제품 페이지에 사이즈 차트 추가
고객이 구매하기 전에 사이즈를 알아야 하는 의류 품목을 판매하는 경우 제품 페이지에 사용자 지정 사이즈 차트를 추가할 수 있습니다.
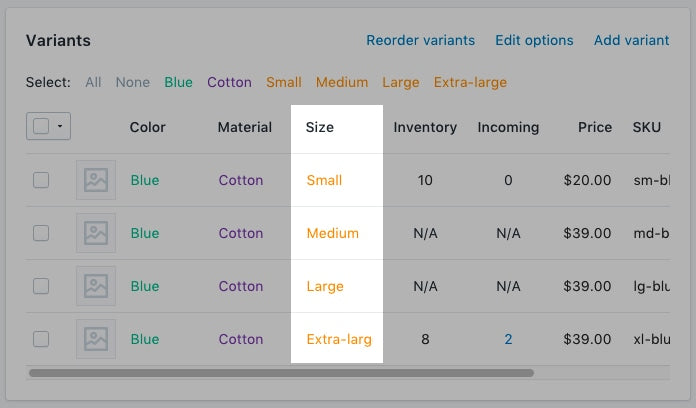
사이즈 차트에 참조가 필요한 모든 제품에는 사이즈 옵션이 있어야 합니다. 
이 페이지의 정보
사이즈 차트 페이지 생성
- Shopify Admin에서 온라인 스토어 > 페이지로 이동합니다.
- 페이지 추가를 클릭합니다.
-
페이지 제목을 입력합니다.
- 사이트 전체에 표시되는 사이즈 차트를 생성하려는 경우 페이지 제목에
Size Chart를 입력합니다. 검색 엔진 목록 미리 보기* 섹션에서 페이지의 URL은/size-chart로 끝나야 합니다. - 특정 공급업체의 제품에만 나타나는 차트를 생성하려는 경우 공급업체의 이름 다음에
Size Chart를 입력합니다.
예를 들어 공급업체가 Great Owls인 경우 페이지 제목에Great Owls Size Chart를 입력합니다. 검색 엔진 목록 미리 보기 섹션에서 페이지의 URL은/great-owls-size-chart로 끝나야 합니다. - 특정 유형의 제품에만 나타나는 차트를 생성하려는 경우 제품 유형 다음에
Size Chart를 입력합니다.
예를 들어 신발 관련 사이즈 차트를 표시하려는 경우 페이지 제목에Shoes Size Chart를 입력합니다. 검색 엔진 목록 미리 보기 섹션에서 페이지의 URL은/shoes-size-chart로 끝나야 합니다.
- 사이트 전체에 표시되는 사이즈 차트를 생성하려는 경우 페이지 제목에
콘텐츠 상자에 사이즈 차트 정보가 포함된 표를 생성합니다. 표를 사용자 지정하여 원하는 방식으로 표시합니다.

표시 유형 섹션에서 페이지가 표시됨으로 설정되었는지 확인합니다.
저장을 클릭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- 페이지 추가를 클릭합니다.
-
페이지 제목을 입력합니다.
- 사이트 전체에 표시되는 사이즈 차트를 생성하려는 경우 페이지 제목에
Size Chart를 입력합니다. 검색 엔진 목록 미리 보기* 섹션에서 페이지의 URL은/size-chart로 끝나야 합니다. - 특정 공급업체의 제품에만 나타나는 차트를 생성하려는 경우 공급업체의 이름 다음에
Size Chart를 입력합니다.
예를 들어 공급업체가 Great Owls인 경우 페이지 제목에Great Owls Size Chart를 입력합니다. 검색 엔진 목록 미리 보기 섹션에서 페이지의 URL은/great-owls-size-chart로 끝나야 합니다. - 특정 유형의 제품에만 나타나는 차트를 생성하려는 경우 제품 유형 다음에
Size Chart를 입력합니다.
예를 들어 신발 관련 사이즈 차트를 표시하려는 경우 페이지 제목에Shoes Size Chart를 입력합니다. 검색 엔진 목록 미리 보기 섹션에서 페이지의 URL은/shoes-size-chart로 끝나야 합니다.
- 사이트 전체에 표시되는 사이즈 차트를 생성하려는 경우 페이지 제목에
콘텐츠 상자에 사이즈 차트 정보가 포함된 표를 생성합니다. 표를 사용자 지정하여 원하는 방식으로 표시합니다.

표시 유형 섹션에서 페이지가 표시됨으로 설정되었는지 확인합니다.
저장을 클릭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 페이지를 탭합니다.
- 페이지 추가를 클릭합니다.
-
페이지 제목을 입력합니다.
- 사이트 전체에 표시되는 사이즈 차트를 생성하려는 경우 페이지 제목에
Size Chart를 입력합니다. 검색 엔진 목록 미리 보기* 섹션에서 페이지의 URL은/size-chart로 끝나야 합니다. - 특정 공급업체의 제품에만 나타나는 차트를 생성하려는 경우 공급업체의 이름 다음에
Size Chart를 입력합니다.
예를 들어 공급업체가 Great Owls인 경우 페이지 제목에Great Owls Size Chart를 입력합니다. 검색 엔진 목록 미리 보기 섹션에서 페이지의 URL은/great-owls-size-chart로 끝나야 합니다. - 특정 유형의 제품에만 나타나는 차트를 생성하려는 경우 제품 유형 다음에
Size Chart를 입력합니다.
예를 들어 신발 관련 사이즈 차트를 표시하려는 경우 페이지 제목에Shoes Size Chart를 입력합니다. 검색 엔진 목록 미리 보기 섹션에서 페이지의 URL은/shoes-size-chart로 끝나야 합니다.
- 사이트 전체에 표시되는 사이즈 차트를 생성하려는 경우 페이지 제목에
콘텐츠 상자에 사이즈 차트 정보가 포함된 표를 생성합니다. 표를 사용자 지정하여 원하는 방식으로 표시합니다.

표시 유형 섹션에서 페이지가 표시됨으로 설정되었는지 확인합니다.
저장을 클릭합니다.
코드 편집기로 이동
- Shopify Admin에서 온라인 스토어 > 테마로 이동합니다.
- 편집할 테마를 찾아 ... 버튼을 클릭하여 작업 메뉴를 연 다음 코드 편집을 클릭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 테마 관리를 탭합니다.
- 편집할 테마를 찾아 ... 버튼을 클릭하여 작업 메뉴를 연 다음 코드 편집을 클릭합니다.
- Shopify 앱에서 … 버튼을 탭합니다.
- 판매 채널 섹션에서 온라인 스토어를 탭합니다.
- 테마 관리를 탭합니다.
- 편집할 테마를 찾아 ... 버튼을 클릭하여 작업 메뉴를 연 다음 코드 편집을 클릭합니다.
다음 중 하나를 선택하고 사이즈 차트 코드 조각 생성
사이즈 차트 코드 조각 생성
- 코드 조각 디렉토리에서 새 코드 조각 추가를 클릭합니다.
코드 조각
size-chart의 이름을 지정하고 코드 조각 생성을 클릭합니다.다음을
size-chart코드 조각에 복사합니다.
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>{% block "note" %} Simple 및 Minimal 테마에 대한 CSS 스타일을 일부 변경해야 합니다. {% endblock %}
Simple 테마를 사용하는 경우 다음 코드를 사용합니다.
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}
</style>Minimal 테마를 사용하는 경우 다음 코드를 사용합니다.
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}
</style>theme.liquid에 사이즈 차트 코드 조각 추가
-
레이아웃 디렉토리에서
theme.liquid파일을 클릭하여 엽니다. - 닫는
</body>태그를 찾습니다. 닫는</body>태그 바로 위에 다음 코드를 붙여넣습니다.
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% render 'size-chart' %}
{% endif %}
{% endif %}사이즈 차트 버튼 추가
-
product-template.liquid파일이 없다면 섹션 디렉토리에서product-template.liquid파일 또는product.liquid파일을 클릭하여 엽니다. - 카트에 추가 버튼 위에 다음 코드를 붙여넣습니다.
{% if product.options contains 'Size' %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endif %}카트에 추가 버튼은 일반적으로 <button type="submit" name="add"와 같은 것으로 시작합니다. 스토어의 운영 언어가 영어가 아닌 경우 See Size Chart를 사용하려는 텍스트로 대체하십시오.
사이즈 차트 코드 조각 생성
- 코드 조각 디렉토리에서 새 코드 조각 추가를 클릭합니다.
코드 조각
size-chart의 이름을 지정하고 코드 조각 생성을 클릭합니다.다음을
size-chart코드 조각에 복사합니다.
{% assign chart = product.type | handleize | append: "-size-chart" %} {% unless
pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Simple 테마를 사용하는 경우 다음 코드로 .trigger-pop-up에서 바로 위의 </style>로 대체합니다.
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Minimal 테마를 사용하는 경우 닫는 </style> 태그 위에 다음 코드를 추가합니다.
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}theme.liquid에 사이즈 차트 코드 조각 추가
-
레이아웃 디렉토리에서
theme.liquid파일을 클릭하여 엽니다. - 닫는
</body>태그를 찾습니다. 닫는</body>태그 바로 위에 다음 코드를 붙여넣습니다.
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}사이즈 차트 버튼 추가
-
product-template.liquid파일이 없다면 섹션 디렉토리에서product-template.liquid파일 또는product.liquid파일을 클릭하여 엽니다. - 카트에 추가 버튼 위에 다음 코드를 붙여넣습니다.
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}카트에 추가 버튼은 일반적으로 <button type="submit" name="add"와 같은 것으로 시작합니다. 스토어의 운영 언어가 영어가 아닌 경우 See Size Chart를 사용하려는 텍스트로 대체하십시오.
사이즈 차트 코드 조각 생성
- 코드 조각 디렉토리에서 새 코드 조각 추가를 클릭합니다.
코드 조각
size-chart의 이름을 지정하고 코드 조각 생성을 클릭합니다.다음을
size-chart코드 조각에 복사합니다.
{% assign chart = product.vendor | handleize | append: "-size-chart" %} {%
unless pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Simple 테마를 사용하는 경우 다음 코드로 .trigger-pop-up에서 바로 위의 </style>로 대체합니다.
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Minimal 테마를 사용하는 경우 닫는 </style> 태그 위에 다음 코드를 추가합니다.
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}theme.liquid에 사이즈 차트 코드 조각 추가
-
레이아웃 디렉토리에서
theme.liquid파일을 클릭하여 엽니다. - 닫는
</body>태그를 찾습니다. 닫는</body>태그 바로 위에 다음 코드를 붙여넣습니다.
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}사이즈 차트 버튼 추가
-
product-template.liquid파일이 없다면 섹션 디렉토리에서product-template.liquid파일 또는product.liquid파일을 클릭하여 엽니다. - 카트에 추가 버튼 위에 다음 코드를 붙여넣습니다.
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}카트에 추가 버튼은 일반적으로 <button type="submit" name="add"와 같은 것으로 시작합니다. 스토어의 운영 언어가 영어가 아닌 경우 See Size Chart를 사용하려는 텍스트로 대체하십시오.