Affichage des boutons de paiement dynamique de votre boutique en ligne
Les boutons de paiement dynamique sont une alternative au bouton Ajouter au panier pour les produits individuels. Avec les boutons de paiement dynamique, les clients peuvent sauter le panier et aller directement à la caisse. Les clients peuvent choisir de passer à la caisse avec Shopify, ou avec un autre moyen de paiement accélérée familier. Cela permet d'accélérer le processus de paiement et permet aux clients d'utiliser une méthode qu'ils connaissent.

Sur cette page
- Aperçu
- Compatibilité
- Mettez à jour votre thème pour utiliser les boutons de paiement dynamique
- Afficher les boutons de paiement dynamique sur les pages de produit
- Afficher les boutons de paiement dynamique dans une section de produits mis en vedette
- Masquer les boutons de paiement dynamique sur les pages de produits
- Masquer les boutons de paiement dynamique dans une section de produit vedette
- Tester les boutons de paiement dynamique sur son thème
- Afficher les boutons de paiement dynamique pour certains produits, mais pas pour d’autres
Aperçu
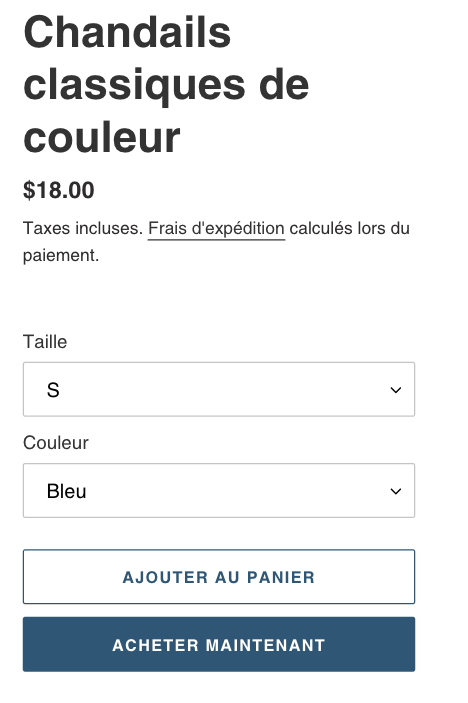
Le bouton de paiement dynamique s’affiche à côté ou en dessous du bouton Ajouter au panier, en fonction de votre thème et de l’appareil du client. Il existe deux types différents de boutons de paiement dynamique :
- Les boutons sans marque affichent le texte Acheter maintenant. Si un client clique sur un bouton sans marque Acheter maintenant, il saute le panier et passe au paiement.

- Les boutons avec marque incluent le logo des moyens de paiement accélérés tiers. Si un client clique sur un bouton avec marque pour sélectionner un moyen de paiement accéléré tiers, tel qu’Apple Pay, il passe au paiement par le biais de ce moyen et ses informations sont préremplies. Pour en savoir plus, consultez la section sur les paiements accélérés. Les moyens de paiement accélérés tiers suivants sont disponibles :
Chaque moyen de paiement doit répondre à des exigences spécifiques avant d’être affiché comme un bouton de marque.
Le type de bouton de paiement dynamique qui s’affiche pour vos clients dépend des facteurs suivants :
- vos paramètres de paiement
- Si Shop Promise est activé, auquel cas, Shop Pay sera prioritaire par rapport aux autres paiements
- le navigateur du client
- l'appareil du client
- l'historique de paiement personnel du client
Si vous utilisez des cartes-cadeaux ou des codes de réduction dans votre boutique, les clients peuvent quand même saisir les codes sur la page de paiement.
Compatibilité
Dans certains cas, les boutons de paiement dynamiques peuvent ne pas convenir à votre boutique en ligne. Avant d’inclure les boutons de paiement dynamiques sur votre boutique en ligne, tenez compte de leur compatibilité avec les fonctionnalités suivantes :
Applications
Les boutons de paiement dynamique peuvent entrer en conflit avec certaines applications.
Si vous utilisez l'un des types d'applications suivants, les boutons de paiement dynamique peuvent ne pas être compatibles avec votre boutique en ligne :
- Convertisseurs de devises
- Applications qui interagissent avec le panier
- Applications qui amènent les clients à un passage à la caisse externe
Attributs du panier
Les boutons de paiement dynamique ne prennent pas en charge les attributs de panier. Les attributs de panier sont des champs de formulaire personnalisés que vous pouvez utiliser pour recueillir des informations supplémentaires auprès de vos clients à la page du panier.
Les exemples d'attributs de panier incluent les ajouts suivants à la page du panier :
- Cases à cocher pour les conditions générales
- Options d'emballage cadeau
- Sélecteurs de dates de livraison
Si vous comptez sur les attributs du panier, les boutons de paiement dynamiques ne sont pas adaptés à votre boutique en ligne.
Produits, paramètres de paiement et texte du bouton
Avant d’inclure les boutons de paiement dynamiques sur votre boutique en ligne, tenez compte des informations suivantes :
- Les boutons de paiement dynamiques ne peuvent être utilisés que pour acheter une seule variante d’un produit. Toutefois, si vous affichez un sélecteur de quantité à la page du produit, les clients peuvent en acheter plus d’un. Par exemple, un client peut utiliser un bouton de paiement dynamique pour acheter trois tasses de mesure aqua, mais pas pour en acheter une en aqua et une en violet. À moins que votre boutique en ligne ne reçoive de nombreuses commandes pour un type de produit, les boutons de paiement dynamiques ne seront peut–être pas avantageux pour vos ventes.
- Si aucun moyen de paiement accéléré tiers n’est activé dans vos paramètres de paiement, la version sans marque du bouton de paiement dynamique est la seule version qui s’affiche.
- La version sans marque du bouton de paiement dynamique comprend le texte Acheter maintenant. Si le bouton Ajouter au panier affiche le message Acheter maintenant ou un autre texte personnalisé, cela risque de dérouter les clients.
Mettez à jour votre thème pour utiliser les boutons de paiement dynamique
Les boutons de paiement dynamique sont disponibles dans toutes les versions actuelles des thèmes dans la boutique des thèmes de Shopify. Si vous utilisez une ancienne version d'un thème, vous pouvez mettre à jour votre thème pour utiliser les boutons de paiement dynamique. Si vous ne souhaitez pas mettre à jour votre thème, vous pouvez modifier le code de votre thème.
Afficher les boutons de paiement dynamique sur les pages de produit
Étapes
- Dans l'interface administrateur Shopify, accédez à Boutique en ligne > Thèmes.
- Cliquez sur Personnaliser à côté du thème que vous souhaitez modifier.
- Cliquez sur le menu déroulant de la page d’accueil.
- Cliquez sur Produits, puis sélectionnez le modèle que vous souhaitez modifier.
- Dans la section Informations sur les produits, cliquez sur Boutons d’achat.
- Sélectionnez Afficher les boutons de paiement dynamique.
- Cliquez sur Enregistrer.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Recherchez le thème que vous souhaitez modifier, puis appuyez sur Personnaliser.
- Appuyez Templates (Modèles).
- Sélectionnez Product pages (Pages de produits).
- Appuyez sur la section Pages de produits ou Produit.
- Cochez Afficher le bouton de paiement dynamique.
- Appuyez sur Enregistrer.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Recherchez le thème que vous souhaitez modifier, puis appuyez sur Personnaliser.
- Appuyez Templates (Modèles).
- Sélectionnez Product pages (Pages de produits).
- Appuyez sur la section Pages de produits ou Produit.
- Cochez Afficher le bouton de paiement dynamique.
- Appuyez sur Enregistrer.
Afficher les boutons de paiement dynamique dans une section de produits mis en vedette
La plupart des thèmes comprennent un paramètre pour inclure les boutons de paiement dynamique dans une section de produit vedette.
Étapes
- Dans l'interface administrateur Shopify, accédez à Boutique en ligne > Thèmes.
- Cliquez sur Personnaliser à côté du thème que vous souhaitez modifier.
- Cliquez sur une section de produit vedette existante ou sur Ajouter une section > Produit vedette pour ajouter une nouvelle section de produit vedette.
- Dans la section Produit en vedette, cliquez sur Boutons d’achat.
- Sélectionnez Afficher les boutons de paiement dynamique.
- Cliquez sur Enregistrer.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Gérer tous les thèmes.
- Recherchez le thème que vous souhaitez modifier, puis appuyez sur Personnaliser.
- Appuyez sur Edit (Modifier).
- Appuyez sur une section de produit vedette existante ou cliquez sur Ajouter une section pour ajouter une nouvelle section de produit vedette.
- Saisissez les détails de votre produit et cochez Afficher le bouton de paiement dynamique.
- Appuyez sur Enregistrer.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Gérer tous les thèmes.
- Recherchez le thème que vous souhaitez modifier, puis appuyez sur Personnaliser.
- Appuyez sur Edit (Modifier).
- Appuyez sur une section de produit vedette existante ou cliquez sur Ajouter une section pour ajouter une nouvelle section de produit vedette.
- Saisissez les détails de votre produit et cochez Afficher le bouton de paiement dynamique.
- Appuyez sur Enregistrer.
Masquer les boutons de paiement dynamique sur les pages de produits
Vous pouvez masquer tous les boutons de paiement dynamique sur vos pages de produit, mais vous ne pouvez pas en masquer seulement certains.
Étapes
- Dans l'interface administrateur Shopify, accédez à Boutique en ligne > Thèmes.
- Cliquez sur Personnaliser à côté du thème que vous souhaitez modifier.
- Cliquez sur le menu déroulant de la page d’accueil.
- Cliquez sur Produits, puis sélectionnez le modèle que vous souhaitez modifier.
- Dans la section Informations sur les produits, cliquez sur Boutons d’achat.
- Désélectionnez l’option Afficher les boutons de paiement dynamique.
- Cliquez sur Enregistrer.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Recherchez le thème que vous souhaitez modifier, puis appuyez sur Personnaliser.
- Appuyez Templates (Modèles).
- Sélectionnez Product pages (Pages de produits).
- Appuyez sur la section Pages de produits ou Produit.
- Décochez Afficher le bouton de paiement dynamique.
- Appuyez sur Enregistrer.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Recherchez le thème que vous souhaitez modifier, puis appuyez sur Personnaliser.
- Appuyez Templates (Modèles).
- Sélectionnez Product pages (Pages de produits).
- Appuyez sur la section Pages de produits ou Produit.
- Décochez Afficher le bouton de paiement dynamique.
- Appuyez sur Enregistrer.
Masquer les boutons de paiement dynamique dans une section de produit vedette
Vous pouvez masquer tous les boutons de paiement dynamique dans les sections de vos produits en vedette, mais vous ne pouvez pas en masquer seulement certains.
Étapes
- Dans l'interface administrateur Shopify, accédez à Boutique en ligne > Thèmes.
- Cliquez sur Personnaliser à côté du thème que vous souhaitez modifier.
- Cliquez sur la section du produit vedette.
- Désélectionnez l’option Afficher les boutons de paiement dynamique.
- Cliquez sur Enregistrer.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Gérer tous les thèmes.
- Recherchez le thème que vous souhaitez modifier, puis appuyez sur Personnaliser.
- Appuyez sur Edit (Modifier).
- Appuyez sur la section du produit vedette.
- Décochez Afficher le bouton de paiement dynamique.
- Appuyez sur Enregistrer.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Gérer tous les thèmes.
- Recherchez le thème que vous souhaitez modifier, puis appuyez sur Personnaliser.
- Appuyez sur Edit (Modifier).
- Appuyez sur la section du produit vedette.
- Décochez Afficher le bouton de paiement dynamique.
- Appuyez sur Enregistrer.
Tester les boutons de paiement dynamique sur son thème
Étant donné que les types de boutons de paiement dynamique, qui s’affichent sur votre thème dépendent de plusieurs facteurs, vous pouvez exécuter un test afin d’examiner toutes les combinaisons possibles. Avant de tester les boutons de paiement dynamique sur votre thème, vérifiez que les boutons sont visibles.
Étapes
- Dans l'interface administrateur Shopify, accédez à Boutique en ligne > Thèmes.
- Cliquez sur Afficher votre boutique.
- Pour tester le bouton sur une page de produit, accédez à une page de produit. Pour tester le bouton sur une section de produit vedette, restez à la page d'accueil.
-
Dans la barre d'adresse de votre navigateur, ajoutez l'une des chaînes suivantes à la fin de l'URL actuelle :
- Pour afficher un bouton de marque pour Shop Pay, ajoutez
?shopify-debug=true&show=Shop. - Pour afficher un bouton de marque pour Amazon, ajoutez
?shopify-debug=true&show=Amazon. - Pour afficher un bouton de marque pour Apple Pay, ajoutez
?shopify-debug=true&show=ApplePay(Apple Pay ne fonctionne que sur Safari). - Pour afficher un bouton de marque pour Google Pay, ajoutez
?shopify-debug=true&show=Google. - Pour afficher un bouton de marque pour PayPal, ajoutez
?shopify-debug=true&show=PayPal. - Pour afficher un bouton de marque pour Venmo, ajoutez
?shopify-debug=true&show=Venmo. - Pour afficher un bouton sans marque, ajoutez
?shopify-debug=true&show=checkout.
- Pour afficher un bouton de marque pour Shop Pay, ajoutez
Appuyez sur
Enterpour recharger la page. En fonction de la chaîne que vous avez ajoutée à l’URL, un bouton de paiement dynamique avec ou sans marque s’affichera.Répétez avec les autres chaînes pour examiner les différents types de boutons de paiement dynamique.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Appuyez sur Afficher votre boutique.
- Pour tester le bouton sur une page de produit, accédez à une page de produit. Pour tester le bouton sur une section de produit vedette, restez à la page d'accueil.
-
Dans la barre d'adresse de votre navigateur, ajoutez l'une des chaînes suivantes à la fin de l'URL actuelle :
- Pour afficher un bouton de marque pour Shop Pay, ajoutez
?shopify-debug=true&show=Shop. - Pour afficher un bouton de marque pour Amazon, ajoutez
?shopify-debug=true&show=Amazon. - Pour afficher un bouton de marque pour Apple Pay, ajoutez
?shopify-debug=true&show=ApplePay(Apple Pay ne fonctionne que sur Safari). - Pour afficher un bouton de marque pour Google Pay,
add ?shopify-debug=true&show=Google. - Pour afficher un bouton de marque pour PayPal, ajoutez
?shopify-debug=true&show=PayPal. - Pour afficher un bouton de marque pour Venmo, ajoutez
?shopify-debug=true&show=Venmo. - Pour afficher un bouton sans marque, ajoutez
?shopify-debug=true&show=checkout.
- Pour afficher un bouton de marque pour Shop Pay, ajoutez
Appuyez sur
Enterpour recharger la page. En fonction de la chaîne que vous avez ajoutée à l’URL, un bouton de paiement dynamique avec ou sans marque s’affichera.Répétez avec les autres chaînes pour examiner les différents types de boutons de paiement dynamique.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Appuyez sur Afficher votre boutique.
- Pour tester le bouton sur une page de produit, accédez à une page de produit. Pour tester le bouton sur une section de produit vedette, restez à la page d'accueil.
-
Dans la barre d'adresse de votre navigateur, ajoutez l'une des chaînes suivantes à la fin de l'URL actuelle :
- Pour afficher un bouton de marque pour Shop Pay, ajoutez
?shopify-debug=true&show=Shop. - Pour afficher un bouton de marque pour Amazon, ajoutez
?shopify-debug=true&show=Amazon. - Pour afficher un bouton de marque pour Apple Pay, ajoutez
?shopify-debug=true&show=ApplePay(Apple Pay ne fonctionne que sur Safari). - Pour afficher un bouton de marque pour Google Pay,
add ?shopify-debug=true&show=Google. - Pour afficher un bouton de marque pour PayPal, ajoutez
?shopify-debug=true&show=PayPal. - Pour afficher un bouton de marque pour Venmo, ajoutez
?shopify-debug=true&show=Venmo. - Pour afficher un bouton sans marque, ajoutez
?shopify-debug=true&show=checkout.
- Pour afficher un bouton de marque pour Shop Pay, ajoutez
Appuyez sur
Enterpour recharger la page. En fonction de la chaîne que vous avez ajoutée à l’URL, un bouton de paiement dynamique avec ou sans marque s’affichera.Répétez avec les autres chaînes pour examiner les différents types de boutons de paiement dynamique.
Afficher les boutons de paiement dynamique pour certains produits, mais pas pour d’autres
Si vous souhaitez afficher des boutons de paiement dynamique pour certains produits mais pas pour d’autres, vous pouvez créer un modèle alternatif. Un modèle alternatif est un modèle de code de thème dupliqué, que vous pouvez modifier sans affecter l’original. En utilisant un modèle alternatif de produit, vous pouvez afficher les boutons de paiement dynamique pour les produits qui utilisent un modèle et les masquer pour les produits qui utilisent l’autre.
Pour créer un modèle alternatif de produit, voir Créer un modèle alternatif.
Après avoir créé un modèle alternatif de produit et l’avoir attribué à un produit, vous pouvez afficher ou masquer les boutons de paiement dynamique de ce produit.
Étapes
- Dans l'interface administrateur Shopify, accédez à Boutique en ligne > Thèmes.
- Cliquez sur Personnaliser à côté du thème pour lequel vous avez créé un modèle alternatif.
- Accédez à la page de produit d’un produit auquel vous avez attribué le modèle alternatif.
- Dans la section Informations sur les produits, cliquez sur Boutons d’achat.
- Pour afficher un bouton de paiement dynamique pour les produits utilisant le modèle alternatif, cochez la case Afficher le bouton de paiement dynamique. Pour masquer un bouton de paiement dynamique pour les produits qui utilisent le modèle alternatif, décochez la case Afficher le bouton de paiement dynamique.
- Cliquez sur Enregistrer. Les modifications sont apportées à tout produit utilisant le modèle alternatif.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Recherchez le thème pour lequel vous avez créé un autre modèle et appuyez sur Personnaliser.
- Dans l'éditeur de thème, accédez à la page de produit pour un produit auquel vous avez affecté le modèle alternatif.
- Appuyez sur la section Pages de produits ou Produit.
- Pour afficher un bouton de paiement dynamique pour les produits utilisant le modèle alternatif, cochez la case Afficher le bouton de paiement dynamique. Pour masquer un bouton de paiement dynamique pour les produits qui utilisent le modèle alternatif, décochez la case Afficher le bouton de paiement dynamique.
- Appuyez sur Save (Enregistrer). Les modifications sont apportées à tout produit utilisant le modèle alternatif.
- Dans l’application Shopify, appuyez sur le bouton …
- Dans la section Canaux de vente, appuyez sur Online Store (Boutique en ligne).
- Appuyez sur Manage themes (Gérer les thèmes).
- Recherchez le thème pour lequel vous avez créé un autre modèle et cliquez sur Personnaliser.
- Dans l'éditeur de thème, accédez à la page de produit pour un produit auquel vous avez affecté le modèle alternatif.
- Appuyez sur la section Pages de produits ou Produit.
- Pour afficher un bouton de paiement dynamique pour les produits utilisant le modèle alternatif, cochez la case Afficher le bouton de paiement dynamique. Pour masquer un bouton de paiement dynamique pour les produits qui utilisent le modèle alternatif, décochez la case Afficher le bouton de paiement dynamique.
- Appuyez sur Save (Enregistrer). Les modifications sont apportées à tout produit utilisant le modèle alternatif.