Kokotaulukon lisääminen tuotesivuille
Jos myyt vaatteita, jotka edellyttävät, että asiakas tietää oman kokonsa ennen ostamista, voit lisätä tuotesivullesi mukautetun kokotaulukon.
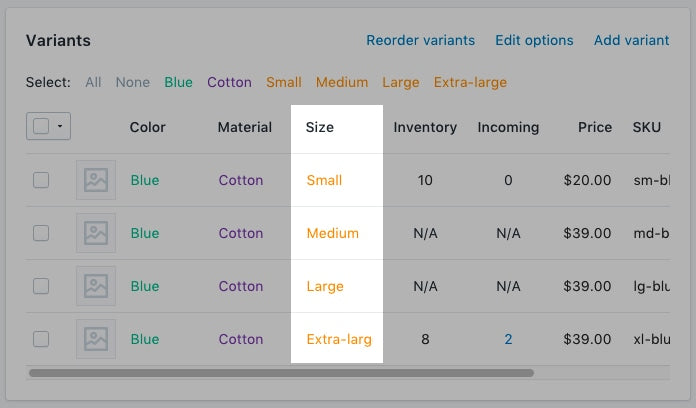
Kaikissa tuotteissa, jotka edellyttävät viittausta kokotaulukkoon, on oltava Koko-vaihtoehto: 
Tällä sivulla
Kokotaulukkosivun luominen
- Siirry Shopify Administa kohtaan Verkkokauppa > Sivut.
- Klikkaa Lisää sivu.
-
Syötä sivun otsikko.
- Jos haluat luoda koko sivuston laajuisesti näkyvän kokotaulukon, kirjoita sivun otsikoksi
Size Chart. Hakukoneiden luettelon esikatselu* -osiossa sivun URL-osoitteen loppuosan tulisi olla/size-chart. - Jos haluat luoda taulukon, joka näkyy vain tietyn myyjän tuotteissa, syötä myyjän nimi ja sen perään
Size Chart.
Jos esimerkiksi myyjäsi nimi on Great Owls, syötä sivun otsikoksiGreat Owls Size Chart. Hakukoneiden luettelon esikatselu ‑osiossa sivun URL-osoitteen loppuosan tulisi olla/great-owls-size-chart. - Jos haluat luoda kaavion, joka näkyy vain tietyssä tuotetyypissä, syötä tuotetyyppi ja sen perään
Size Chart.
Jos esimerkiksi haluat näyttää kenkien kokotaulukon, syötä sivun otsikoksiShoes Size Chart. Hakukoneiden luettelon esikatselu ‑osiossa sivun URL-osoitteen loppuosan tulisi olla/shoes-size-chart.
- Jos haluat luoda koko sivuston laajuisesti näkyvän kokotaulukon, kirjoita sivun otsikoksi
Luo taulukko Sisältö-ruutuun, joka sisältää kokotaulukkosi tiedot. Mukauta taulukkoa niin, että se näyttää halutunlaiselta:

Varmista Näkyvyys-osiossa, että sivu on asetettu näkyväksi.
Klikkaa Tallenna.
- Napauta Shopify-sovelluksessa …-painiketta.
- Napauta myyntikanavat -osiossa Verkkokauppa.
- Napauta Sivut.
- Klikkaa Lisää sivu.
-
Syötä sivun otsikko.
- Jos haluat luoda koko sivuston laajuisesti näkyvän kokotaulukon, kirjoita sivun otsikoksi
Size Chart. Hakukoneiden luettelon esikatselu* -osiossa sivun URL-osoitteen loppuosan tulisi olla/size-chart. - Jos haluat luoda taulukon, joka näkyy vain tietyn myyjän tuotteissa, syötä myyjän nimi ja sen perään
Size Chart.
Jos esimerkiksi myyjäsi nimi on Great Owls, syötä sivun otsikoksiGreat Owls Size Chart. Hakukoneiden luettelon esikatselu ‑osiossa sivun URL-osoitteen loppuosan tulisi olla/great-owls-size-chart. - Jos haluat luoda kaavion, joka näkyy vain tietyssä tuotetyypissä, syötä tuotetyyppi ja sen perään
Size Chart.
Jos esimerkiksi haluat näyttää kenkien kokotaulukon, syötä sivun otsikoksiShoes Size Chart. Hakukoneiden luettelon esikatselu ‑osiossa sivun URL-osoitteen loppuosan tulisi olla/shoes-size-chart.
- Jos haluat luoda koko sivuston laajuisesti näkyvän kokotaulukon, kirjoita sivun otsikoksi
Luo taulukko Sisältö-ruutuun, joka sisältää kokotaulukkosi tiedot. Mukauta taulukkoa niin, että se näyttää halutunlaiselta:

Varmista Näkyvyys-osiossa, että sivu on asetettu näkyväksi.
Klikkaa Tallenna.
- Napauta Shopify-sovelluksessa …-painiketta.
- Napauta myyntikanavat -osiossa Verkkokauppa.
- Napauta Sivut.
- Klikkaa Lisää sivu.
-
Syötä sivun otsikko.
- Jos haluat luoda koko sivuston laajuisesti näkyvän kokotaulukon, kirjoita sivun otsikoksi
Size Chart. Hakukoneiden luettelon esikatselu* -osiossa sivun URL-osoitteen loppuosan tulisi olla/size-chart. - Jos haluat luoda taulukon, joka näkyy vain tietyn myyjän tuotteissa, syötä myyjän nimi ja sen perään
Size Chart.
Jos esimerkiksi myyjäsi nimi on Great Owls, syötä sivun otsikoksiGreat Owls Size Chart. Hakukoneiden luettelon esikatselu ‑osiossa sivun URL-osoitteen loppuosan tulisi olla/great-owls-size-chart. - Jos haluat luoda kaavion, joka näkyy vain tietyssä tuotetyypissä, syötä tuotetyyppi ja sen perään
Size Chart.
Jos esimerkiksi haluat näyttää kenkien kokotaulukon, syötä sivun otsikoksiShoes Size Chart. Hakukoneiden luettelon esikatselu ‑osiossa sivun URL-osoitteen loppuosan tulisi olla/shoes-size-chart.
- Jos haluat luoda koko sivuston laajuisesti näkyvän kokotaulukon, kirjoita sivun otsikoksi
Luo taulukko Sisältö-ruutuun, joka sisältää kokotaulukkosi tiedot. Mukauta taulukkoa niin, että se näyttää halutunlaiselta:

Varmista Näkyvyys-osiossa, että sivu on asetettu näkyväksi.
Klikkaa Tallenna.
Siirry koodieditoriin
- Siirry Shopify Adminissa kohtaan Verkkosivu > Teemat.
- Etsi teema, jota haluat muokata, avaa toimintovalikko klikkaamalla ...-painiketta ja klikkaa sitten Muokkaa koodia.
- Napauta Shopify-sovelluksessa …-painiketta.
- Napauta myyntikanavat -osiossa Verkkokauppa.
- Napauta Hallitse teemoja.
- Etsi teema, jota haluat muokata, avaa toimintovalikko klikkaamalla ...-painiketta ja klikkaa sitten Muokkaa koodia.
- Napauta Shopify-sovelluksessa …-painiketta.
- Napauta myyntikanavat -osiossa Verkkokauppa.
- Napauta Hallitse teemoja.
- Etsi teema, jota haluat muokata, avaa toimintovalikko klikkaamalla ...-painiketta ja klikkaa sitten Muokkaa koodia.
Valitse jokin seuraavista ja luo kokotaulukon koodinpätkä
Kokotaulukon koodinpätkän luominen
- klikkaa Koodinpätkät-hakemistossa Lisää uusi koodinpätkä.
Anna koodinpätkällesi nimeksi
size-chartja valitse Luo koodinpätkä:Kopioi seuraava
size-chartkoodinpätkääsi
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>{% block "note" %} Simple- ja Minimal-teemojen CSS-muotoiluun on tehtävä muutamia muutoksia. {% endblock %}
Jos käytät Simple-teemaa, käytä tätä koodia:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}
</style>Jos käytät Minimal-teemaa, käytä seuraavaa koodia:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}
</style>Kokotaulukon koodinpätkän lisääminen theme.liquid-tiedostoosi
- Klikkaa Asettelu-hakemistossa
theme.liquid-tiedostoa avataksesi sen. - Etsi elementin
</body>lopputunniste. Liitä seuraava koodi lopputunnisteen</body>yläpuolelle:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% render 'size-chart' %}
{% endif %}
{% endif %}Kokotaulukko-painikkeen lisääminen
- Avaa Osiot-hakemistossa klikkaamalla
product-template.liquid- taiproduct.liquid-tiedosto, jos sinulla ei oleproduct-template.liquid-tiedostoa. - Liitä seuraava koodi Lisää ostoskoriin ‑painikkeen yläpuolelle:
{% if product.options contains 'Size' %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endif %}Lisää ostoskoriin ‑painike alkaa tavallisesti muodossa <button type="submit" name="add" tai vastaavaan tapaan. Jos kauppasi toimintakieli ei ole englanti, korvaa silloin See Size Chart tekstillä, jota haluat käyttää.
Kokotaulukon koodinpätkän luominen
- klikkaa Koodinpätkät-hakemistossa Lisää uusi koodinpätkä.
Anna koodinpätkällesi nimeksi
size-chartja valitse Luo koodinpätkä:Kopioi seuraava koodinpätkääsi
size-chart:
{% assign chart = product.type | handleize | append: "-size-chart" %} {% unless
pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Jos käytät Simple-teemaa, korvaa kohdan .trigger-pop-up ja kohdan </style> välinen sisältö seuraavalla koodilla:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Jos käytät Minimal-teemaa, lisää seuraava koodi lopputunnisteen </style> yläpuolelle:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Kokotaulukon koodinpätkän lisääminen theme.liquid-tiedostoosi
- Klikkaa Asettelu-hakemistossa
theme.liquid-tiedostoa avataksesi sen. - Etsi elementin
</body>lopputunniste. Liitä seuraava koodi lopputunnisteen</body>yläpuolelle:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Kokotaulukko-painikkeen lisääminen
- Avaa Osiot-hakemistossa klikkaamalla
product-template.liquid- taiproduct.liquid-tiedosto, jos sinulla ei oleproduct-template.liquid-tiedostoa. - Liitä seuraava koodi Lisää ostoskoriin ‑painikkeen yläpuolelle:
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Lisää ostoskoriin ‑painike alkaa tavallisesti muodossa <button type="submit" name="add" tai vastaavaan tapaan. Jos kauppasi toimintakieli ei ole englanti, korvaa silloin See Size Chart tekstillä, jota haluat käyttää.
Kokotaulukon koodinpätkän luominen
- klikkaa Koodinpätkät-hakemistossa Lisää uusi koodinpätkä.
Anna koodinpätkällesi nimeksi
size-chartja valitse Luo koodinpätkä:Kopioi seuraava koodinpätkääsi
size-chart:
{% assign chart = product.vendor | handleize | append: "-size-chart" %} {%
unless pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Jos käytät Simple-teemaa, korvaa kohdan .trigger-pop-up ja kohdan </style> välinen sisältö seuraavalla koodilla:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Jos käytät Minimal-teemaa, lisää seuraava koodi lopputunnisteen </style> yläpuolelle:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Kokotaulukon koodinpätkän lisääminen theme.liquid-tiedostoosi
- Klikkaa Asettelu-hakemistossa
theme.liquid-tiedostoa avataksesi sen. - Etsi elementin
</body>lopputunniste. Liitä seuraava koodi lopputunnisteen</body>yläpuolelle:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Kokotaulukko-painikkeen lisääminen
- Avaa Osiot-hakemistossa klikkaamalla
product-template.liquid- taiproduct.liquid-tiedosto, jos sinulla ei oleproduct-template.liquid-tiedostoa. - Liitä seuraava koodi Lisää ostoskoriin ‑painikkeen yläpuolelle:
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Lisää ostoskoriin ‑painike alkaa tavallisesti muodossa <button type="submit" name="add" tai vastaavaan tapaan. Jos kauppasi toimintakieli ei ole englanti, korvaa silloin See Size Chart tekstillä, jota haluat käyttää.