Ajouter un tableau de tailles aux pages de produit
Si vous vendez des vêtements dont les clients doivent connaître la taille avant de les acheter, vous pouvez ajouter un tableau de tailles personnalisé à votre page de produit.
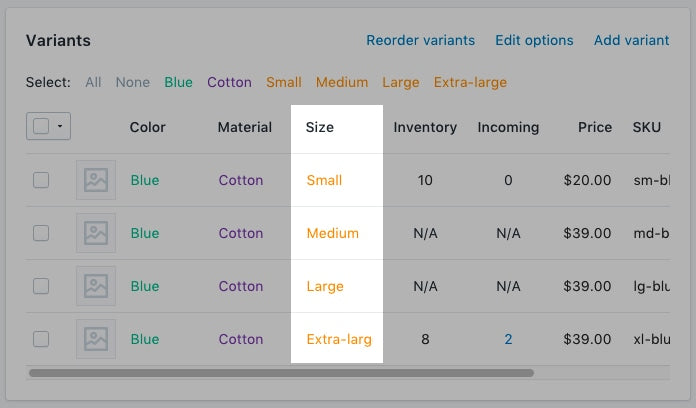
Tous les produits nécessitant une référence au tableau de tailles doivent comporter une option Taille : 
Sur cette page
Créer une page de tableau des tailles
- Depuis votre interface administrateur Shopify, allez à Online Store (Boutique en ligne) > Pages.
- Cliquez sur Ajouter une page.
-
Saisissez un titre pour la page.
- Si vous souhaitez créer un tableau de tailles qui s’affiche sur tout le site, saisissez
Size Chart(tableau de tailles) comme titre de page. Dans la section Aperçu du résultat sur les moteurs de recherche*, l’URL de la page doit se terminer par/size-chart. - Si vous souhaitez créer un tableau qui s'affiche uniquement sur les produits d’un fournisseur spécifique, saisissez le nom de ce fournisseur, suivi de
Size Chart.
Par exemple, si votre fournisseur s’appelle Great Owls, saisissezGreat Owls Size Chartcomme titre de page. Dans la section Aperçu du résultat sur les moteurs de recherche, l’URL de la page doit se terminer par/great-owls-size-chart. - Si vous souhaitez créer un tableau qui s'affiche uniquement sur un type spécifique de produit, saisissez ce type de produit, suivi de
Size Chart.
Par exemple, si vous souhaitez afficher un tableau de tailles spécifique aux chaussures, saisissezShoes Size Chartcomme titre de page. Dans la section Aperçu du résultat sur les moteurs de recherche, l’URL de la page doit se terminer par/shoes-size-chart.
- Si vous souhaitez créer un tableau de tailles qui s’affiche sur tout le site, saisissez
Dans la case Contenu, créez un tableau contenant les informations de votre tableau de tailles. Personnalisez-le à votre guise :

Dans la section Visibilité, vérifiez que la page est définie sur Visible.
Cliquez sur Save (Enregistrer).
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Pages.
- Cliquez sur Ajouter une page.
-
Saisissez un titre pour la page.
- Si vous souhaitez créer un tableau de tailles qui s’affiche sur tout le site, saisissez
Size Chart(tableau de tailles) comme titre de page. Dans la section Aperçu du résultat sur les moteurs de recherche*, l’URL de la page doit se terminer par/size-chart. - Si vous souhaitez créer un tableau qui s'affiche uniquement sur les produits d’un fournisseur spécifique, saisissez le nom de ce fournisseur, suivi de
Size Chart.
Par exemple, si votre fournisseur s’appelle Great Owls, saisissezGreat Owls Size Chartcomme titre de page. Dans la section Aperçu du résultat sur les moteurs de recherche, l’URL de la page doit se terminer par/great-owls-size-chart. - Si vous souhaitez créer un tableau qui s'affiche uniquement sur un type spécifique de produit, saisissez ce type de produit, suivi de
Size Chart.
Par exemple, si vous souhaitez afficher un tableau de tailles spécifique aux chaussures, saisissezShoes Size Chartcomme titre de page. Dans la section Aperçu du résultat sur les moteurs de recherche, l’URL de la page doit se terminer par/shoes-size-chart.
- Si vous souhaitez créer un tableau de tailles qui s’affiche sur tout le site, saisissez
Dans la case Contenu, créez un tableau contenant les informations de votre tableau de tailles. Personnalisez-le à votre guise :

Dans la section Visibilité, vérifiez que la page est définie sur Visible.
Cliquez sur Save (Enregistrer).
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Pages.
- Cliquez sur Ajouter une page.
-
Saisissez un titre pour la page.
- Si vous souhaitez créer un tableau de tailles qui s’affiche sur tout le site, saisissez
Size Chart(tableau de tailles) comme titre de page. Dans la section Aperçu du résultat sur les moteurs de recherche*, l’URL de la page doit se terminer par/size-chart. - Si vous souhaitez créer un tableau qui s'affiche uniquement sur les produits d’un fournisseur spécifique, saisissez le nom de ce fournisseur, suivi de
Size Chart.
Par exemple, si votre fournisseur s’appelle Great Owls, saisissezGreat Owls Size Chartcomme titre de page. Dans la section Aperçu du résultat sur les moteurs de recherche, l’URL de la page doit se terminer par/great-owls-size-chart. - Si vous souhaitez créer un tableau qui s'affiche uniquement sur un type spécifique de produit, saisissez ce type de produit, suivi de
Size Chart.
Par exemple, si vous souhaitez afficher un tableau de tailles spécifique aux chaussures, saisissezShoes Size Chartcomme titre de page. Dans la section Aperçu du résultat sur les moteurs de recherche, l’URL de la page doit se terminer par/shoes-size-chart.
- Si vous souhaitez créer un tableau de tailles qui s’affiche sur tout le site, saisissez
Dans la case Contenu, créez un tableau contenant les informations de votre tableau de tailles. Personnalisez-le à votre guise :

Dans la section Visibilité, vérifiez que la page est définie sur Visible.
Cliquez sur Save (Enregistrer).
Accéder à l’éditeur de code
- Dans l'interface administrateur Shopify, accédez à Boutique en ligne > Thèmes.
- Recherchez le thème que vous souhaitez modifier, cliquez sur le bouton … pour ouvrir le menu Actions, puis cliquez sur Modifier le code.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Recherchez le thème que vous souhaitez modifier, cliquez sur le bouton … pour ouvrir le menu Actions, puis cliquez sur Modifier le code.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Recherchez le thème que vous souhaitez modifier, cliquez sur le bouton … pour ouvrir le menu Actions, puis cliquez sur Modifier le code.
Choisir l’une des options suivantes et créer un extrait de tableau de tailles
Création d’un extrait de tableau des tailles
- Dans le répertoire Snippets (Extraits), cliquez sur Ajouter un nouveau snippet (Ajouter un nouvel extrait).
Nommez votre extrait
size-chart, puis cliquez sur Créer l'extrait :Copiez ce qui suit dans votre extrait
size-chart:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>{% block "note" %} Il est nécessaire d’apporter certains changements au style CSS des thèmes Simple et Minimal. {% endblock %}
Si vous utilisez le thème Simple, utilisez ce code :
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}
</style>Si vous utilisez le thème Minimal, utilisez le code suivant :
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}
</style>Ajouter l’extrait du tableau de tailles dans votre fichier theme.liquid
- Dans le répertoire Mise en page, cliquez pour ouvrir votre fichier
theme.liquid. - Recherchez la balise de fermeture
</body>. Juste au-dessus de la balise de fermeture</body>, collez le code suivant :
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% render 'size-chart' %}
{% endif %}
{% endif %}Ajouter un bouton Tableau des tailles
- Dans le répertoire Sections, cliquez pour ouvrir votre fichier
product-template.liquidou votre fichierproduct.liquidsi vous n’avez pas de fichierproduct-template.liquid. - Collez le code suivant au-dessus du bouton Ajouter au panier :
{% if product.options contains 'Size' %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endif %}Le bouton d’ajout au panier commence généralement par quelque chose ressemblant à ceci : <button type="submit" name="add". Si la langue d’exploitation de votre boutique n’est pas l’anglais, remplacez See Size Chart par le texte que vous préférez utiliser.
Création d’un extrait de tableau des tailles
- Dans le répertoire Snippets (Extraits), cliquez sur Ajouter un nouveau snippet (Ajouter un nouvel extrait).
Nommez votre extrait
size-chart, puis cliquez sur Créer l'extrait :Copiez ce qui suit dans votre extrait
size-chart:
{% assign chart = product.type | handleize | append: "-size-chart" %} {% unless
pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Si vous utilisez le thème Simple, remplacez la partie commençant par .trigger-pop-up et se terminant juste au-dessus de </style> par le code suivant :
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Si vous utilisez le thème Minimal, ajoutez le code suivant au-dessus de la balise de fermeture </style> :
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Ajouter l’extrait du tableau de tailles dans votre fichier theme.liquid
- Dans le répertoire Mise en page, cliquez pour ouvrir votre fichier
theme.liquid. - Recherchez la balise de fermeture
</body>. Juste au-dessus de la balise de fermeture</body>, collez le code suivant :
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Ajouter un bouton Tableau des tailles
- Dans le répertoire Sections, cliquez pour ouvrir votre fichier
product-template.liquidou votre fichierproduct.liquidsi vous n’avez pas de fichierproduct-template.liquid. - Collez le code suivant au-dessus du bouton Ajouter au panier :
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Le bouton d’ajout au panier commence généralement par quelque chose ressemblant à ceci : <button type="submit" name="add". Si la langue d’exploitation de votre boutique n’est pas l’anglais, remplacez See Size Chart par le texte que vous préférez utiliser.
Création d’un extrait de tableau des tailles
- Dans le répertoire Snippets (Extraits), cliquez sur Ajouter un nouveau snippet (Ajouter un nouvel extrait).
Nommez votre extrait
size-chart, puis cliquez sur Créer l'extrait :Copiez ce qui suit dans votre extrait
size-chart:
{% assign chart = product.vendor | handleize | append: "-size-chart" %} {%
unless pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Si vous utilisez le thème Simple, remplacez la partie commençant par .trigger-pop-up et se terminant juste au-dessus de </style> par le code suivant :
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Si vous utilisez le thème Minimal, ajoutez le code suivant au-dessus de la balise de fermeture </style> :
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Ajouter l’extrait du tableau de tailles dans votre fichier theme.liquid
- Dans le répertoire Mise en page, cliquez pour ouvrir votre fichier
theme.liquid. - Recherchez la balise de fermeture
</body>. Juste au-dessus de la balise de fermeture</body>, collez le code suivant :
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Ajouter un bouton Tableau des tailles
- Dans le répertoire Sections, cliquez pour ouvrir votre fichier
product-template.liquidou votre fichierproduct.liquidsi vous n’avez pas de fichierproduct-template.liquid. - Collez le code suivant au-dessus du bouton Ajouter au panier :
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Le bouton d’ajout au panier commence généralement par quelque chose ressemblant à ceci : <button type="submit" name="add". Si la langue d’exploitation de votre boutique n’est pas l’anglais, remplacez See Size Chart par le texte que vous préférez utiliser.