Lägg till en storlekstabell på produktsidor
Om du säljer klädartiklar som kräver att kunderna känner till sin storlek innan de gör ett köp kan du lägga till en anpassad storlekstabell på din produktsida.
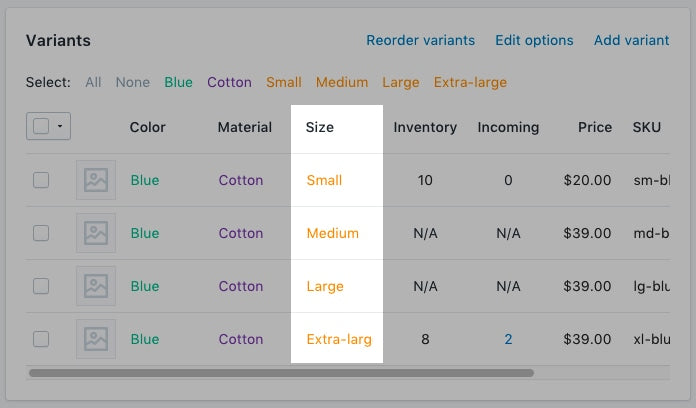
Alla produkter som kräver hänvisning till storlekstabellen måste ha ett alternativ för storlek: 
På den här sidan
Skapa en sida för storlekstabell
- Från din Shopify admin går du till Webbshop > sidor.
- Klicka på Lägg till sida.
-
Ange en sidotitel.
- Om du vill skapa en storlekstabell som visas över hela webbplatsen anger du
Size Chartför sidotiteln. I avsnittet Förhandsgranskning av sökmotorlistning* ska sidans URL sluta med/size-chart. - Om du vill skapa en tabell som endast visas för produkter från en viss säljare anger du namnet på den säljaren följt av
Size Chart.
Till exempel, om din säljare heter Great Owls anger duGreat Owls Size Chartför sidotiteln. I avsnittet Förhandsgranskning av sökmotorlistning ska sidans URL sluta med/great-owls-size-chart. - Om du vill skapa en tabell som endast visas för en viss typ av produkt anger du produkttypen följt av
Size Chart.
Om du till exempel vill visa en storlekstabell som är specifik för skor anger duShoes Size Chartför sidotiteln. I avsnittet Förhandsgranskning av sökmotorlistning ska sidans URL sluta med/shoes-size-chart.
- Om du vill skapa en storlekstabell som visas över hela webbplatsen anger du
I rutan Innehåll skapar du en tabell som innehåller information för din storlekstabell. Anpassa tabellen enligt dina önskemål:

Se till att sidan är inställd till Synlig i avsnittet Synlighet.
Klicka på Spara.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Klicka på Sidor.
- Klicka på Lägg till sida.
-
Ange en sidotitel.
- Om du vill skapa en storlekstabell som visas över hela webbplatsen anger du
Size Chartför sidotiteln. I avsnittet Förhandsgranskning av sökmotorlistning* ska sidans URL sluta med/size-chart. - Om du vill skapa en tabell som endast visas för produkter från en viss säljare anger du namnet på den säljaren följt av
Size Chart.
Till exempel, om din säljare heter Great Owls anger duGreat Owls Size Chartför sidotiteln. I avsnittet Förhandsgranskning av sökmotorlistning ska sidans URL sluta med/great-owls-size-chart. - Om du vill skapa en tabell som endast visas för en viss typ av produkt anger du produkttypen följt av
Size Chart.
Om du till exempel vill visa en storlekstabell som är specifik för skor anger duShoes Size Chartför sidotiteln. I avsnittet Förhandsgranskning av sökmotorlistning ska sidans URL sluta med/shoes-size-chart.
- Om du vill skapa en storlekstabell som visas över hela webbplatsen anger du
I rutan Innehåll skapar du en tabell som innehåller information för din storlekstabell. Anpassa tabellen enligt dina önskemål:

Se till att sidan är inställd till Synlig i avsnittet Synlighet.
Klicka på Spara.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Klicka på Sidor.
- Klicka på Lägg till sida.
-
Ange en sidotitel.
- Om du vill skapa en storlekstabell som visas över hela webbplatsen anger du
Size Chartför sidotiteln. I avsnittet Förhandsgranskning av sökmotorlistning* ska sidans URL sluta med/size-chart. - Om du vill skapa en tabell som endast visas för produkter från en viss säljare anger du namnet på den säljaren följt av
Size Chart.
Till exempel, om din säljare heter Great Owls anger duGreat Owls Size Chartför sidotiteln. I avsnittet Förhandsgranskning av sökmotorlistning ska sidans URL sluta med/great-owls-size-chart. - Om du vill skapa en tabell som endast visas för en viss typ av produkt anger du produkttypen följt av
Size Chart.
Om du till exempel vill visa en storlekstabell som är specifik för skor anger duShoes Size Chartför sidotiteln. I avsnittet Förhandsgranskning av sökmotorlistning ska sidans URL sluta med/shoes-size-chart.
- Om du vill skapa en storlekstabell som visas över hela webbplatsen anger du
I rutan Innehåll skapar du en tabell som innehåller information för din storlekstabell. Anpassa tabellen enligt dina önskemål:

Se till att sidan är inställd till Synlig i avsnittet Synlighet.
Klicka på Spara.
Navigera till kodredigeraren
- Från din Shopify-admin går du till Webbshop > Teman.
- Hitta det tema du vill redigera, klicka på knappen … för att öppna åtgärdsmenyn och klicka sedan på Redigera kod.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Hitta det tema du vill redigera, klicka på knappen … för att öppna åtgärdsmenyn och klicka sedan på Redigera kod.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Hitta det tema du vill redigera, klicka på knappen … för att öppna åtgärdsmenyn och klicka sedan på Redigera kod.
Välj något av följande och skapa ett fragment för storlekstabell
Skapa ett fragment för storlekstabell
- Klicka på Lägg till en ny snippet i katalogen Snippets.
Döp ditt fragment till
size-chartoch klicka på Skapa fragment:Kopiera följande till ditt
size-chart-fragment:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>{% block "note" %} Det finns vissa ändringar som måste göras i CSS-stylingen för temat Simple och temat Minimal. {% endblock %}
Använd den här koden om du använder temat Simple:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}
</style>Använd följande kod om du använder temat Minimal:
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}
</style>Lägg till fragmentet för storlekstabell i din theme.liquid
- I katalogen Layout klickar du för att öppna din
theme.liquid-fil. - Leta efter den avslutande
</body>-taggen. Precis ovanför den avslutande</body>-taggen klistrar du in följande kod:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% render 'size-chart' %}
{% endif %}
{% endif %}Lägg till en knapp för Storlekstabell
- I katalogen Avsnitt klickar du för att öppna din
product-template.liquid-fil ellerproduct.liquid-fil om du inte har enproduct-template.liquid-fil. - Klistra in följande kod ovanför knappen Lägg till i varukorgen:
{% if product.options contains 'Size' %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endif %}Knappen Lägg till i varukorgen börjar vanligtvis med något som <button type="submit" name="add". Om butikens verksamhetsspråk inte är engelska ersätter du See Size Chart med den text som du föredrar att använda.
Skapa ett fragment för storlekstabell
- Klicka på Lägg till en ny snippet i katalogen Snippets.
Döp ditt fragment till
size-chartoch klicka på Skapa fragment:Kopiera följande till ditt
size-chart-fragment:
{% assign chart = product.type | handleize | append: "-size-chart" %} {% unless
pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Om du använder temat Simple ska du byta från .trigger-pop-up till höger ovanför </style> med den här koden:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Om du använder temat Minimal lägger du till följande kod ovanför sluttaggen </style>:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Lägg till fragmentet för storlekstabell i din theme.liquid
- I katalogen Layout klickar du för att öppna din
theme.liquid-fil. - Leta efter den avslutande
</body>-taggen. Precis ovanför den avslutande</body>-taggen klistrar du in följande kod:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Lägg till en knapp för Storlekstabell
- I katalogen Avsnitt klickar du för att öppna din
product-template.liquid-fil ellerproduct.liquid-fil om du inte har enproduct-template.liquid-fil. - Klistra in följande kod ovanför knappen Lägg till i varukorgen:
{% if product.options contains 'Size' %}
{% assign chart = product.type | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Knappen Lägg till i varukorgen börjar vanligtvis med något som <button type="submit" name="add". Om butikens verksamhetsspråk inte är engelska ersätter du See Size Chart med den text som du föredrar att använda.
Skapa ett fragment för storlekstabell
- Klicka på Lägg till en ny snippet i katalogen Snippets.
Döp ditt fragment till
size-chartoch klicka på Skapa fragment:Kopiera följande till ditt
size-chart-fragment:
{% assign chart = product.vendor | handleize | append: "-size-chart" %} {%
unless pages[chart].empty? or pages[chart].content == blank %}
<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages[chart].content }}</span>
</div>
</div>
{% endunless %}
<script>
const modal = document.querySelector('.pop-up-modal');
const trigger = document.querySelector('.trigger-pop-up');
const closeButton = document.querySelector('.close-button');
function toggleModal() {
modal.classList.toggle('show-pop-up');
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener('click', toggleModal);
closeButton.addEventListener('click', toggleModal);
window.addEventListener('click', windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
overflow:auto;
}
.pop-up-content {
position: absolute;
top: 8%;
left: 50%;
transform: translate(-50%, 0);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 10px 0 10px 0;
width: 100%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
}
</style>Om du använder temat Simple ska du byta från .trigger-pop-up till höger ovanför </style> med den här koden:
.trigger-pop-up {
margin: 10px 0 10px 8px;
width: 50%;
}
@media only screen and (max-width: 749px) {
.pop-up-content,
.size-chart-content table {
width: 100%;
}
.size-chart-content th,
.size-chart-content td {
padding: 10px;
}
.trigger-pop-up {
width: 100%;
}
}Om du använder temat Minimal lägger du till följande kod ovanför sluttaggen </style>:
@media only screen and (min-width: 750px) {
.trigger-pop-up {
width: 50%;
}
}Lägg till fragmentet för storlekstabell i din theme.liquid
- I katalogen Layout klickar du för att öppna din
theme.liquid-fil. - Leta efter den avslutande
</body>-taggen. Precis ovanför den avslutande</body>-taggen klistrar du in följande kod:
{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
{% render 'size-chart' %}
{% endunless %}
{% endif %}
{% endif %}Lägg till en knapp för Storlekstabell
- I katalogen Avsnitt klickar du för att öppna din
product-template.liquid-fil ellerproduct.liquid-fil om du inte har enproduct-template.liquid-fil. - Klistra in följande kod ovanför knappen Lägg till i varukorgen:
{% if product.options contains 'Size' %}
{% assign chart = product.vendor | handleize | append: "-size-chart" %}
{% unless pages[chart].empty? or pages[chart].content == blank %}
<a class="trigger-pop-up btn">See Size Chart</a>
{% endunless %}
{% endif %}Knappen Lägg till i varukorgen börjar vanligtvis med något som <button type="submit" name="add". Om butikens verksamhetsspråk inte är engelska ersätter du See Size Chart med den text som du föredrar att använda.