Voeg een maattabel toe aan productpagina's
Als je kledingartikelen verkoopt waarvoor klanten hun maat nodig hebben om een aankoop te doen, kun je een aangepaste maattabel toevoegen aan de productpagina.
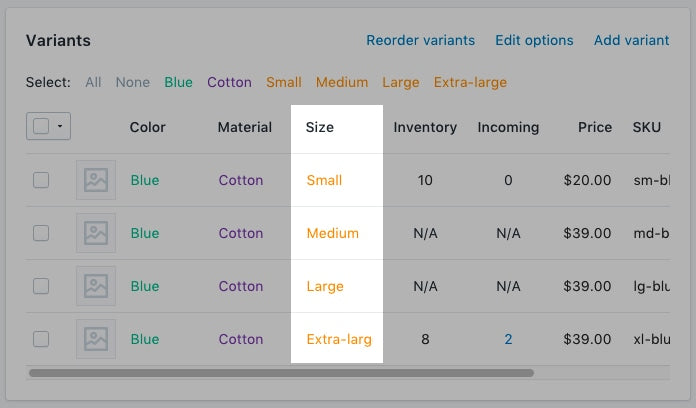
Alle producten die verwijzen naar de maattabel moeten de optie Maat hebben: 
Op deze pagina
Een pagina met een maattabel aanmaken
- Ga in het Shopify-beheercentrum naar webshop > Pagina's.
- Klik op Pagina toevoegen.
-
Voer een paginatitel in.
- Als je een maattabel wilt aanmaken die je voor je hele site kunt gebruiken, voer je
Size Chartals paginatitel in. In de sectie Voorbeeld van een zoekmachine-vermelding* eindigt de URL van de pagina op/size-chart. - Als je een grafiek wilt maken die alleen wordt weergegeven voor producten van een specifieke leverancier, voer je de naam van de leverancier in gevolgd door een
Size Chart.
Als je leverancier bijvoorbeeld Great Homepages wordt genoemd, voer jeGreat Owls Size Chartvoor de paginatitel in. In de sectie voorbeeld van een zoekmachineoverzicht moet de URL van de pagina eindigen op/great-owls-size-chart. - Als je een grafiek wilt maken die alleen voor een specifiek producttype wordt weergegeven, voer je het producttype in, gevolgd door een
Size Chart.
Als je bijvoorbeeld een maattabel specifiek voor schoenen wilt weergeven, voer je eenShoes Size Chartin voor de paginatitel. In de sectie voorbeeld van een zoekmachineoverzicht, moet de URL van de pagina eindigen op/shoes-size-chart.
- Als je een maattabel wilt aanmaken die je voor je hele site kunt gebruiken, voer je
Maak een tabel aan met de maattabelgegevens in het vak Content. Pas de tabel naar wens aan:

Zorg dat in de sectie Zichtbaarheid de pagina is ingesteld op Zichtbaar.
Klik op Opslaan.
- Tik in de Shopify-app op de knop ….
- Tik in het gedeelte Verkoopkanalen op webshop.
- Tik op Pagina's.
- Klik op Pagina toevoegen.
-
Voer een paginatitel in.
- Als je een maattabel wilt aanmaken die je voor je hele site kunt gebruiken, voer je
Size Chartals paginatitel in. In de sectie Voorbeeld van een zoekmachine-vermelding* eindigt de URL van de pagina op/size-chart. - Als je een grafiek wilt maken die alleen wordt weergegeven voor producten van een specifieke leverancier, voer je de naam van de leverancier in gevolgd door een
Size Chart.
Als je leverancier bijvoorbeeld Great Homepages wordt genoemd, voer jeGreat Owls Size Chartvoor de paginatitel in. In de sectie voorbeeld van een zoekmachineoverzicht moet de URL van de pagina eindigen op/great-owls-size-chart. - Als je een grafiek wilt maken die alleen voor een specifiek producttype wordt weergegeven, voer je het producttype in, gevolgd door een
Size Chart.
Als je bijvoorbeeld een maattabel specifiek voor schoenen wilt weergeven, voer je eenShoes Size Chartin voor de paginatitel. In de sectie voorbeeld van een zoekmachineoverzicht, moet de URL van de pagina eindigen op/shoes-size-chart.
- Als je een maattabel wilt aanmaken die je voor je hele site kunt gebruiken, voer je
Maak een tabel aan met de maattabelgegevens in het vak Content. Pas de tabel naar wens aan:

Zorg dat in de sectie Zichtbaarheid de pagina is ingesteld op Zichtbaar.
Klik op Opslaan.
- Tik in de Shopify-app op de knop ….
- Tik in het gedeelte Verkoopkanalen op webshop.
- Tik op Pagina's.
- Klik op Pagina toevoegen.
-
Voer een paginatitel in.
- Als je een maattabel wilt aanmaken die je voor je hele site kunt gebruiken, voer je
Size Chartals paginatitel in. In de sectie Voorbeeld van een zoekmachine-vermelding* eindigt de URL van de pagina op/size-chart. - Als je een grafiek wilt maken die alleen wordt weergegeven voor producten van een specifieke leverancier, voer je de naam van de leverancier in gevolgd door een
Size Chart.
Als je leverancier bijvoorbeeld Great Homepages wordt genoemd, voer jeGreat Owls Size Chartvoor de paginatitel in. In de sectie voorbeeld van een zoekmachineoverzicht moet de URL van de pagina eindigen op/great-owls-size-chart. - Als je een grafiek wilt maken die alleen voor een specifiek producttype wordt weergegeven, voer je het producttype in, gevolgd door een
Size Chart.
Als je bijvoorbeeld een maattabel specifiek voor schoenen wilt weergeven, voer je eenShoes Size Chartin voor de paginatitel. In de sectie voorbeeld van een zoekmachineoverzicht, moet de URL van de pagina eindigen op/shoes-size-chart.
- Als je een maattabel wilt aanmaken die je voor je hele site kunt gebruiken, voer je
Maak een tabel aan met de maattabelgegevens in het vak Content. Pas de tabel naar wens aan:

Zorg dat in de sectie Zichtbaarheid de pagina is ingesteld op Zichtbaar.
Klik op Opslaan.
Navigeer naar de code-editor
- Ga in het Shopify-beheercentrum naar webshop > Thema's.
- Zoek het thema dat je wilt bewerken, klik op de knop … om het actiemenu te openen en klik vervolgens op Code bewerken.
- Tik in de Shopify-app op de knop ….
- Tik in het gedeelte Verkoopkanalen op webshop.
- Tik op Thema's beheren.
- Zoek het thema dat je wilt bewerken, klik op de knop … om het actiemenu te openen en klik vervolgens op Code bewerken.
- Tik in de Shopify-app op de knop ….
- Tik in het gedeelte Verkoopkanalen op webshop.
- Tik op Thema's beheren.
- Zoek het thema dat je wilt bewerken, klik op de knop … om het actiemenu te openen en klik vervolgens op Code bewerken.
Kies een van de volgende en maak een maattabelfragment
Een maattabelfragment maken
- Klik in de directory Fragmenten op Een nieuw fragment toevoegen.
Noem je fragment
size-charten klik op Fragment aanmaken:Kopieer het volgende in je
size-chart-fragment:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>{% block "note" %} Er zijn enkele wijzigingen aan te brengen in de CSS-styling voor de thema's Simple en Minimal. {% endblock %}
Gebruik deze code als je het thema Simple gebruikt:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}
</style>Gebruik de volgende code als je het thema Minimal gebruikt:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}
</style>Voeg het maattabelfragment toe aan je theme.liquid
- In het menu Opmaak, klik om je
theme.liquid-bestand te openen. - Zoek de sluitende tag
</body>. Plak de volgende code vlak boven de sluitende tag</body>:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% render 'size-chart' %}
{% endif %}
{% endif %}Voeg de knop Maattabel toe
- Klik in de map Secties om het
product-template.liquid- ofproduct.liquid-bestand te openen als je geenproduct-template.liquid-bestand hebt. - Plak de volgende code boven de knop Aan winkelwagen toevoegen:
{% if product.options contains 'Size' %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endif %}De knop Toevoegen aan winkelwagen begint meestal met iets als <button type="submit" name="add". Als de werktaal van je winkel niet Engels is, vervang dan See Size Chart door een tekst die je liever gebruikt.
Een maattabelfragment maken
- Klik in de directory Fragmenten op Een nieuw fragment toevoegen.
Noem je fragment
size-charten klik op Fragment aanmaken:Kopieer het volgende in je
size-chart-fragment:
{% assign chart = product.type | handleize | append: "-size-chart" %} {% unless
pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Als je het thema Simple gebruikt, vervang je vanaf .trigger-pop-up tot direct boven </style> door deze code:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Voeg de volgende code toe boven de sluitende tag </style> als je het thema Minimal gebruikt:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Voeg het maattabelfragment toe aan je theme.liquid
- In het menu Opmaak, klik om je
theme.liquid-bestand te openen. - Zoek de sluitende tag
</body>. Plak de volgende code vlak boven de sluitende tag</body>:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Voeg de knop Maattabel toe
- Klik in de map Secties om het
product-template.liquid- ofproduct.liquid-bestand te openen als je geenproduct-template.liquid-bestand hebt. - Plak de volgende code boven de knop Aan winkelwagen toevoegen:
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}De knop Toevoegen aan winkelwagen begint meestal met iets als <button type="submit" name="add". Als de werktaal van je winkel niet Engels is, vervang dan See Size Chart door een tekst die je liever gebruikt.
Een maattabelfragment maken
- Klik in de directory Fragmenten op Een nieuw fragment toevoegen.
Noem je fragment
size-charten klik op Fragment aanmaken:Kopieer het volgende in je
size-chart-fragment:
{% assign chart = product.vendor | handleize | append: "-size-chart" %} {%
unless pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Als je het thema Simple gebruikt, vervang je vanaf .trigger-pop-up tot direct boven </style> door deze code:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Voeg de volgende code toe boven de sluitende tag </style> als je het thema Minimal gebruikt:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Voeg het maattabelfragment toe aan je theme.liquid
- In het menu Opmaak, klik om je
theme.liquid-bestand te openen. - Zoek de sluitende tag
</body>. Plak de volgende code vlak boven de sluitende tag</body>:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Voeg de knop Maattabel toe
- Klik in de map Secties om het
product-template.liquid- ofproduct.liquid-bestand te openen als je geenproduct-template.liquid-bestand hebt. - Plak de volgende code boven de knop Aan winkelwagen toevoegen:
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}De knop Toevoegen aan winkelwagen begint meestal met iets als <button type="submit" name="add". Als de werktaal van je winkel niet Engels is, vervang dan See Size Chart door een tekst die je liever gebruikt.