Agregar una tabla de tallas a las páginas de producto
Si vendes prendas de vestir que requieren que los clientes sepan su talla antes de realizar una compra, puedes agregar una tabla de tallas personalizada a tu página de producto.
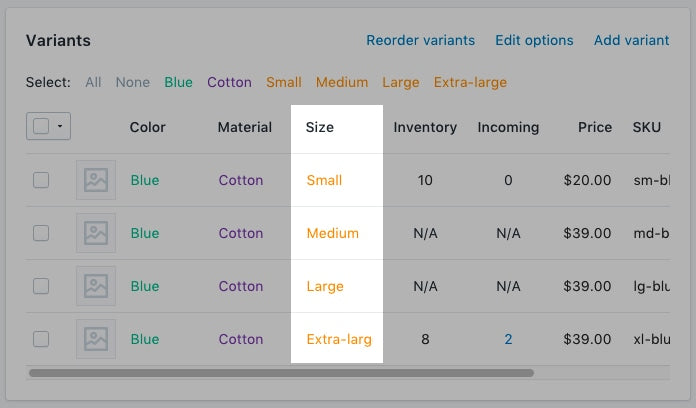
Todos los productos que requieren referencia a la tabla de tallas deben tener una opción de Talla: 
En esta página
Crear una página de tabla de tallas
- Desde tu panel de control de Shopify, ve a Tienda en línea > Páginas.
- Haz clic en Agregar página.
-
Introduce un título de página.
- Si deseas crear una tabla de tallas que aparezca en todo el sitio, introduce
Size Chartpara el título de la página. En la sección de Vista previa de la lista de motores de búsqueda, la URL de la página debe terminar en/size-chart. - Si deseas crear una tabla que solo aparezca en productos de un proveedor específico, introduce el nombre del proveedor seguido de
Size Chart.
Por ejemplo, si tu proveedor se llama Great Owls, introduceGreat Owls Size Chartpara el título de la página. En la sección Vista previa de la lista de motores de búsqueda, la URL de la página debe terminar en/great-owls-size-chart. - Si deseas crear una tabla que solo aparezca en un tipo específico de producto, introduce el tipo de producto seguido de
Size Chart.
Por ejemplo, si deseas mostrar una tabla de tallas específicas para zapatos, introduceShoes Size Chartpara el título de la página. En la sección Vista previa de la lista de motores de búsqueda, la URL de la página debe terminar en/shoes-size-chart.
- Si deseas crear una tabla de tallas que aparezca en todo el sitio, introduce
En el cuadro Contenido, crea una tabla que contenga la información de la tabla de tallas. Personaliza la tabla para que tenga el aspecto que deseas:

En la sección Visibilidad, asegúrate de que la página esté configurada como Visible.
Haz clic en Guardar.
- En la aplicación de Shopify, toca el botón ….
- En la sección Canales de ventas, toca Tienda online.
- Selecciona Páginas.
- Haz clic en Agregar página.
-
Introduce un título de página.
- Si deseas crear una tabla de tallas que aparezca en todo el sitio, introduce
Size Chartpara el título de la página. En la sección de Vista previa de la lista de motores de búsqueda, la URL de la página debe terminar en/size-chart. - Si deseas crear una tabla que solo aparezca en productos de un proveedor específico, introduce el nombre del proveedor seguido de
Size Chart.
Por ejemplo, si tu proveedor se llama Great Owls, introduceGreat Owls Size Chartpara el título de la página. En la sección Vista previa de la lista de motores de búsqueda, la URL de la página debe terminar en/great-owls-size-chart. - Si deseas crear una tabla que solo aparezca en un tipo específico de producto, introduce el tipo de producto seguido de
Size Chart.
Por ejemplo, si deseas mostrar una tabla de tallas específicas para zapatos, introduceShoes Size Chartpara el título de la página. En la sección Vista previa de la lista de motores de búsqueda, la URL de la página debe terminar en/shoes-size-chart.
- Si deseas crear una tabla de tallas que aparezca en todo el sitio, introduce
En el cuadro Contenido, crea una tabla que contenga la información de la tabla de tallas. Personaliza la tabla para que tenga el aspecto que deseas:

En la sección Visibilidad, asegúrate de que la página esté configurada como Visible.
Haz clic en Guardar.
- En la aplicación de Shopify, toca el botón ….
- En la sección Canales de ventas, toca Tienda online.
- Selecciona Páginas.
- Haz clic en Agregar página.
-
Introduce un título de página.
- Si deseas crear una tabla de tallas que aparezca en todo el sitio, introduce
Size Chartpara el título de la página. En la sección de Vista previa de la lista de motores de búsqueda, la URL de la página debe terminar en/size-chart. - Si deseas crear una tabla que solo aparezca en productos de un proveedor específico, introduce el nombre del proveedor seguido de
Size Chart.
Por ejemplo, si tu proveedor se llama Great Owls, introduceGreat Owls Size Chartpara el título de la página. En la sección Vista previa de la lista de motores de búsqueda, la URL de la página debe terminar en/great-owls-size-chart. - Si deseas crear una tabla que solo aparezca en un tipo específico de producto, introduce el tipo de producto seguido de
Size Chart.
Por ejemplo, si deseas mostrar una tabla de tallas específicas para zapatos, introduceShoes Size Chartpara el título de la página. En la sección Vista previa de la lista de motores de búsqueda, la URL de la página debe terminar en/shoes-size-chart.
- Si deseas crear una tabla de tallas que aparezca en todo el sitio, introduce
En el cuadro Contenido, crea una tabla que contenga la información de la tabla de tallas. Personaliza la tabla para que tenga el aspecto que deseas:

En la sección Visibilidad, asegúrate de que la página esté configurada como Visible.
Haz clic en Guardar.
Explorar el Editor de código
- Desde el panel de control de Shopify, ve a Tienda online > Temas.
- Busca el tema que desees editar, haz clic en el botón … para abrir el menú de acciones y, luego, haz clic en Editar código.
- En la aplicación de Shopify, toca el botón ….
- En la sección Canales de ventas, toca Tienda online.
- Toca Administrar temas.
- Busca el tema que desees editar, haz clic en el botón … para abrir el menú de acciones y, luego, haz clic en Editar código.
- En la aplicación de Shopify, toca el botón ….
- En la sección Canales de ventas, toca Tienda online.
- Toca Administrar temas.
- Busca el tema que desees editar, haz clic en el botón … para abrir el menú de acciones y, luego, haz clic en Editar código.
Elige una de las siguientes opciones y crea un fragmento de tabla de tallas
Crear un fragmento de tabla de tallas
- En el directorio Fragmentos, haz clic en Agregar un nuevo fragmento.
Asigna a tu fragmento el nombre
size-charty haz clic en Crear fragmento:Copia lo siguiente en tu fragmento
size-chart:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>{% block "note" %} Deben realizarse algunos cambios al estilo CSS para los temas Simple y Minimal. {% endblock %}
Si estás usando el tema Simple, utiliza este código:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}
</style>Si estás usando el tema Minimal, utiliza el siguiente código:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}
</style>Agregar el fragmento de la tabla de tallas a tu theme.liquid
- En el directorio Diseño, haz clic para abrir tu archivo
theme.liquid. - Busca la etiqueta de cierre
</body>. Justo arriba de la etiqueta de cierre</body>, pega el siguiente código:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% render 'size-chart' %}
{% endif %}
{% endif %}Agregar un botón Tabla de tallas
- En el directorio Secciones, haz clic para abrir tu archivo
product-template.liquido tu archivoproduct.liquidsi no tienes un archivoproduct-template.liquid. - Pega el siguiente código arriba del botón Agregar al carrito:
{% if product.options contains 'Size' %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endif %}El botón Agregar al carrito normalmente comienza con algo como <button type="submit" name="add". Si el idioma de operación de la tienda no es inglés, reemplaza See Size Chart con el texto que prefieras usar.
Crear un fragmento de tabla de tallas
- En el directorio Fragmentos, haz clic en Agregar un nuevo fragmento.
Asigna a tu fragmento el nombre
size-charty haz clic en Crear fragmento:Copia lo siguiente en tu fragmento
size-chart:
{% assign chart = product.type | handleize | append: "-size-chart" %} {% unless
pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Si está utilizando el tema Simple, reemplaza desde .trigger-pop-up hasta justo encima de </style> con este código:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Si usas el tema Minimal agrega el siguiente código arriba de la etiqueta de cierre </style>:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Agregar el fragmento de la tabla de tallas a tu theme.liquid
- En el directorio Diseño, haz clic para abrir tu archivo
theme.liquid. - Busca la etiqueta de cierre
</body>. Justo arriba de la etiqueta de cierre</body>, pega el siguiente código:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Agregar un botón Tabla de tallas
- En el directorio Secciones, haz clic para abrir tu archivo
product-template.liquido tu archivoproduct.liquidsi no tienes un archivoproduct-template.liquid. - Pega el siguiente código arriba del botón Agregar al carrito:
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}El botón Agregar al carrito normalmente comienza con algo como <button type="submit" name="add". Si el idioma de operación de la tienda no es inglés, reemplaza See Size Chart con el texto que prefieras usar.
Crear un fragmento de tabla de tallas
- En el directorio Fragmentos, haz clic en Agregar un nuevo fragmento.
Asigna a tu fragmento el nombre
size-charty haz clic en Crear fragmento:Copia lo siguiente en tu fragmento
size-chart:
{% assign chart = product.vendor | handleize | append: "-size-chart" %} {%
unless pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Si está utilizando el tema Simple, reemplaza desde .trigger-pop-up hasta justo encima de </style> con este código:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Si usas el tema Minimal agrega el siguiente código arriba de la etiqueta de cierre </style>:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Agregar el fragmento de la tabla de tallas a tu theme.liquid
- En el directorio Diseño, haz clic para abrir tu archivo
theme.liquid. - Busca la etiqueta de cierre
</body>. Justo arriba de la etiqueta de cierre</body>, pega el siguiente código:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Agregar un botón Tabla de tallas
- En el directorio Secciones, haz clic para abrir tu archivo
product-template.liquido tu archivoproduct.liquidsi no tienes un archivoproduct-template.liquid. - Pega el siguiente código arriba del botón Agregar al carrito:
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}El botón Agregar al carrito normalmente comienza con algo como <button type="submit" name="add". Si el idioma de operación de la tienda no es inglés, reemplaza See Size Chart con el texto que prefieras usar.