Wersje architektury szablonów
W lipcu 2021 roku firma Shopify udostępniła nową architekturę szablonów o nazwie Online Store 2.0. Szablony, które używają poprzedniej architektury, są nazywane klasycznymi szablonami. Klasyczne szablony nie są dostępne w sklepie z szablonami i są aktualizowane tylko dla poprawek zabezpieczeń. Klasyczne szablony mają dwa typy: z sekcjami i bez sekcji. Wersja architektury aplikacji determinuje typy plików, które są w nim wyświetlane, sposoby dostosowania szablonu oraz sposoby integracji aplikacji z Twoim szablonem. Twoja wersja architektury szablonów może również zapewnić Ci dostęp do nowych funkcji Shopify.
Shopify oferuje kilka darmowych szablonów Online Store 2.0, a każdy z nich został zaprojektowany w inny sposób. Dowiedz się więcej o szablonach OS2.0 lub poszukaj w Sklepie z szablonami szablonów kompatybilnych z aplikacją Online Store 2.0.
Twoja wersja architektury szablonu determinuje również Twój dostęp do nowych funkcji Shopify, które są dostępne tylko w szablonach Online Store 2.0.
Porównanie funkcji Online Store 2.0 z funkcjami klasycznego szablonu
| Funkcja | Vintage | OS 2.0 |
|---|---|---|
|
Sekcje na stronie głównej Dostosuj zawartość strony głównej swojego sklepu online. Dodaj, zmień rozmieszczenie lub usuń sekcje, aby stworzyć własny układ strony. |
✓ | ✓ |
|
Sekcje na każdej stronie Dostosuj zawartość większości stron sklepu online. Dodawaj, zmieniaj rozmieszczenie lub usuwaj sekcje i bloki, aby tworzyć unikalne układy stron. |
- | ✓ |
|
Ulepszone wsparcie aplikacji Instaluj lub zmieniaj aplikacje, nie zmieniając kodu. Dodaj funkcjonalność aplikacji w dowolnym miejscu w swoim szablonie, używając bloków aplikacji. |
- | ✓ |
|
Bogatsza zawartość dzięki korzystaniu z dynamicznych źródeł Dodawaj dynamiczne, specjalistyczne informacje do dowolnych ustawień w szablonie, łącząc ustawienie z dynamicznym źródłem. Dynamiczne źródło może być atrybutem zasobu lub wartością metapola. |
- | ✓ |
|
Filtrowanie kolekcji Zapewnij klientom możliwość filtrowania kolekcji w Twoim sklepie według dostępności, ceny i nie tylko. |
- | ✓ |
Ustal wersję architektury swojego szablonu
Wiedza, której wersji architektury szablonu używasz, jest przydatna w następujących przypadkach:
- próbujesz ustalić, czy aplikacja lub funkcja aplikacji jest kompatybilna z Twoim szablonem
- chcesz korzystać z jednej z funkcji dostępnych tylko w szablonach Online Store 2.0
- chcesz wiedzieć, czy określony tutorial dotyczący dostosowywania ma zastosowanie do Twojego szablonu
Wersja architektury szablonu jest specyficzna dla każdego szablonu z biblioteki Twoich szablonów. Możesz mieć jednocześnie szablony Online Store 2. oraz klasyczne szablony w swojej bibliotece.
Kroki:
- W panelu administracyjnym Shopify przejdź do opcji: Sklep online > Szablony.
- Wyszukaj szablon, który chcesz edytować, a następnie kliknij opcję Dostosuj.
- Wybierz Produkty > Domyślny produkt. Spowoduje to otwarcie szablonu domyślnego produktu.
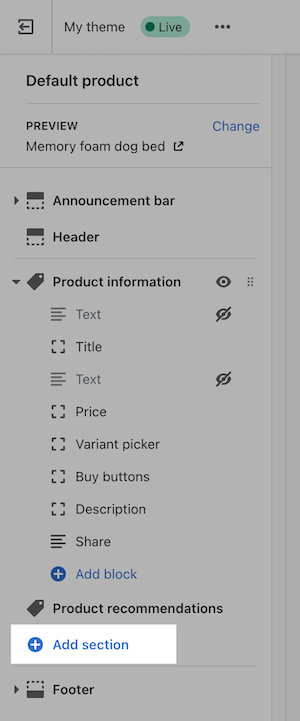
- Popatrz na pasek boczny poniżej sekcji szablonu produktu. Jeśli masz szablon Online Store 2.0, pod listą sekcji pojawi się przycisk Dodaj sekcję.
- Jeśli przycisk Dodaj sekcję nie pojawi się, prawdopodobnie masz klasyczny szablon z sekcjami lub klasyczny szablon bez sekcji. Wykonaj kroki opisane w sekcji Ustal wersję architektury swojego klasycznego szablonu, aby dowiedzieć się, która klasyczna wersja architektury jest używana w Twoim szablonie.
- W aplikacji Shopify naciśnij przycisk ….
- W sekcji Kanały sprzedaży naciśnij Sklep online.
- Naciśnij Zarządzaj szablonami.
- Wyszukaj szablon, który chcesz edytować, a następnie naciśnij Dostosuj.
- Naciśnij Szablony.
- Wybierz Produkty > Domyślny produkt. Spowoduje to otwarcie szablonu domyślnego produktu.
- Popatrz na pasek boczny poniżej sekcji szablonu produktu. Jeśli masz szablon Online Store 2.0, pod listą sekcji pojawi się przycisk Dodaj sekcję.
- Jeśli przycisk Dodaj sekcję nie pojawi się, prawdopodobnie masz klasyczny szablon z sekcjami lub klasyczny szablon bez sekcji. Wykonaj kroki opisane w sekcji Ustal wersję architektury swojego klasycznego szablonu, aby dowiedzieć się, która klasyczna wersja architektury jest używana w Twoim szablonie.
- W aplikacji Shopify naciśnij przycisk ….
- W sekcji Kanały sprzedaży naciśnij Sklep online.
- Naciśnij Zarządzaj szablonami.
- Wyszukaj szablon, który chcesz edytować, a następnie naciśnij Dostosuj.
- Naciśnij Szablony.
- Wybierz Produkty > Domyślny produkt. Spowoduje to otwarcie szablonu domyślnego produktu.
- Popatrz na pasek boczny poniżej sekcji szablonu produktu. Jeśli masz szablon Online Store 2.0, pod listą sekcji pojawi się przycisk Dodaj sekcję.
- Jeśli przycisk Dodaj sekcję nie pojawi się, prawdopodobnie masz klasyczny szablon z sekcjami lub klasyczny szablon bez sekcji. Wykonaj kroki opisane w sekcji Ustal wersję architektury swojego klasycznego szablonu, aby dowiedzieć się, która klasyczna wersja architektury jest używana w Twoim szablonie.

Ustal swoją wersję architektury klasycznego szablonu
Jeśli już wiesz, że używasz klasycznego szablonu, dowiedz się, czy jest to szablon z sekcjami czy bez sekcji. Pomoże Ci to zrozumieć, które opcje są dostępne dla Twojego szablonu i jakie kroki z danego tutoriala dotyczącego dostosowywania szablonu wykonać.
W edytorze szablonów możesz sprawdzić, czy możesz zmienić układ strony głównej, przeciągając i upuszczając elementy. Jeśli tak jest, masz szablon z sekcjami.
Aby się upewnić, której wersji używasz, sprawdź folder Sekcje w kodzie swojego szablonu.
Kroki:
- W panelu administracyjnym Shopify przejdź do opcji: Sklep online > Szablony.
- Znajdź temat, który chcesz edytować, kliknij przycisk ..., aby otworzyć menu czynności, a następnie kliknij Edytuj kod.
- Sprawdź strukturę folderów na pasku bocznym:
- Jeśli w katalogu Sekcje znajdują się pliki, używasz szablonu z sekcjami.
- Jeśli w katalogu Sekcje nie ma żadnych plików, używasz szablonu bez sekcji.
- W aplikacji Shopify naciśnij przycisk ….
- W sekcji Kanały sprzedaży naciśnij Sklep online.
- Naciśnij Zarządzaj szablonami.
- Znajdź temat, który chcesz edytować, kliknij przycisk ..., aby otworzyć menu czynności, a następnie kliknij Edytuj kod.
- Sprawdź strukturę folderów na pasku bocznym:
- Jeśli w katalogu Sekcje znajdują się pliki, używasz szablonu z sekcjami.
- Jeśli w katalogu Sekcje nie ma żadnych plików, używasz szablonu bez sekcji.
- W aplikacji Shopify naciśnij przycisk ….
- W sekcji Kanały sprzedaży naciśnij Sklep online.
- Naciśnij Zarządzaj szablonami.
- Znajdź temat, który chcesz edytować, kliknij przycisk ..., aby otworzyć menu czynności, a następnie kliknij Edytuj kod.
- Sprawdź strukturę folderów na pasku bocznym:
- Jeśli w katalogu Sekcje znajdują się pliki, używasz szablonu z sekcjami.
- Jeśli w katalogu Sekcje nie ma żadnych plików, używasz szablonu bez sekcji.
Na tej stronie
Wersje szablonów
Wszystkie szablony mają numer wersji widoczny w Bibliotece szablonów. Aby dowiedzieć się więcej o różnicach między poszczególnymi wersjami szablonów, zapoznaj się z notami o wersji dla aktualizacji szablonu.