HTTP 요청 보내기
이 페이지는 Apr 28, 2024에 인쇄되었습니다. 최신 버전은 https://help.shopify.com/ko/manual/shopify-flow/reference/actions/send-http-request에서 확인하십시오.
HTTP 요청 보내기 작업은 워크플로를 웹 서버 또는 URL에 연결하고 HTTP 요청을 보냅니다.
Flow에서 HTTP 요청을 보내면 HTTP 응답 코드가 최대 30초 동안 기다립니다. Flow에서 30초 후에 응답을 받지 못하면 앱에 대한 연결이 닫히고 요청을 다시 제출합니다.
필드
HTTP 보내기 요청 동작에 포함된 필드는 다음과 같습니다.
| 필드 | 설명 |
|---|---|
| HTTP 방법 | HTTP 요청의 전송 방법입니다. HTTP 요청 보내기 작업은 다음 메서드를 지원합니다.
|
| URL | HTTP 요청이 전송되는 서버의 URL입니다. |
| 헤더 | HTTP 요청에 대한 키와 값은 페어링됩니다. 여러 키-값 쌍을 입력할 수 있습니다. |
| 본문 | 서버에 보낼 콘텐츠입니다. |
트리거
HTTP 보내기 요청 작업은 모든 워크플로에서 사용할 수 있습니다.
예제
Shopify GraphQL 관리자 API 호출
이 예에서는 Flow에서 productUpdate API를 호출하여 제품 이름을 편집합니다.
시작하기 전에 다음을 수행합니다.
-
write_products범위가 있는 사용자 지정 앱을 설정하고 설치합니다. 이 예에서는 API 비밀 키를 사용하여 API를 호출합니다.
그리고 나서 Flow에서 다음 단계를 따르십시오.
- 제품 상태 업데이트됨 트리거를 선택하면 제품의 상태를 변경하여 이 워크플로를 테스트할 수 있습니다.
- 워크플로에 HTTP 요청 보내기를 추가하고 트리거에 연결합니다.
- HTTP 요청 보내기 단계를 클릭하여 구성 패널을 엽니다.
-
HTTP 메서드 필드에
POST를 입력합니다. -
URL 필드에 상점 도메인 및 원하는 API 버전을 대체하는
https://admin.shopify.com/store/shopname/api/2023-01/graphql.json을 입력합니다. -
머리글 섹션에서 첫 단계에서 확인한
X-Shopify-Access-Token의 키 및YOUR_API_SECRET_KEY값을 입력합니다. -
머리글 섹션에서
Content-Type의 키 및application/json값과 함께 두 번째 머리글을 입력합니다. - 본문 섹션에서 다음을 입력합니다.
json
{"query": "mutation { productUpdate(input: {id: \"{{ product.id }}\", title: \"{{product.title}}-edited\"}) { product { id } } }"}
- 이 코드는 제목 끝에
-edited를 추가합니다. - Liquid 편집기에서 공백과 줄 바꿈은 중요한 요소이므로 공백을 추가하거나 제거하지 마십시오. 또한 Liquid 출력을 제외하고 Liquid 변수에 예약되어 있기 때문에
{{및}}같은 형식으로 대괄호를 축소하지 마십시오.
- 나머지 워크플로를 구성하고 활성화합니다.
- 제품의 상태를 발주에서 활성으로 또는 그 반대로 변경하여 테스트합니다.
외부 API 호출

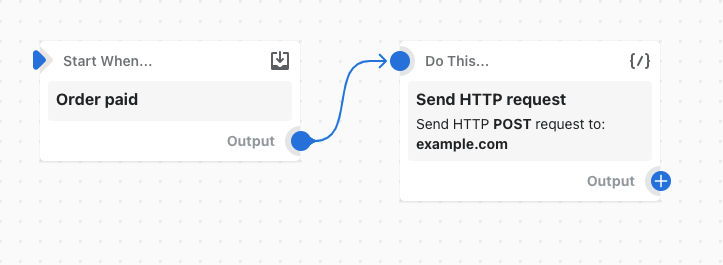
이 예제 워크플로에서는 주문이 결제되고 나면 POST HTTP 요청이 서버에 전송됩니다.
응답 코드
다음 표에서는 Flow에서 응답을 받은 후 HTTP 응답 코드를 처리하는 방법을 설명하고 있습니다.
| HTTP 응답 코드 | Flow에서 응답 코드를 처리하는 방법 |
|---|---|
| 2XX 또는 3XX 성공 | 플로는 HTTP 요청을 성공으로 표시하고 워크플로에서 후속 작업을 수행합니다. |
| 429 또는 5XXX 오류 | Flow는 다른 응답 코드를 받거나 시간이 지날 때까지 최대 24시간 동안 작업을 자동으로 재시도합니다. | 기타 응답 코드 | 앱에서 이 표에 설명되지 않은 코드를 반환하거나 작업을 다시 시도하는 동안 오류가 발생하면 Flow에서 HTTP 요청을 실패로 표시됩니다. 이후 워크플로 작업은 수행되지 않습니다. |