Føj en størrelsesguide til produktsiderne
Hvis du sælger tøj, som kræver, at kunderne kender deres størrelse, før de foretager et køb, kan du tilføje en tilpasset størrelsesguide på dine produktsider.
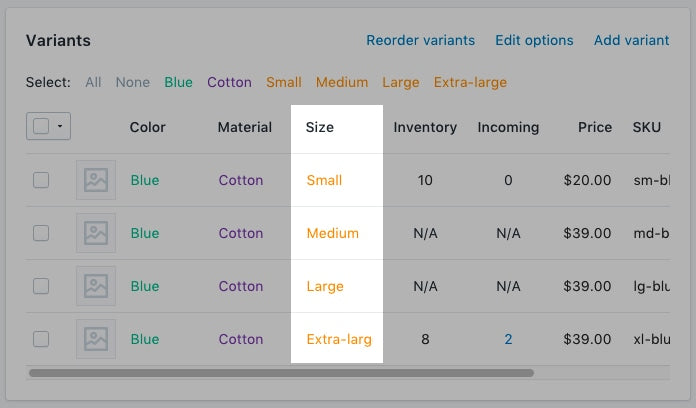
Alle produkter, der skal henvise til størrelsesguiden, skal have en valgmulighed for Størrelse: 
På denne side
Sådan opretter du en side med en størrelsesguide
- Gå til Webshop > Sider i Shopify-administrator.
- Klik på Tilføj side.
-
Angiv en sidetitel.
- Hvis du vil oprette en størrelsesguide, der vises på tværs af dit website, skal du angive
Size Chartsom sidetitlen. Sidens webadresse bør slutte med/size-charti afsnittet Eksempel på søgemaskinefortegnelse*. - Hvis du vil oprette en størrelsesguide, der kun vises på produkter fra en specifik forhandler, kan du angive forhandlerens navn efterfulgt af
Size Chart.
Hvis din forhandler f.eks. hedder Great Owls, skal du angiveGreat Owls Size Chartsom sidetitlen. Sidens webadresse bør slutte med/great-owls-size-charti afsnittet Eksempel på søgemaskinefortegnelse. - Hvis du vil oprette en størrelsesguide, der kun vises på en bestemt type produkt, skal du angive produkttypen efterfulgt af
Size Chart.
Hvis du f.eks. vil vise en størrelsesguide for sko, skal du angiveShoes Size Chartsom sidetitlen. Sidens webadresse bør slutte med/shoes-size-charti afsnittet Eksempel på søgemaskinefortegnelse.
- Hvis du vil oprette en størrelsesguide, der vises på tværs af dit website, skal du angive
Opret en tabel i feltet Indhold, som indeholder dine oplysninger til størrelsesguiden. Tilpas tabellen, som du ønsker:

Sørg for, at du angiver siden som Synlig i afsnittet Synlighed.
Klik på Gem.
- Tryk på knappen … i Shopify-appen.
- Tryk på Webshop i afsnittet Salgskanaler.
- Tryk på Sider.
- Klik på Tilføj side.
-
Angiv en sidetitel.
- Hvis du vil oprette en størrelsesguide, der vises på tværs af dit website, skal du angive
Size Chartsom sidetitlen. Sidens webadresse bør slutte med/size-charti afsnittet Eksempel på søgemaskinefortegnelse*. - Hvis du vil oprette en størrelsesguide, der kun vises på produkter fra en specifik forhandler, kan du angive forhandlerens navn efterfulgt af
Size Chart.
Hvis din forhandler f.eks. hedder Great Owls, skal du angiveGreat Owls Size Chartsom sidetitlen. Sidens webadresse bør slutte med/great-owls-size-charti afsnittet Eksempel på søgemaskinefortegnelse. - Hvis du vil oprette en størrelsesguide, der kun vises på en bestemt type produkt, skal du angive produkttypen efterfulgt af
Size Chart.
Hvis du f.eks. vil vise en størrelsesguide for sko, skal du angiveShoes Size Chartsom sidetitlen. Sidens webadresse bør slutte med/shoes-size-charti afsnittet Eksempel på søgemaskinefortegnelse.
- Hvis du vil oprette en størrelsesguide, der vises på tværs af dit website, skal du angive
Opret en tabel i feltet Indhold, som indeholder dine oplysninger til størrelsesguiden. Tilpas tabellen, som du ønsker:

Sørg for, at du angiver siden som Synlig i afsnittet Synlighed.
Klik på Gem.
- Tryk på knappen … i Shopify-appen.
- Tryk på Webshop i afsnittet Salgskanaler.
- Tryk på Sider.
- Klik på Tilføj side.
-
Angiv en sidetitel.
- Hvis du vil oprette en størrelsesguide, der vises på tværs af dit website, skal du angive
Size Chartsom sidetitlen. Sidens webadresse bør slutte med/size-charti afsnittet Eksempel på søgemaskinefortegnelse*. - Hvis du vil oprette en størrelsesguide, der kun vises på produkter fra en specifik forhandler, kan du angive forhandlerens navn efterfulgt af
Size Chart.
Hvis din forhandler f.eks. hedder Great Owls, skal du angiveGreat Owls Size Chartsom sidetitlen. Sidens webadresse bør slutte med/great-owls-size-charti afsnittet Eksempel på søgemaskinefortegnelse. - Hvis du vil oprette en størrelsesguide, der kun vises på en bestemt type produkt, skal du angive produkttypen efterfulgt af
Size Chart.
Hvis du f.eks. vil vise en størrelsesguide for sko, skal du angiveShoes Size Chartsom sidetitlen. Sidens webadresse bør slutte med/shoes-size-charti afsnittet Eksempel på søgemaskinefortegnelse.
- Hvis du vil oprette en størrelsesguide, der vises på tværs af dit website, skal du angive
Opret en tabel i feltet Indhold, som indeholder dine oplysninger til størrelsesguiden. Tilpas tabellen, som du ønsker:

Sørg for, at du angiver siden som Synlig i afsnittet Synlighed.
Klik på Gem.
Naviger til kodeeditoren
- Gå til Webshop > Temaer i din Shopify-administrator.
- Find det tema, du vil redigere, og klik på knappen … for at åbne handlingsmenuen. Klik derefter på Rediger kode.
- Tryk på knappen … i Shopify-appen.
- Tryk på Webshop i afsnittet Salgskanaler.
- Tryk på Administrer temaer.
- Find det tema, du vil redigere, og klik på knappen … for at åbne handlingsmenuen. Klik derefter på Rediger kode.
- Tryk på knappen … i Shopify-appen.
- Tryk på Webshop i afsnittet Salgskanaler.
- Tryk på Administrer temaer.
- Find det tema, du vil redigere, og klik på knappen … for at åbne handlingsmenuen. Klik derefter på Rediger kode.
Vælg et af følgende, og opret et kodestykke med en størrelsesguide
Sådan opretter du et kodestykke med en størrelsesguide
- Klik på Opret et nyt kodestykke i mappen Kodestykker.
Navngiv dit kodestykke
size-chart, og klik på Opret kodestykke:Kopiér følgende til dit
size-chart-kodestykke:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>{% block "note" %} Der er ændringer, der skal foretages i CSS-formateringen for temaerne Simple og Minimal. {% endblock %}
Hvis du bruger temaet Simple, skal du bruge denne kode:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}
</style>Hvis du bruger temaet Minimal, skal du bruge følgende kode:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}
</style>Føj kodestykket for størrelsesguiden til theme.liquid
- Klik for at åbne din
theme.liquid-fil i mappen Layout. - Find det afsluttende
</body>-tag. Indsæt følgende kode over det afsluttende</body>-tag:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% render 'size-chart' %}
{% endif %}
{% endif %}Tilføj knappen Størrelsesguide
- Klik for at åbne din
product-template.liquid-fil ellerproduct.liquid-fil (hvis du ikke har enproduct-template.liquid-fil) i mappen Afsnit. - Indsæt følgende kode over knappen Læg i indkøbskurv:
{% if product.options contains 'Size' %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endif %}Knappen “Læg i indkøbskurv” starter normalt med noget som <button type="submit" name="add". Hvis din butiks driftssprog ikke er engelsk, skal du erstatte See Size Chart med den tekst, du vil foretrække at bruge.
Sådan opretter du et kodestykke med en størrelsesguide
- Klik på Opret et nyt kodestykke i mappen Kodestykker.
Navngiv dit kodestykke
size-chart, og klik på Opret kodestykke:Kopiér følgende til dit
size-chart-kodestykke:
{% assign chart = product.type | handleize | append: "-size-chart" %} {% unless
pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Hvis du bruger temaet Simple, skal du erstatte .trigger-pop-up til højre over </style> med denne kode:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Hvis du bruger temaet Minimal, skal du tilføje følgende kode over det afsluttende </style>-tag:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Føj kodestykket for størrelsesguiden til theme.liquid
- Klik for at åbne din
theme.liquid-fil i mappen Layout. - Find det afsluttende
</body>-tag. Indsæt følgende kode over det afsluttende</body>-tag:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Tilføj knappen Størrelsesguide
- Klik for at åbne din
product-template.liquid-fil ellerproduct.liquid-fil (hvis du ikke har enproduct-template.liquid-fil) i mappen Afsnit. - Indsæt følgende kode over knappen Læg i indkøbskurv:
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Knappen “Læg i indkøbskurv” starter normalt med noget som <button type="submit" name="add". Hvis din butiks driftssprog ikke er engelsk, skal du erstatte See Size Chart med den tekst, du vil foretrække at bruge.
Sådan opretter du et kodestykke med en størrelsesguide
- Klik på Opret et nyt kodestykke i mappen Kodestykker.
Navngiv dit kodestykke
size-chart, og klik på Opret kodestykke:Kopiér følgende til dit
size-chart-kodestykke:
{% assign chart = product.vendor | handleize | append: "-size-chart" %} {%
unless pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Hvis du bruger temaet Simple, skal du erstatte .trigger-pop-up til højre over </style> med denne kode:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Hvis du bruger temaet Minimal, skal du tilføje følgende kode over det afsluttende </style>-tag:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Føj kodestykket for størrelsesguiden til theme.liquid
- Klik for at åbne din
theme.liquid-fil i mappen Layout. - Find det afsluttende
</body>-tag. Indsæt følgende kode over det afsluttende</body>-tag:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Tilføj knappen Størrelsesguide
- Klik for at åbne din
product-template.liquid-fil ellerproduct.liquid-fil (hvis du ikke har enproduct-template.liquid-fil) i mappen Afsnit. - Indsæt følgende kode over knappen Læg i indkøbskurv:
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Knappen “Læg i indkøbskurv” starter normalt med noget som <button type="submit" name="add". Hvis din butiks driftssprog ikke er engelsk, skal du erstatte See Size Chart med den tekst, du vil foretrække at bruge.