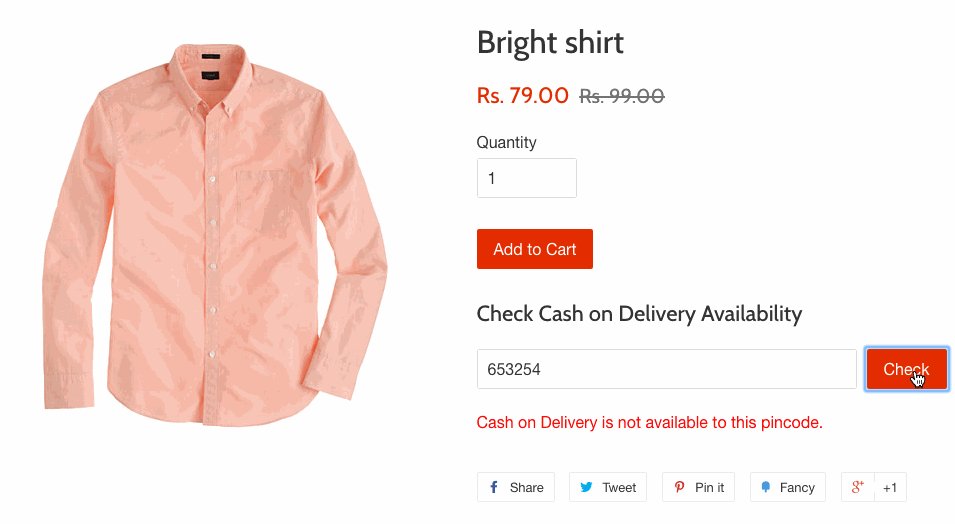
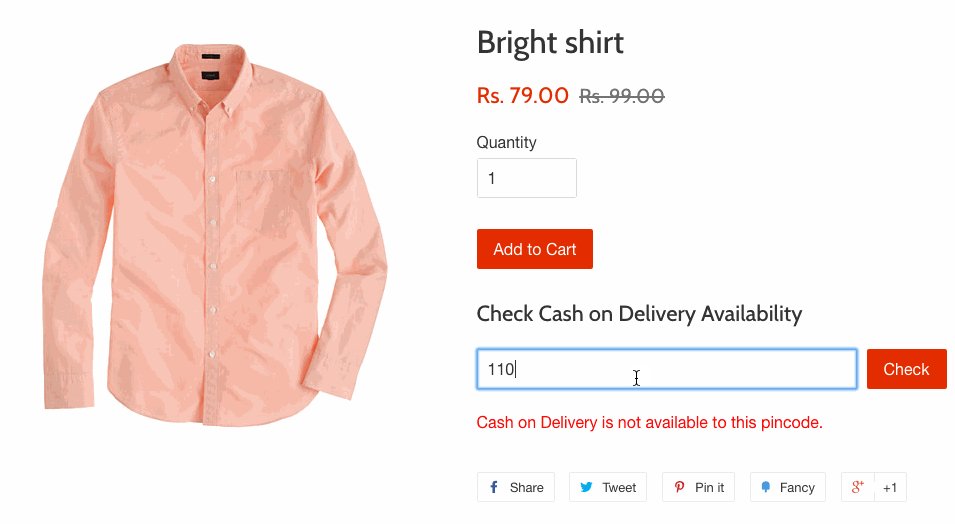
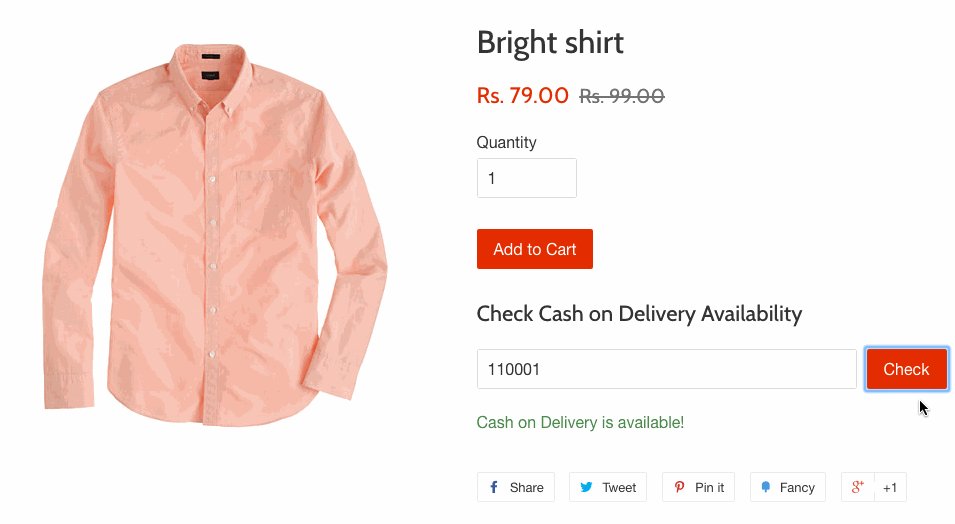
テーマ (商品またはカートページ) に利用可否チェッカースニペットを追加すると、お客様は代引きでの決済が可能な郵便番号かどうかを自身で確認することができるようになります。

利用可否チェッカースニペットの作成
代金引換可否チェッカーを追加するには、Shopifyテーマをカスタマイズする必要があります。
手順:
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- 編集するテーマを見つけて、[...] ボタンをクリックしてアクションメニューを開き、[コードを編集する] をクリックします。
- サイドバーの [スニペット] フォルダを見つけ、クリックして開きます。
- [新しいスニペットを追加する] リンクをクリックします。
- スニペットにcod-checkerとタイトルを付けます。
- [スニペットを作成する] をクリックします。
- 新しいブラウザタブで、https://cod.shopifyapps.com/postal_code_checker.liquidにアクセスします。
- ページ内のコンテンツをすべてコピーします (Macユーザーの場合はCMD-C、Windowsユーザーの場合はCTRL-C)。
- 管理画面に戻り、コピーしたコンテンツをすべてcod-checkerスニペットに貼り付けます (Macユーザーの場合はCMD-V、Windowsユーザーの場合はCTRL-V)。
- 変更を保存します。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- 編集するテーマを見つけ、[...] ボタンをタップしてアクションメニューを開き、[コードを編集する] をタップします。
- サイドバーの [スニペット] フォルダを見つけ、タップして開きます。
- [新しいスニペットを追加する] リンクをタップします。
- スニペットにcod-checkerとタイトルを付けます。
- [スニペットを作成する] をタップします。
- 新しいブラウザタブで、https://cod.shopifyapps.com/postal_code_checker.liquidにアクセスします。
- ページ内のコンテンツをすべてコピーします (Macユーザーの場合はCMD-C、Windowsユーザーの場合はCTRL-C)。
- 管理画面に戻り、コピーしたコンテンツをすべてcod-checkerスニペットに貼り付けます。
- 変更を保存します。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- 編集するテーマを見つけ、[...] ボタンをタップしてアクションメニューを開き、[コードを編集する] をタップします。
- サイドバーの [スニペット] フォルダを見つけ、タップして開きます。
- [新しいスニペットを追加する] リンクをタップします。
- スニペットにcod-checkerとタイトルを付けます。
- [スニペットを作成する] をタップします。
- 新しいブラウザタブで、https://cod.shopifyapps.com/postal_code_checker.liquidにアクセスします。
- ページ内のコンテンツをすべてコピーします (Macユーザーの場合はCMD-C、Windowsユーザーの場合はCTRL-C)。
- 管理画面に戻り、コピーしたコンテンツをすべてcod-checkerスニペットに貼り付けます。
- 変更を保存します。
利用可否チェッカースニペットを商品またはカートページに追加
-
テンプレートフォルダで、
product.liquidまたはcart.liquidを探してクリックします。 - チェッカーフォームを表示させる場所に以下を貼り付けます。
{% render 'cod-checker' %}- 変更を保存します。これにより商品またはカートページで、利用可否チェッカーが使用できます。
デモストアへのアクセス
デモストアにアクセスし、代引き利用可否チェッカーが作動しているか確認してください。