Legg til et størrelseskart på produktsider
Hvis du selger klesprodukter der kundene må finne sin størrelse før de gjør et kjøp, kan du legge til et tilpasset størrelseskart på produktsiden.
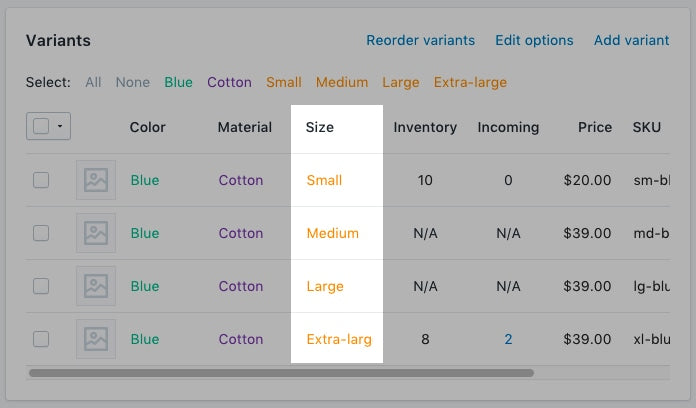
Alle produkter som krever en referanse til størrelseskartet må ha et Størrelse-alternativ: 
På denne siden
Opprette en side med størrelseskart
- Fra Shopify-administrator går du til Nettbutikk > Temaer.
- Trykk på Legg til side.
-
Angi en sidetittel.
- Hvis du vil lage et størrelseskart som vises på hele nettstedet, kan du skrive inn
Size Chartsom sidetittel. I seksjonen Forhåndsvisning av søkemotoroppføring* skal URL-adressen for siden slutte på/size-chart. - Hvis du vil opprette et kart som bare vises på produkter fra en bestemt leverandør, angir du navnet på leverandøren etterfulgt av
Size Chart.
Hvis leverandøren din for eksempel heter Great Owls, angir duGreat Owls Size Chartsom sidetittel. I seksjonen Forhåndsvisning av søkemotoroppføring skal URL-adressen til siden slutte med/great-owls-size-chart. - Hvis du vil opprette et kart som bare vises på bestemte produkttyper, angir du produkttypen etterfulgt av
Size Chart.
Hvis du for eksempel vil vise et størrelseskart som er spesifikt for sko, angir duShoes Size Chartsom sidetittel. I seksjonen Forhåndsvisning av søkemotoroppføring skal URL-adressen til siden slutte med/shoes-size-chart.
- Hvis du vil lage et størrelseskart som vises på hele nettstedet, kan du skrive inn
Opprett en tabell i boksen Innhold som inneholder informasjon til størrelseskartet. Tilpass tabellen slik at den får det utseendet du ønsker:

I Synlighet-seksjonen må du sjekke at siden er satt til Synlig.
Klikk på Lagre.
- Trykk på …-knappen fra Shopify-appen.
- I Salgskanaler-seksjonen trykker du på Nettbutikk.
- Trykk på Sider.
- Trykk på Legg til side.
-
Angi en sidetittel.
- Hvis du vil lage et størrelseskart som vises på hele nettstedet, kan du skrive inn
Size Chartsom sidetittel. I seksjonen Forhåndsvisning av søkemotoroppføring* skal URL-adressen for siden slutte på/size-chart. - Hvis du vil opprette et kart som bare vises på produkter fra en bestemt leverandør, angir du navnet på leverandøren etterfulgt av
Size Chart.
Hvis leverandøren din for eksempel heter Great Owls, angir duGreat Owls Size Chartsom sidetittel. I seksjonen Forhåndsvisning av søkemotoroppføring skal URL-adressen til siden slutte med/great-owls-size-chart. - Hvis du vil opprette et kart som bare vises på bestemte produkttyper, angir du produkttypen etterfulgt av
Size Chart.
Hvis du for eksempel vil vise et størrelseskart som er spesifikt for sko, angir duShoes Size Chartsom sidetittel. I seksjonen Forhåndsvisning av søkemotoroppføring skal URL-adressen til siden slutte med/shoes-size-chart.
- Hvis du vil lage et størrelseskart som vises på hele nettstedet, kan du skrive inn
Opprett en tabell i boksen Innhold som inneholder informasjon til størrelseskartet. Tilpass tabellen slik at den får det utseendet du ønsker:

I Synlighet-seksjonen må du sjekke at siden er satt til Synlig.
Klikk på Lagre.
- Trykk på …-knappen fra Shopify-appen.
- I Salgskanaler-seksjonen trykker du på Nettbutikk.
- Trykk på Sider.
- Trykk på Legg til side.
-
Angi en sidetittel.
- Hvis du vil lage et størrelseskart som vises på hele nettstedet, kan du skrive inn
Size Chartsom sidetittel. I seksjonen Forhåndsvisning av søkemotoroppføring* skal URL-adressen for siden slutte på/size-chart. - Hvis du vil opprette et kart som bare vises på produkter fra en bestemt leverandør, angir du navnet på leverandøren etterfulgt av
Size Chart.
Hvis leverandøren din for eksempel heter Great Owls, angir duGreat Owls Size Chartsom sidetittel. I seksjonen Forhåndsvisning av søkemotoroppføring skal URL-adressen til siden slutte med/great-owls-size-chart. - Hvis du vil opprette et kart som bare vises på bestemte produkttyper, angir du produkttypen etterfulgt av
Size Chart.
Hvis du for eksempel vil vise et størrelseskart som er spesifikt for sko, angir duShoes Size Chartsom sidetittel. I seksjonen Forhåndsvisning av søkemotoroppføring skal URL-adressen til siden slutte med/shoes-size-chart.
- Hvis du vil lage et størrelseskart som vises på hele nettstedet, kan du skrive inn
Opprett en tabell i boksen Innhold som inneholder informasjon til størrelseskartet. Tilpass tabellen slik at den får det utseendet du ønsker:

I Synlighet-seksjonen må du sjekke at siden er satt til Synlig.
Klikk på Lagre.
Gå til koderedigeringsprogrammet
- Fra Shopify-administrator går du til Nettbutikk > Temaer.
- Finn temaet du vil redigere, klikk på …-knappen for å åpne handlingsmenyen, og klikk deretter på Rediger kode.
- Trykk på …-knappen fra Shopify-appen.
- I Salgskanaler-seksjonen trykker du på Nettbutikk.
- Trykk på Administrer temaer.
- Finn temaet du vil redigere, klikk på …-knappen for å åpne handlingsmenyen, og klikk deretter på Rediger kode.
- Trykk på …-knappen fra Shopify-appen.
- I Salgskanaler-seksjonen trykker du på Nettbutikk.
- Trykk på Administrer temaer.
- Finn temaet du vil redigere, klikk på …-knappen for å åpne handlingsmenyen, og klikk deretter på Rediger kode.
Velg en av følgende, og opprett en kodebit for størrelseskart
Opprette en kodebit for størrelseskart
- I Utdrag-katalogen klikker du på Legg til et nytt utdrag.
Gi kodebiten navnet
size-chart, og klikk på Opprett kodebit:Kopier følgende inn i
size-chart-kodebiten:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>{% block "note" %} Det er noen endringer som må gjøres i CSS-stilsettet for temaene Simple og Minimal. {% endblock %}
Hvis du bruker temaet Simple bruker du følgende kode:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}
</style>Hvis du bruker temaet Minimal bruker du følgende kode:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}
</style>Legg til kodebiten for størrelseskartet i theme.liquid-filen
- I Layout-katalogen klikker du for å åpne
theme.liquid-filen. - Finn den avsluttende
</body>-taggen. Rett over den avsluttende</body>-taggen limer du inn følgende kode:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% render 'size-chart' %}
{% endif %}
{% endif %}Legg til en knapp for Størrelseskart
- Klikk for å åpne filen
product-template.liquid, ellerproduct.liquid-filen hvis du ikke har enproduct-template.liquid-fil, i katalogen Seksjoner. - Lim inn følgende kode over Legg i handlekurv-knappen:
{% if product.options contains 'Size' %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endif %}Legg til i handlekurv-knappen begynner vanligvis med noe sånt som <button type="submit" name="add". Hvis butikkens driftsspråk ikke er engelsk, erstatter du See Size Chart med teksten du vil bruke.
Opprette en kodebit for størrelseskart
- I Utdrag-katalogen klikker du på Legg til et nytt utdrag.
Gi kodebiten navnet
size-chart, og klikk på Opprett kodebit:Kopier følgende inn i
size-chart-kodebiten:
{% assign chart = product.type | handleize | append: "-size-chart" %} {% unless
pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Hvis du bruker teamet Simple, kan du bytte ut fra .trigger-pop-up til rett over </style> med denne koden:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Hvis du bruker temaet Minimal, må du legge til følgende kode over den avsluttende </style>-taggen:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Legg til kodebiten for størrelseskartet i theme.liquid-filen
- I Layout-katalogen klikker du for å åpne
theme.liquid-filen. - Finn den avsluttende
</body>-taggen. Rett over den avsluttende</body>-taggen limer du inn følgende kode:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Legg til en knapp for Størrelseskart
- Klikk for å åpne filen
product-template.liquid, ellerproduct.liquid-filen hvis du ikke har enproduct-template.liquid-fil, i katalogen Seksjoner. - Lim inn følgende kode over Legg i handlekurv-knappen:
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Legg til i handlekurv-knappen begynner vanligvis med noe sånt som <button type="submit" name="add". Hvis butikkens driftsspråk ikke er engelsk, erstatter du See Size Chart med teksten du vil bruke.
Opprette en kodebit for størrelseskart
- I Utdrag-katalogen klikker du på Legg til et nytt utdrag.
Gi kodebiten navnet
size-chart, og klikk på Opprett kodebit:Kopier følgende inn i
size-chart-kodebiten:
{% assign chart = product.vendor | handleize | append: "-size-chart" %} {%
unless pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Hvis du bruker teamet Simple, kan du bytte ut fra .trigger-pop-up til rett over </style> med denne koden:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Hvis du bruker temaet Minimal, må du legge til følgende kode over den avsluttende </style>-taggen:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Legg til kodebiten for størrelseskartet i theme.liquid-filen
- I Layout-katalogen klikker du for å åpne
theme.liquid-filen. - Finn den avsluttende
</body>-taggen. Rett over den avsluttende</body>-taggen limer du inn følgende kode:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Legg til en knapp for Størrelseskart
- Klikk for å åpne filen
product-template.liquid, ellerproduct.liquid-filen hvis du ikke har enproduct-template.liquid-fil, i katalogen Seksjoner. - Lim inn følgende kode over Legg i handlekurv-knappen:
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Legg til i handlekurv-knappen begynner vanligvis med noe sånt som <button type="submit" name="add". Hvis butikkens driftsspråk ikke er engelsk, erstatter du See Size Chart med teksten du vil bruke.