Ürün sayfalarına beden çizelgesi ekleme
Müşterilerin satın almadan önce bedenlerini bilmelerini gerektiren giyim ürünleri satıyorsanız, ürün sayfanıza özel bir beden çizelgesi ekleyebilirsiniz.
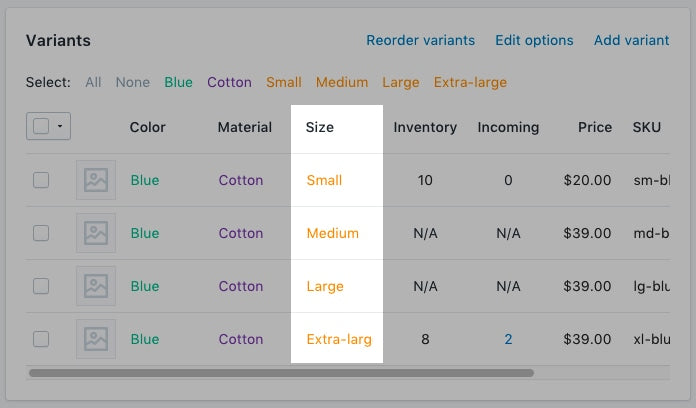
Beden çizelgesine referans gerektiren tüm ürünlerin bir Beden seçeneğine sahip olması gerekir: 
Bu sayfada
Beden çizelgesi sayfası oluşturma
- Shopify yöneticinizden Online Mağaza > Sayfalar'a gidin.
- Sayfa ekle'ye tıklayın.
-
Sayfa başlığı girin.
- Site çapında görünen bir beden çizelgesi oluşturmak istiyorsanız sayfa başlığı için
Size Chartgirin. Arama motoru liste kaydı önizlemesi* bölümünde, sayfanın URL'si/size-chartile bitmelidir. - Yalnızca belirli bir satıcının ürünlerinde görünen bir çizelge oluşturmak istiyorsanız satıcı ismini ve ardından
Size Chartgirin.
Örneğin satıcınız Büyük Owls ise sayfa başlığınaGreat Owls Size Chartgirin. Arama motoru liste kaydı önizlemesi bölümünde, sayfanın URL'si/great-owls-size-chartile bitmelidir. - Yalnızca belirli bir ürün türünde görünen bir çizelge oluşturmak istiyorsanız ürün türünü ve ardından
Size Chartgirin.
Örneğin, ayakkabılara özgü bir beden çizelgesi göstermek istiyorsanız sayfa başlığınaShoes Size Chartgirin. Arama motoru liste kaydı önizlemesi bölümünde, sayfanın URL'si/shoes-size-chartile bitmelidir.
- Site çapında görünen bir beden çizelgesi oluşturmak istiyorsanız sayfa başlığı için
İçerik kutusunda, beden çizelgesi bilgilerinizi içeren bir tablo oluşturun. Tabloyu, görünmesini istediğiniz şekilde özelleştirin:

Görünürlük bölümünde, sayfanın Görünür olarak ayarlandığından emin olun.
Kayıtyap ' a tıklayın.
- Shopify uygulamasında, … düğmesine dokunun.
- Satış Kanalları bölümünde online mağaza' ya dokunun.
- Sayfalar'a dokunun.
- Sayfa ekle'ye tıklayın.
-
Sayfa başlığı girin.
- Site çapında görünen bir beden çizelgesi oluşturmak istiyorsanız sayfa başlığı için
Size Chartgirin. Arama motoru liste kaydı önizlemesi* bölümünde, sayfanın URL'si/size-chartile bitmelidir. - Yalnızca belirli bir satıcının ürünlerinde görünen bir çizelge oluşturmak istiyorsanız satıcı ismini ve ardından
Size Chartgirin.
Örneğin satıcınız Büyük Owls ise sayfa başlığınaGreat Owls Size Chartgirin. Arama motoru liste kaydı önizlemesi bölümünde, sayfanın URL'si/great-owls-size-chartile bitmelidir. - Yalnızca belirli bir ürün türünde görünen bir çizelge oluşturmak istiyorsanız ürün türünü ve ardından
Size Chartgirin.
Örneğin, ayakkabılara özgü bir beden çizelgesi göstermek istiyorsanız sayfa başlığınaShoes Size Chartgirin. Arama motoru liste kaydı önizlemesi bölümünde, sayfanın URL'si/shoes-size-chartile bitmelidir.
- Site çapında görünen bir beden çizelgesi oluşturmak istiyorsanız sayfa başlığı için
İçerik kutusunda, beden çizelgesi bilgilerinizi içeren bir tablo oluşturun. Tabloyu, görünmesini istediğiniz şekilde özelleştirin:

Görünürlük bölümünde, sayfanın Görünür olarak ayarlandığından emin olun.
Kayıtyap ' a tıklayın.
- Shopify uygulamasında, … düğmesine dokunun.
- Satış Kanalları bölümünde online mağaza' ya dokunun.
- Sayfalar'a dokunun.
- Sayfa ekle'ye tıklayın.
-
Sayfa başlığı girin.
- Site çapında görünen bir beden çizelgesi oluşturmak istiyorsanız sayfa başlığı için
Size Chartgirin. Arama motoru liste kaydı önizlemesi* bölümünde, sayfanın URL'si/size-chartile bitmelidir. - Yalnızca belirli bir satıcının ürünlerinde görünen bir çizelge oluşturmak istiyorsanız satıcı ismini ve ardından
Size Chartgirin.
Örneğin satıcınız Büyük Owls ise sayfa başlığınaGreat Owls Size Chartgirin. Arama motoru liste kaydı önizlemesi bölümünde, sayfanın URL'si/great-owls-size-chartile bitmelidir. - Yalnızca belirli bir ürün türünde görünen bir çizelge oluşturmak istiyorsanız ürün türünü ve ardından
Size Chartgirin.
Örneğin, ayakkabılara özgü bir beden çizelgesi göstermek istiyorsanız sayfa başlığınaShoes Size Chartgirin. Arama motoru liste kaydı önizlemesi bölümünde, sayfanın URL'si/shoes-size-chartile bitmelidir.
- Site çapında görünen bir beden çizelgesi oluşturmak istiyorsanız sayfa başlığı için
İçerik kutusunda, beden çizelgesi bilgilerinizi içeren bir tablo oluşturun. Tabloyu, görünmesini istediğiniz şekilde özelleştirin:

Görünürlük bölümünde, sayfanın Görünür olarak ayarlandığından emin olun.
Kayıtyap ' a tıklayın.
Kod Düzenleyicisi'ne gidin
- Shopify yöneticinizde Online Mağaza > Temalar'a gidin.
- Düzenlemek istediğiniz temayı bulun, işlemler menüsünü açmak için … düğmesine, ardından Kodu düzenle'ye tıklayın.
- Shopify uygulamasında, … düğmesine dokunun.
- Satış Kanalları bölümünde online mağaza' ya dokunun.
- Temaları Yönet' e dokunun.
- Düzenlemek istediğiniz temayı bulun, işlemler menüsünü açmak için … düğmesine, ardından Kodu düzenle'ye tıklayın.
- Shopify uygulamasında, … düğmesine dokunun.
- Satış Kanalları bölümünde online mağaza' ya dokunun.
- Temaları Yönet' e dokunun.
- Düzenlemek istediğiniz temayı bulun, işlemler menüsünü açmak için … düğmesine, ardından Kodu düzenle'ye tıklayın.
Aşağıdakilerden birini seçin ve bir beden çizelgesi parçacığı oluşturun
Beden çizelgesi parçacığı oluşturma
- Snippets (Parçacıklar) dizininde Yeni bir parçacık ekle'ye tıklayın.
Parçacığınızı
size-chartolarak adlandırın ve Parçacık oluştur'a tıklayın:Aşağıdaki kodu
size-chartparçacığınıza kopyalayın:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>{% block "note" %} Simple ve Minimal temaları için CSS stilinde bazı değişikliklerin yapılması gerekir. {% endblock %}
Simple temasını kullanıyorsanız şu kodu kullanın:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}
</style>Minimal temasını kullanıyorsanız aşağıdaki kodu kullanın:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}
</style>Beden çizelgesi parçacığını theme.liquid temanıza ekleme
-
Düzen dizininde,
theme.liquiddosyasını açın. - Kapatma
</body>etiketini bulun. Kapatma</body>etiketinin hemen üzerine aşağıdaki kodu yapıştırın:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% render 'size-chart' %}
{% endif %}
{% endif %}Beden çizelgesi düğmesi ekleme
-
Bölümler dizininde,
product-template.liquiddosyanızı açın;product-template.liquiddosyanız yoksaproduct.liquiddosyasını açın. - Sepete ekle düğmesinin üstüne aşağıdaki kodu yapıştırın:
{% if product.options contains 'Size' %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endif %}Sepete ekle düğmesi genellikle <button type="submit" name="add" gibi bir ifadeyle başlar. Mağazanızın dili İngilizce değilse See Size Chart ifadesini, kullanmak istediğiniz metinle değiştirin.
product-form.liquid Narrative temasında, yukarıdaki kodu Parçacıklar dizininde bulunan
Beden çizelgesi parçacığı oluşturma
- Snippets (Parçacıklar) dizininde Yeni bir parçacık ekle'ye tıklayın.
Parçacığınızı
size-chartolarak adlandırın ve Parçacık oluştur'a tıklayın:Aşağıdaki kodu,
size-chartparçacığınıza kopyalayın:
{% assign chart = product.type | handleize | append: "-size-chart" %} {% unless
pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Simple temasını kullanıyorsanız .trigger-pop-up yerine, </style> öğesinin üstündeki kodu şununla değiştirin:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Minimal temasını kullanıyorsanız kapatma </style> etiketinin üzerine şu kodu yapıştırın:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Beden çizelgesi parçacığını theme.liquid temanıza ekleme
-
Düzen dizininde,
theme.liquiddosyasını açın. - Kapatma
</body>etiketini bulun. Kapatma</body>etiketinin hemen üzerine aşağıdaki kodu yapıştırın:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Beden çizelgesi düğmesi ekleme
-
Bölümler dizininde,
product-template.liquiddosyanızı açın;product-template.liquiddosyanız yoksaproduct.liquiddosyasını açın. - Sepete ekle düğmesinin üstüne aşağıdaki kodu yapıştırın:
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Sepete ekle düğmesi genellikle <button type="submit" name="add" gibi bir ifadeyle başlar. Mağazanızın dili İngilizce değilse See Size Chart ifadesini, kullanmak istediğiniz metinle değiştirin.
product-form.liquid Narrative temasında, yukarıdaki kodu Parçacıklar dizininde bulunan
Beden çizelgesi parçacığı oluşturma
- Snippets (Parçacıklar) dizininde Yeni bir parçacık ekle'ye tıklayın.
Parçacığınızı
size-chartolarak adlandırın ve Parçacık oluştur'a tıklayın:Aşağıdaki kodu,
size-chartparçacığınıza kopyalayın:
{% assign chart = product.vendor | handleize | append: "-size-chart" %} {%
unless pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Simple temasını kullanıyorsanız .trigger-pop-up yerine, </style> öğesinin üstündeki kodu şununla değiştirin:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Minimal temasını kullanıyorsanız kapatma </style> etiketinin üzerine şu kodu yapıştırın:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Beden çizelgesi parçacığını theme.liquid temanıza ekleme
-
Düzen dizininde,
theme.liquiddosyasını açın. - Kapatma
</body>etiketini bulun. Kapatma</body>etiketinin hemen üzerine aşağıdaki kodu yapıştırın:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Beden çizelgesi düğmesi ekleme
-
Bölümler dizininde,
product-template.liquiddosyanızı açın;product-template.liquiddosyanız yoksaproduct.liquiddosyasını açın. - Sepete ekle düğmesinin üstüne aşağıdaki kodu yapıştırın:
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Sepete ekle düğmesi genellikle <button type="submit" name="add" gibi bir ifadeyle başlar. Mağazanızın dili İngilizce değilse See Size Chart ifadesini, kullanmak istediğiniz metinle değiştirin.
product-form.liquid Narrative temasında, yukarıdaki kodu Parçacıklar dizininde bulunan