オンラインストアに動的チェックアウトボタンを表示する
動的チェックアウトボタンは、単一商品向けの [カートに追加する] ボタンの代わりとなるボタンです。動的チェックアウトボタンを使用すると、顧客はカートをスキップして直接チェックアウトに進むことができます。顧客は、Shopifyや他の馴染みがある簡単なチェックアウト方法でチェックアウトすることができます。これにより、決済処理がスピードアップし、顧客は馴染みがある方法でチェックアウトすることができます。

目次
概要
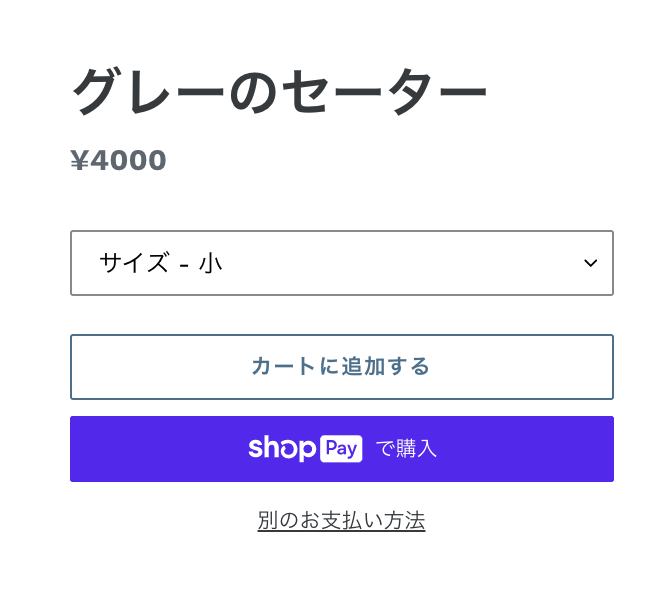
動的チェックアウトボタンは、テーマとお客様のデバイスに応じて、[カートに追加する] ボタンの横または下に表示されます。動的チェックアウトボタンには2種類あります。
- ブランドなしボタンには [今すぐ購入] テキストが表示されます。お客様がブランドなしの [今すぐ購入] ボタンをクリックすると、カートをスキップしてチェックアウトに移動します。

- ブランドありのボタンには、外部サービスによる簡単なチェックアウト方法のロゴが含まれます。お客様がApple Payなどの外部サービスによる簡単なチェックアウトのブランドボタンをクリックすると、情報が事前入力された状態でその方法のチェックアウトに移動します。詳細については、「簡単なチェックアウト」を参照してください。以下の外部サービスによる簡単なチェックアウト方法を利用できます。
ブランドボタンとして表示される前に、各決済方法には特定の要件があります。
お客様に表示される動的チェックアウトボタンの種類は、以下の要因によって異なります。
- 決済設定
- Shop Promiseが有効かどうか。他のチェックアウトよりもShop Payが優先される
- お客様のブラウザ
- お客様のデバイス
- お客様個人の決済履歴
ストアでギフトカードまたはクーポンコードを使用している場合も、お客様はチェックアウト時にコードを入力できます。
互換性
動的チェックアウトボタンがオンラインストアに適さないケースがいくつかあります。オンラインストアに動的チェックアウトボタンを含める前に、以下の機能との互換性を考慮してください。
アプリ
動的チェックアウトボタンが特定のアプリと競合する可能性があります。
次の種類のアプリを使用すると、動的チェックアウトボタンとオンラインストアとの互換性がなくなる場合があります。
- 通貨コンバーター
- カートと相互作用するアプリ
- 顧客を外部のチェックアウトに導くアプリ
カートの属性
動的チェックアウトボタンはカート属性をサポートしていません。カート属性とは、カートページで顧客から追加情報を収集できるカスタムフォームフィールドです。
カート属性の例には、カートページへの次の追加が含まれます。
- 利用規約のチェックボックス
- ギフト包装オプション
- 配達日付ピッカーツール
カート属性に依存する場合、動的チェックアウトボタンはオンラインストアには適していません。
商品、決済設定、ボタンテキスト
オンラインストアに動的チェックアウトボタンを含める前に、以下の点を考慮してください。
- 動的チェックアウトボタンは、商品の単一のバリエーションを購入する場合のみ使用できます。ただし、商品ページに数量セレクターを表示すると、お客様はその商品を複数購入することができます。たとえば、お客様は動的チェックアウトボタンを使用して水色のベーキングカップを3個購入することはできますが、水色で1個、紫色で1個購入することはできません。オンラインストアで1種類の商品を大量に受注しない限り、動的チェックアウトボタンは売上に貢献しない可能性があります。
- 決済設定で外部サービスの簡単なチェックアウトを有効にしていない場合は、ブランドなしのバージョンの動的チェックアウトボタンのみが表示されます。
- ブランドなしのバージョンの動的チェックアウトボタンには、[今すぐ購入] テキストが含まれます。[カートに追加する] ボタンに [今すぐ購入] またはその他のカスタムテキストが表示されていると、お客様が混乱する可能性があります。
テーマをアップデートして動的チェックアウトボタンを使用する
動的チェックアウトボタンは、Shopify テーマストアのすべての最新バージョンのテーマで利用できます。旧バージョンのテーマを使用している場合は、動的チェックアウトボタンを使用できるようテーマを更新します。テーマを更新したくない場合は、テーマコードを編集します。
商品ページに動的チェックアウトボタンを表示する
手順:
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- 編集するテーマの横の [カスタマイズ] をクリックします。
- [ホームページ] ドロップダウンメニューをクリックします。
- [商品] をクリックし、編集するテンプレートを選択します。
- [商品情報] セクションで、[購入ボタン] をクリックします。
- [動的チェックアウトボタンを表示する] を選択します。
- [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [テンプレート] をタップします。
- [商品ページ] を選択します。
- [商品ページ] または [商品] セクションをタップします。
- [動的チェックアウトボタンを表示する] をオンにします。
- [保存] をタップします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [テンプレート] をタップします。
- [商品ページ] を選択します。
- [商品ページ] または [商品] セクションをタップします。
- [動的チェックアウトボタンを表示する] をオンにします。
- [保存] をタップします。
特集商品セクションに動的チェックアウトボタンを表示する
ほとんどのテーマには、特集商品セクションに動的チェックアウトボタンが含まれた設定があります。
手順:
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- 編集するテーマの横の [カスタマイズ] をクリックします。
- 既存の特集商品セクションをクリックするか、[セクションを追加] > [特集商品] の順にクリックして、新しい特集商品セクションを追加します。
- [特集商品] セクションで、[購入ボタン] をクリックします。
- [動的チェックアウトボタンを表示する] を選択します。
- [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [すべてのテーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [編集] をタップします。
- 既存の特集商品セクションをタップするか、[セクションを追加] をクリックして、新しい特集商品セクションを追加します。
- 商品の詳細を入力し、[動的チェックアウトボタンを表示する] をオンにします。
- [保存] をタップします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [すべてのテーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [編集] をタップします。
- 既存の特集商品セクションをタップするか、[セクションを追加] をクリックして、新しい特集商品セクションを追加します。
- 商品の詳細を入力し、[動的チェックアウトボタンを表示する] をオンにします。
- [保存] をタップします。
商品ページで動的チェックアウトボタンを非表示にする
商品ページにある動的チェックアウトボタンをすべて非表示にすることはできますが、特定の動的チェックアウトボタンだけを非表示にすることはできません。
手順:
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- 編集するテーマの横の [カスタマイズ] をクリックします。
- [ホームページ] ドロップダウンメニューをクリックします。
- [商品] をクリックし、編集するテンプレートを選択します。
- [商品情報] セクションで、[購入ボタン] をクリックします。
- [動的チェックアウトボタンを表示する] を選択解除します。
- [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [テンプレート] をタップします。
- [商品ページ] を選択します。
- [商品ページ] または [商品] セクションをタップします。
- [動的チェックアウトボタンを表示する] のチェックを外します。
- [保存] をタップします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [テンプレート] をタップします。
- [商品ページ] を選択します。
- [商品ページ] または [商品] セクションをタップします。
- [動的チェックアウトボタンを表示する] のチェックを外します。
- [保存] をタップします。
特集商品セクションで動的チェックアウトボタンを非表示にする
特集商品セクションにある動的チェックアウトボタンをすべて非表示にすることはできますが、特定の動的チェックアウトボタンだけを非表示にすることはできません。
手順:
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- 編集するテーマの横の [カスタマイズ] をクリックします。
- [特集商品] セクションをクリックします。
- [動的チェックアウトボタンを表示する] を選択解除します。
- [保存] をクリックします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [すべてのテーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [編集] をタップします。
- [特集商品] セクションをタップします。
- [動的チェックアウトボタンを表示する] のチェックを外します。
- [保存] をタップします。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [すべてのテーマを管理する] をタップします。
- 編集するテーマを見つけて、[カスタマイズする] をタップします。
- [編集] をタップします。
- [特集商品] セクションをタップします。
- [動的チェックアウトボタンを表示する] のチェックを外します。
- [保存] をタップします。
テーマで動的チェックアウトボタンをテストする
テーマに表示される動的チェックアウトボタンの種類はさまざまな要素によって異なるため、テストを実行してすべての組み合わせを確認してください。テーマで動的チェックアウトボタンをテストする前に、ボタンが表示されていることを確認してください。
手順:
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- [ストアを表示する] をクリックします。
- 商品ページでボタンをテストするには、商品ページに移動します。特集商品セクションのボタンをテストするには、ホームページにとどまります。
-
ブラウザのアドレスバーで、次の文字列のいずれかを現在のURLの末尾に追加します。
- Shop Payのブランドボタンを表示するには、
?shopify-debug=true&show=Shopを追加します。 - Amazonのブランドボタンを表示するには、
?shopify-debug=true&show=Amazonを追加します。 - Apple Payのブランドボタンを表示するには、
?shopify-debug=true&show=ApplePayを追加します (Apple PayはSafariでのみ動作します)。 - Google Payのブランドボタンを表示するには、
?shopify-debug=true&show=Googleを追加します。 - PayPalのブランドボタンを表示するには、
?shopify-debug=true&show=PayPalを追加します。 - Venmoのブランドボタンを表示するには、
?shopify-debug=true&show=Venmoを追加します。 - ブランドなしのボタンを表示するには、
?shopify-debug=true&show=checkoutを追加します。
- Shop Payのブランドボタンを表示するには、
Enterを押してページを再読み込みします。URLに追加した文字列に応じて、ブランドありの動的チェックアウトボタンまたはブランドなしの動的チェックアウトボタンが表示されます。他の文字列でも同じ手順を繰り返して、さまざまな種類の動的チェックアウトボタンを確認します。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- [ストアを表示する] をタップします。
- 商品ページでボタンをテストするには、商品ページに移動します。特集商品セクションのボタンをテストするには、ホームページにとどまります。
-
ブラウザのアドレスバーで、次の文字列のいずれかを現在のURLの末尾に追加します。
- Shop Payのブランドボタンを表示するには、
?shopify-debug=true&show=Shopを追加します。 - Amazonのブランドボタンを表示するには、
?shopify-debug=true&show=Amazonを追加します。 - Apple Payのブランドボタンを表示するには、
?shopify-debug=true&show=ApplePayを追加します (Apple PayはSafariでのみ動作します)。 - Google Payのブランドボタンを表示するには、
add ?shopify-debug=true&show=Googleを追加します。 - PayPalのブランドボタンを表示するには、
?shopify-debug=true&show=PayPalを追加します。 - Venmoのブランドボタンを表示するには、
?shopify-debug=true&show=Venmoを追加します。 - ブランドなしのボタンを表示するには、
?shopify-debug=true&show=checkoutを追加します。
- Shop Payのブランドボタンを表示するには、
Enterを押してページを再読み込みします。URLに追加した文字列に応じて、ブランドありの動的チェックアウトボタンまたはブランドなしの動的チェックアウトボタンが表示されます。他の文字列でも同じ手順を繰り返して、さまざまな種類の動的チェックアウトボタンを確認します。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- [ストアを表示する] をタップします。
- 商品ページでボタンをテストするには、商品ページに移動します。特集商品セクションのボタンをテストするには、ホームページにとどまります。
-
ブラウザのアドレスバーで、次の文字列のいずれかを現在のURLの末尾に追加します。
- Shop Payのブランドボタンを表示するには、
?shopify-debug=true&show=Shopを追加します。 - Amazonのブランドボタンを表示するには、
?shopify-debug=true&show=Amazonを追加します。 - Apple Payのブランドボタンを表示するには、
?shopify-debug=true&show=ApplePayを追加します (Apple PayはSafariでのみ動作します)。 - Google Payのブランドボタンを表示するには、
add ?shopify-debug=true&show=Googleを追加します。 - PayPalのブランドボタンを表示するには、
?shopify-debug=true&show=PayPalを追加します。 - Venmoのブランドボタンを表示するには、
?shopify-debug=true&show=Venmoを追加します。 - ブランドなしのボタンを表示するには、
?shopify-debug=true&show=checkoutを追加します。
- Shop Payのブランドボタンを表示するには、
Enterを押してページを再読み込みします。URLに追加した文字列に応じて、ブランドありの動的チェックアウトボタンまたはブランドなしの動的チェックアウトボタンが表示されます。他の文字列でも同じ手順を繰り返して、さまざまな種類の動的チェックアウトボタンを確認します。
一部の商品だけに動的チェックアウトボタンを表示する
一部の商品だけに動的チェックアウトボタンを表示する場合は、代替テンプレートを作成します。代替テンプレートは、元のテンプレートに影響を与えずに編集できる複製したテーマコードテンプレートです。代替商品テンプレートを使用すると、あるテンプレートを使用する商品には動的チェックアウトボタンを表示し、別のテンプレートを使用する商品には動的チェックアウトボタンを非表示にすることができます。
代替商品テンプレートの作成については、「新しいテンプレートを作成する」を参照してください。
代替商品テンプレートを作成して商品に割り当てた後、当該商品の動的チェックアウトボタンの表示と非表示を選択できます。
手順:
- 管理画面から [オンラインストア] > [テーマ] に移動します。
- 代替テンプレートを作成したテーマの横にある [カスタマイズ] をクリックします。
- 代替テンプレートを割り当てた商品の商品ページに移動します。
- [商品情報] セクションで、[購入ボタン] をクリックします。
- 代替テンプレートを使用する商品の動的チェックアウトボタンを表示するには、[動的チェックアウトボタンを表示する] を選択します。代替テンプレートを使用する商品の動的チェックアウトボタンを非表示にするには、[動的チェックアウトボタンを表示する] を選択解除します。
- [保存] をクリックします。変更は、代替テンプレートを使用するあらゆる商品に適用されます。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- 代替テンプレートを作成したテーマを見つけて、[カスタマイズする] をタップします。
- テーマエディタで、代替テンプレートを割り当てた商品の商品ページに移動します。
- [商品ページ] または [商品] セクションをタップします。
- 代替テンプレートを使用する商品の動的チェックアウトボタンを表示するには、[動的チェックアウトボタンを表示する] をオンにします。代替テンプレートを使用する商品の動的チェックアウトボタンを非表示にするには、[動的チェックアウトボタンを表示する] のチェックを外します。
- [保存] をタップします。変更は、代替テンプレートを使用するあらゆる商品に適用されます。
- Shopifyアプリで [...] ボタンをタップします。
- 販売チャネルセクションで、[オンラインストア] をタップします。
- [テーマを管理する] をタップします。
- 代替テンプレートを作成したテーマを見つけて、[カスタマイズする] をクリックします。
- テーマエディタで、代替テンプレートを割り当てた商品の商品ページに移動します。
- [商品ページ] または [商品] セクションをタップします。
- 代替テンプレートを使用する商品の動的チェックアウトボタンを表示するには、[動的チェックアウトボタンを表示する] をオンにします。代替テンプレートを使用する商品の動的チェックアウトボタンを非表示にするには、[動的チェックアウトボタンを表示する] のチェックを外します。
- [保存] をタップします。変更は、代替テンプレートを使用するあらゆる商品に適用されます。