Aggiunta di una tabella delle taglie alle pagine del prodotto
Se vendi articoli di abbigliamento il cui acquisto richiede che i clienti conoscano le taglie, puoi aggiungere una tabella delle taglie personalizzata alla pagina del prodotto.
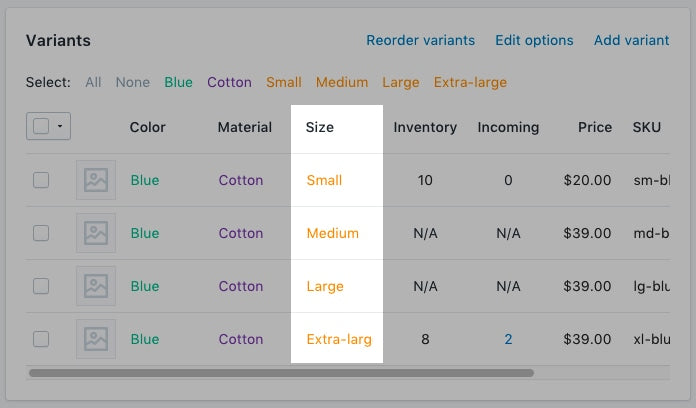
Tutti i prodotti che fanno riferimento alla tabella delle taglie devono avere un'opzione Taglia: 
Su questa pagina
Creazione di una pagina con la tabella delle taglie
- Dal pannello di controllo Shopify passa a Negozio online > Pagine.
- Clicca su Aggiungi pagina.
-
Inserisci il titolo della pagina.
- Se desideri creare un una tabella delle taglie che venga visualizzata in tutte le parti del sito, per il titolo della pagina inserisci
Size Chart. Nella sezione Anteprima inserzione per i motori di ricerca*, l'URL della pagina deve terminare con/size-chart. - Se desideri creare una tabella che venga visualizzata solo sui prodotti di un fornitore specifico, inserisci il nome del fornitore seguito da
Size Chart.
Ad esempio, se il fornitore si chiama Great Owls, per il titolo della pagina inserisciGreat Owls Size Chart. Nella sezione Anteprima inserzione per i motori di ricerca l'URL della pagina deve terminare con/great-owls-size-chart. - Se desideri creare una tabella che venga visualizzata solo su un tipo di prodotto specifico, inserisci il tipo di prodotto seguito da
Size Chart.
Ad esempio, se desideri mostrare una tabella delle taglie specifica per le scarpe, per il titolo della pagina inserisciShoes Size Chart. Nella sezione Anteprima inserzione per i motori di ricerca l'URL della pagina deve terminare con/shoes-size-chart.
- Se desideri creare un una tabella delle taglie che venga visualizzata in tutte le parti del sito, per il titolo della pagina inserisci
Nella casella Contenuto crea una tabella con le informazioni della tabella delle taglie e personalizzala perché abbia l'aspetto che desideri:

Nella sezione Visibilità assicurati che la pagina sia impostata su Visibile.
Clicca su Salva.
- Nell'app di Shopify tocca il pulsante ….
- Nella sezione Canali di vendita, tocca Negozio online.
- Clicca Pagine.
- Clicca su Aggiungi pagina.
-
Inserisci il titolo della pagina.
- Se desideri creare un una tabella delle taglie che venga visualizzata in tutte le parti del sito, per il titolo della pagina inserisci
Size Chart. Nella sezione Anteprima inserzione per i motori di ricerca*, l'URL della pagina deve terminare con/size-chart. - Se desideri creare una tabella che venga visualizzata solo sui prodotti di un fornitore specifico, inserisci il nome del fornitore seguito da
Size Chart.
Ad esempio, se il fornitore si chiama Great Owls, per il titolo della pagina inserisciGreat Owls Size Chart. Nella sezione Anteprima inserzione per i motori di ricerca l'URL della pagina deve terminare con/great-owls-size-chart. - Se desideri creare una tabella che venga visualizzata solo su un tipo di prodotto specifico, inserisci il tipo di prodotto seguito da
Size Chart.
Ad esempio, se desideri mostrare una tabella delle taglie specifica per le scarpe, per il titolo della pagina inserisciShoes Size Chart. Nella sezione Anteprima inserzione per i motori di ricerca l'URL della pagina deve terminare con/shoes-size-chart.
- Se desideri creare un una tabella delle taglie che venga visualizzata in tutte le parti del sito, per il titolo della pagina inserisci
Nella casella Contenuto crea una tabella con le informazioni della tabella delle taglie e personalizzala perché abbia l'aspetto che desideri:

Nella sezione Visibilità assicurati che la pagina sia impostata su Visibile.
Clicca su Salva.
- Nell'app di Shopify tocca il pulsante ….
- Nella sezione Canali di vendita, tocca Negozio online.
- Clicca Pagine.
- Clicca su Aggiungi pagina.
-
Inserisci il titolo della pagina.
- Se desideri creare un una tabella delle taglie che venga visualizzata in tutte le parti del sito, per il titolo della pagina inserisci
Size Chart. Nella sezione Anteprima inserzione per i motori di ricerca*, l'URL della pagina deve terminare con/size-chart. - Se desideri creare una tabella che venga visualizzata solo sui prodotti di un fornitore specifico, inserisci il nome del fornitore seguito da
Size Chart.
Ad esempio, se il fornitore si chiama Great Owls, per il titolo della pagina inserisciGreat Owls Size Chart. Nella sezione Anteprima inserzione per i motori di ricerca l'URL della pagina deve terminare con/great-owls-size-chart. - Se desideri creare una tabella che venga visualizzata solo su un tipo di prodotto specifico, inserisci il tipo di prodotto seguito da
Size Chart.
Ad esempio, se desideri mostrare una tabella delle taglie specifica per le scarpe, per il titolo della pagina inserisciShoes Size Chart. Nella sezione Anteprima inserzione per i motori di ricerca l'URL della pagina deve terminare con/shoes-size-chart.
- Se desideri creare un una tabella delle taglie che venga visualizzata in tutte le parti del sito, per il titolo della pagina inserisci
Nella casella Contenuto crea una tabella con le informazioni della tabella delle taglie e personalizzala perché abbia l'aspetto che desideri:

Nella sezione Visibilità assicurati che la pagina sia impostata su Visibile.
Clicca su Salva.
Navigazione nell'editor di codice
- Dal pannello di controllo Shopify, vai su Negozio online > Temi.
- Trova il tema che desideri modificare, clicca sul pulsante … per aprire il menu azioni, quindi clicca su Modifica codice.
- Nell'app di Shopify tocca il pulsante ….
- Nella sezione Canali di vendita, tocca Negozio online.
- Tocca Gestisci temi.
- Trova il tema che desideri modificare, clicca sul pulsante … per aprire il menu azioni, quindi clicca su Modifica codice.
- Nell'app di Shopify tocca il pulsante ….
- Nella sezione Canali di vendita, tocca Negozio online.
- Tocca Gestisci temi.
- Trova il tema che desideri modificare, clicca sul pulsante … per aprire il menu azioni, quindi clicca su Modifica codice.
Scelta di una delle opzioni seguenti e creazione di un frammento della tabella delle taglie
Creazione di uno snippet della tabella delle taglie
- Nella directory Frammenti, clicca su Aggiungi un nuovo frammento.
Assegna al frammento il nome
size-charte clicca su Crea frammento:Copia il codice seguente nel frammento
size-chart:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>{% block "note" %} È necessario apportare alcune modifiche alla definizione dello stile CSS per i temi Simple e Minimal. {% endblock %}
Se utilizzi il tema Simple, utilizza questo codice:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}
</style>Se utilizzi il tema Minimal, utilizza il seguente codice:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}
</style>Aggiunta del frammento della tabella delle taglie a theme.liquid
- Nella directory Layout clicca sul file
theme.liquidper aprirlo. - Trova il tag di chiusura
</body>. Subito sopra il tag di chiusura</body>incolla il codice seguente:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% render 'size-chart' %}
{% endif %}
{% endif %}Aggiunta di un pulsante Tabella delle taglie
- Nella directory Sezioni clicca sul file
product-template.liquido, se non hai il fileproduct.liquid, suproduct-template.liquidper aprirlo. - Incolla il codice seguente sopra il pulsante Aggiungi al carrello:
{% if product.options contains 'Size' %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endif %}In genere, il pulsante Aggiungi al carrello inizia con una riga simile a <button type="submit" name="add". Se la lingua del tuo negozio non è l'inglese, sostituisci See Size Chart con il testo che preferisci utilizzare.
Creazione di uno snippet della tabella delle taglie
- Nella directory Frammenti, clicca su Aggiungi un nuovo frammento.
Assegna al frammento il nome
size-charte clicca su Crea frammento:Copia il codice seguente nel frammento
size-chart:
{% assign chart = product.type | handleize | append: "-size-chart" %} {% unless
pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Se stai utilizzando il tema Simple, sostituisci la porzione di codice che inizia da .trigger-pop-up e finisce appena sopra a </style> con questo codice:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Se usi il tema Minimal, aggiungi il codice seguente sopra il tag di chiusura </style>:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Aggiunta del frammento della tabella delle taglie a theme.liquid
- Nella directory Layout clicca sul file
theme.liquidper aprirlo. - Trova il tag di chiusura
</body>. Subito sopra il tag di chiusura</body>incolla il codice seguente:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Aggiunta di un pulsante Tabella delle taglie
- Nella directory Sezioni clicca sul file
product-template.liquido, se non hai il fileproduct.liquid, suproduct-template.liquidper aprirlo. - Incolla il codice seguente sopra il pulsante Aggiungi al carrello:
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}In genere, il pulsante Aggiungi al carrello inizia con una riga simile a <button type="submit" name="add". Se la lingua del tuo negozio non è l'inglese, sostituisci See Size Chart con il testo che preferisci utilizzare.
Creazione di uno snippet della tabella delle taglie
- Nella directory Frammenti, clicca su Aggiungi un nuovo frammento.
Assegna al frammento il nome
size-charte clicca su Crea frammento:Copia il codice seguente nel frammento
size-chart:
{% assign chart = product.vendor | handleize | append: "-size-chart" %} {%
unless pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Se stai utilizzando il tema Simple, sostituisci la porzione di codice che inizia da .trigger-pop-up e finisce appena sopra a </style> con questo codice:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Se usi il tema Minimal, aggiungi il codice seguente sopra il tag di chiusura </style>:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Aggiunta del frammento della tabella delle taglie a theme.liquid
- Nella directory Layout clicca sul file
theme.liquidper aprirlo. - Trova il tag di chiusura
</body>. Subito sopra il tag di chiusura</body>incolla il codice seguente:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Aggiunta di un pulsante Tabella delle taglie
- Nella directory Sezioni clicca sul file
product-template.liquido, se non hai il fileproduct.liquid, suproduct-template.liquidper aprirlo. - Incolla il codice seguente sopra il pulsante Aggiungi al carrello:
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}In genere, il pulsante Aggiungi al carrello inizia con una riga simile a <button type="submit" name="add". Se la lingua del tuo negozio non è l'inglese, sostituisci See Size Chart con il testo che preferisci utilizzare.