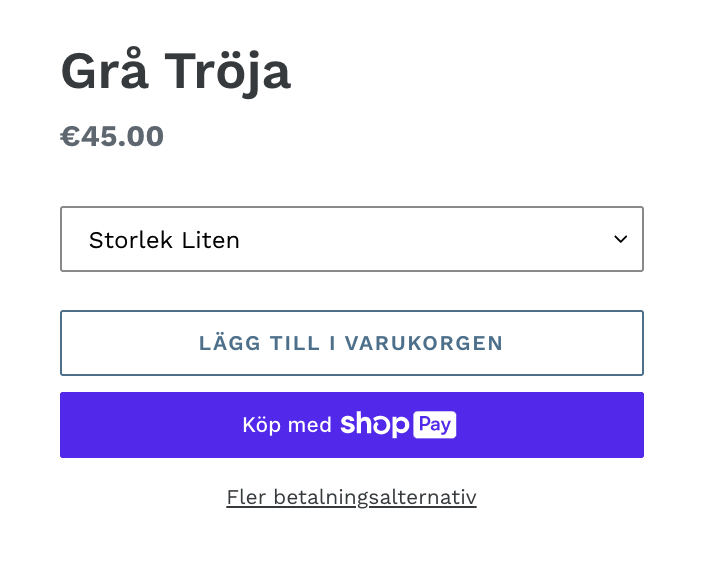
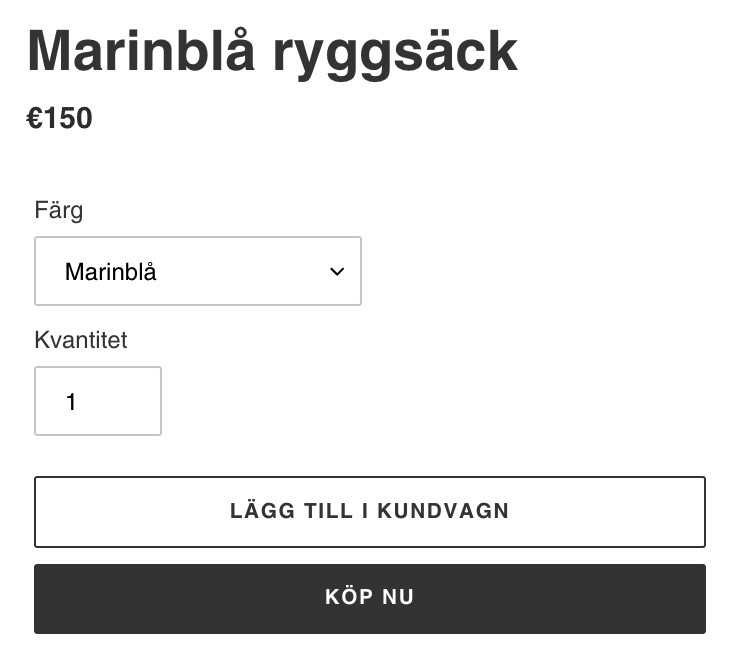
Visar dynamiska kassautcheckningsknappar i webbshoppen
Dynamiska kassaknappar är ett alternativ till knappen Lägg i varukorgen för enskilda produkter. Med dynamiska kassaknappar kan kunder hoppa över varukorgen och gå direkt till utcheckningskassan. Kunder kan välja att slutföra köpet med Shopify eller med andra accelererade utcheckningsmetoder. Detta hjälper till att påskynda betalningsprocessen och låter kunder slutföra köp med valfri metod.

På den här sidan
- Översikt
- Kompatibilitet
- Uppdatera ditt tema för att använda dynamiska kassautcheckningsknappar
- Visa dynamiska kassaknappar på produktsidor
- Visa dynamiska kassaknappar i ett utvalt produktavsnitt
- Dölj dynamiska kassautcheckningsknappar på produktsidor
- Dölj dynamiska kassautcheckningsknappar i ett utvalt produktavsnitt
- Testa dynamiska kassaknappar i ditt tema
- Visa dynamiska kassaknappar för vissa produkter men inte för andra
Översikt
Den dynamiska kassaknappen syns intill eller under Lägg i varukorgen-knappen, beroende på ditt tema och kundens enhet. Det finns två olika typer av dynamiska kassaknappar:
- Icke-varumärkta knappar visar texten Köp nu. En kund som klickar på en icke-varumärkt Köp nu-knapp hoppar över varukorgen och går direkt till kassan.

- Varumärkta knappar visar logotypen för en tredje part som tillhandahåller snabbkassor. En kund som klickar på en varumärkt knapp för en tredje part som tillhandahåller snabbkassa, t.ex. Apple Pay, kommer direkt till kassan med den metoden med all information redan ifylld. Läs mer om snabbkassor. Följande snabbkassamöjligheter från tredje parter är tillgängliga:
Varje betalningsmetod har särskilda krav innan den visas som en varumärkt knapp.
Den typ av dynamiska kassaknappar som visas för dina kunder beror på följande faktorer:
- dina betalningsinställningar
- om Shop Promise är aktivt, vilket prioriterar Shop Pay framför andra kassor
- kundens webbläsare
- kundens enhet
- kundens personliga betalningshistorik
Om du använder presentkort eller rabattkoder i din butik kan kunderna fortfarande ange koderna i kassan.
Kompatibilitet
Det finns några fall där dynamiska kassaknappar kanske inte passar för din webbshop. Överväg kompatibilitet med följande funktioner innan du visar dynamiska kassaknappar i webbshoppen:
Appar
Dynamiska kassaknappar kan störa vissa appar.
Om du använder någon av följande typer av appar kan det hända att dynamiska utbetalningsknappar inte är kompatibla med din online-butik:
- Valutakonverterare
- Appar som interagerar med varukorgen
- Appar som tar kunderna till en extern utcheckningskassa
Kundvagnsattribut
Dynamiska kassaknappar stöder inte varukorgsattribut. Varukorgsattribut är anpassade formulärfält som du kan använda för att samla in ytterligare information från dina kunder på varukorgssidan.
Exempel på kundvagnsattribut inkluderar följande tillägg till kundvagnssidan:
- Kryssrutor för regler och villkor
- Alternativ för presentinslagning
- Väljare av leveransdatum
Om du förlitar dig på kundvagnsattribut är dynamiska kassaknappar inte lämpliga för din online-butik.
Produkter, betalningsinställningar och knapptext
Överväg följande detaljer innan du visar dynamiska kassaknappar i webbshoppen:
- Dynamiska kassaknappar kan endast användas för att köpa enstaka varianter av en produkt. Om du visar en kvantitetsväljare på produktsidan kan kunder dock köpa fler än ett exemplar av den produkten. Till exempel kan en kund använda en dynamisk kassaknapp för att köpa tre blåa decilitermått, men inte för att köpa ett blått och ett lila. Det kan hända att dina dynamiska kassaknappar inte är fördelaktiga om din webbshop inte mottar många beställningar av en typ av produkt.
- Om du inte har en snabbkassa från tredje part aktiverad i dina betalningsinställningar visas endast den generella versionen av den dynamiska kassaknappen.
- Den icke-varumärkta versionen av den dynamiska kassaknappen visar texten Köp nu. Om din Lägg till i varukorg-knapp visar Köp nu eller annan anpassad text kan det vara förvirrande för kunderna.
Uppdatera ditt tema för att använda dynamiska kassautcheckningsknappar
Dynamiska kassaknappar finns tillgängliga för alla aktuella temaversioner i Shopifys temabutik. Om du använder en äldre version av ett tema kan du uppdatera ditt tema för att använda dynamiska kassaknappar. Om du inte vill uppdatera ditt tema kan du redigera din temakod.
Visa dynamiska kassaknappar på produktsidor
Steg:
- Från din Shopify-admin går du till Webbshop > Teman.
- Klicka på Anpassa bredvid temat du vill redigera.
- Klicka på rullgardinsmenyn på Startsidan.
- Klicka på Produkter och välj sedan den mall du vill redigera.
- I avsnittet Produktinformation. klicka på Köpknappar.
- Välj Visa dynamiska kassaknappar.
- Klicka på Spara.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Hitta det tema du vill redigera och tryck på Anpassa.
- Tryck på Mallar.
- Välj Produktsidor.
- Blippa på avsnittet Produktsidor eller Produkt.
- Markera Visa dynamisk kassaknapp.
- Tryck på Spara.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Hitta det tema du vill redigera och tryck på Anpassa.
- Tryck på Mallar.
- Välj Produktsidor.
- Blippa på avsnittet Produktsidor eller Produkt.
- Markera Visa dynamisk kassaknapp.
- Tryck på Spara.
Visa dynamiska kassaknappar i ett utvalt produktavsnitt
De flesta temana inkluderar en inställning för att visa dynamiska kassaknappar i ett utvalt produktavsnitt.
Steg:
- Från din Shopify-admin går du till Webbshop > Teman.
- Klicka på Anpassa bredvid temat du vill redigera.
- Klicka på ett befintligt avsnitt för utvald produkt eller klicka på Lägg till avsnitt > Utvald produkt för att lägga till ett nytt avsnitt för utvalda produkter.
- I avsnittet Utvald produkt, klicka på Köpknappar.
- Välj Visa dynamiska kassaknappar.
- Klicka på Spara.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera alla teman.
- Hitta det tema du vill redigera och tryck på Anpassa.
- Tryck på Redigera.
- Blippa på ett befintligt avsnitt för utvald produkt eller klicka på Lägg till avsnitt för att lägga till ett nytt avsnitt för utvald produkt.
- Ange dina produktdetaljer och markera Visa dynamisk kassaknapp.
- Tryck på Spara.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera alla teman.
- Hitta det tema du vill redigera och tryck på Anpassa.
- Tryck på Redigera.
- Blippa på ett befintligt avsnitt för utvald produkt eller klicka på Lägg till avsnitt för att lägga till ett nytt avsnitt för utvald produkt.
- Ange dina produktdetaljer och markera Visa dynamisk kassaknapp.
- Tryck på Spara.
Dölj dynamiska kassautcheckningsknappar på produktsidor
Du kan dölja alla dynamiska kassaknappar på dina produktsidor, men du kan inte dölja specifika dynamiska kassaknappar.
Steg:
- Från din Shopify-admin går du till Webbshop > Teman.
- Klicka på Anpassa bredvid temat du vill redigera.
- Klicka på rullgardinsmenyn på Startsidan.
- Klicka på Produkter och välj sedan den mall du vill redigera.
- I avsnittet Produktinformation. klicka på Köpknappar.
- Avmarkera Visa dynamiska kassaknappar.
- Klicka på Spara.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Hitta det tema du vill redigera och tryck på Anpassa.
- Tryck på Mallar.
- Välj Produktsidor.
- Blippa på avsnittet Produktsidor eller Produkt.
- Avmarkera Visa dynamisk kassaknapp.
- Tryck på Spara.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Hitta det tema du vill redigera och tryck på Anpassa.
- Tryck på Mallar.
- Välj Produktsidor.
- Blippa på avsnittet Produktsidor eller Produkt.
- Avmarkera Visa dynamisk kassaknapp.
- Tryck på Spara.
Dölj dynamiska kassautcheckningsknappar i ett utvalt produktavsnitt
Du kan dölja alla dynamiska kassaknappar i dina utvalda produktavsnitt, men du kan inte dölja specifika dynamiska kassaknappar.
Steg:
- Från din Shopify-admin går du till Webbshop > Teman.
- Klicka på Anpassa bredvid temat du vill redigera.
- Klicka på avsnittet Utvald produkt.
- Avmarkera Visa dynamiska kassaknappar.
- Klicka på Spara.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera alla teman.
- Hitta det tema du vill redigera och tryck på Anpassa.
- Tryck på Redigera.
- Blippa på avsnittet utvalda produkter.
- Avmarkera Visa dynamisk kassaknapp.
- Tryck på Spara.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera alla teman.
- Hitta det tema du vill redigera och tryck på Anpassa.
- Tryck på Redigera.
- Blippa på avsnittet utvalda produkter.
- Avmarkera Visa dynamisk kassaknapp.
- Tryck på Spara.
Testa dynamiska kassaknappar i ditt tema
Eftersom flera faktorer avgör vilka typer av dynamiska kassaknappar som visas i ditt tema kan du köra ett test för att se att du kan se alla kombinationer. Säkerställ att knapparna visas innan du testar dynamiska kassaknappar i ditt tema.
Steg:
- Från din Shopify-admin går du till Webbshop > Teman.
- Klicka på Se din butik.
- För att testa knappen på en produktsida, gå till en produktsida. För att testa knappen på ett produktavsnitt, stanna på hemsidan.
-
Lägg till en av följande strängar i slutet av aktuell URL i webbläsarens adressfält:
- Lägg till
?shopify-debug=true&show=Shopför att visa en varumärkt knapp för Shop Pay. - Lägg till
?shopify-debug=true&show=Amazonför att visa en varumärkt knapp för Amazon. - Lägg till
?shopify-debug=true&show=ApplePayför att visa en varumärkt knapp för Apple Pay (Apple Pay fungerar endast i Safari). - Lägg till
?shopify-debug=true&show=Googleför att visa en varumärkt knapp för Google Pay. - Lägg till
?shopify-debug=true&show=PayPalför att visa en varumärkt knapp för PayPal. - Lägg till
?shopify-debug=true&show=Venmoför att visa en varumärkt knapp för Venmo. - Lägg till
?shopify-debug=true&show=checkoutför att visa en generell knapp.
- Lägg till
Tryck på
Enterför att ladda om sidan. Antingen visas en varumärkt eller en icke-varumärkt dynamisk kassaknapp beroende på vilken sträng du lade till i webbadressen.Upprepa med de andra strängarna för att se olika typer av dynamiska kassaknappar.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Blippa på Visa din butik.
- För att testa knappen på en produktsida, gå till en produktsida. För att testa knappen på ett produktavsnitt, stanna på hemsidan.
-
Lägg till en av följande strängar i slutet av aktuell URL i webbläsarens adressfält:
- Lägg till
?shopify-debug=true&show=Shopför att visa en varumärkt knapp för Shop Pay. - Lägg till
?shopify-debug=true&show=Amazonför att visa en varumärkt knapp för Amazon. - Lägg till
?shopify-debug=true&show=ApplePayför att visa en varumärkt knapp för Apple Pay (Apple Pay fungerar endast i Safari). - Lägg till
add ?shopify-debug=true&show=Googleför att visa en varumärkt knapp för Google Pay. - Lägg till
?shopify-debug=true&show=PayPalför att visa en varumärkt knapp för PayPal. - Lägg till
?shopify-debug=true&show=Venmoför att visa en varumärkt knapp för Venmo. - Lägg till
?shopify-debug=true&show=checkoutför att visa en generell knapp.
- Lägg till
Tryck på
Enterför att ladda om sidan. Antingen visas en varumärkt eller en icke-varumärkt dynamisk kassaknapp beroende på vilken sträng du lade till i webbadressen.Upprepa med de andra strängarna för att se olika typer av dynamiska kassaknappar.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Blippa på Visa din butik.
- För att testa knappen på en produktsida, gå till en produktsida. För att testa knappen på ett produktavsnitt, stanna på hemsidan.
-
Lägg till en av följande strängar i slutet av aktuell URL i webbläsarens adressfält:
- Lägg till
?shopify-debug=true&show=Shopför att visa en varumärkt knapp för Shop Pay. - Lägg till
?shopify-debug=true&show=Amazonför att visa en varumärkt knapp för Amazon. - Lägg till
?shopify-debug=true&show=ApplePayför att visa en varumärkt knapp för Apple Pay (Apple Pay fungerar endast i Safari). - Lägg till
add ?shopify-debug=true&show=Googleför att visa en varumärkt knapp för Google Pay. - Lägg till
?shopify-debug=true&show=PayPalför att visa en varumärkt knapp för PayPal. - Lägg till
?shopify-debug=true&show=Venmoför att visa en varumärkt knapp för Venmo. - Lägg till
?shopify-debug=true&show=checkoutför att visa en generell knapp.
- Lägg till
Tryck på
Enterför att ladda om sidan. Antingen visas en varumärkt eller en icke-varumärkt dynamisk kassaknapp beroende på vilken sträng du lade till i webbadressen.Upprepa med de andra strängarna för att se olika typer av dynamiska kassaknappar.
Visa dynamiska kassaknappar för vissa produkter men inte för andra
Skapa en alternativ mall om du vill visa dynamiska kassaknappar för vissa produkter men inte för andra. En alternativ mall är en duplicerad temakodmall som du kan redigera utan att det påverkar originalet. Genom att använda en alternativ produktmall kan du visa dynamiska kassaknappar för produkter som använder en mall och dölja dem för produkter som använder den andra.
För att skapa en alternativ produktmall, se Skapa ny mall.
När du har skapat en alternativ produktmall och tilldelat den till en produkt kan du visa eller dölja dynamiska kassaknappar för den produkten.
Steg:
- Från din Shopify-admin går du till Webbshop > Teman.
- Klicka på Anpassa intill det tema som du skapade en alternativ mall för.
- Gå till produktsidan för en produkt som du har tilldelat den alternativa mallen.
- I avsnittet Produktinformation. klicka på Köpknappar.
- Markera Visa dynamisk kassaknapp för att visa en dynamisk kassaknapp för produkter som använder den alternativa mallen. Avmarkera Visa dynamisk kassaknapp för att dölja en dynamisk kassaknapp för produkter som använder den alternativa mallen.
- Klicka på Spara. Ändringarna tillämpas för alla produkter som använder den alternativa mallen.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Hitta det tema som du skapade en alternativ mall för och blippa på Anpassa.
- I temaredigeraren går du till produktsidan för en produkt som du har tilldelat den alternativa mallen.
- Blippa på avsnittet Produktsidor eller Produkt.
- Markera Visa dynamisk kassaknapp för att visa en dynamisk kassaknapp för produkter som använder den alternativa mallen. Avmarkera Visa dynamisk kassaknapp för att dölja en dynamisk kassaknapp för produkter som använder den alternativa mallen.
- Klicka på Spara. Ändringarna tillämpas för alla produkter som använder den alternativa mallen.
- Från Shopify-appen trycker du på knappen ….
- Tryck på Webbshop i avsnittet Försäljningskanaler.
- Tryck på Hantera teman.
- Hitta det tema som du skapade en alternativ mall för och klicka på Anpassa.
- I temaredigeraren går du till produktsidan för en produkt som du har tilldelat den alternativa mallen.
- Blippa på avsnittet Produktsidor eller Produkt.
- Markera Visa dynamisk kassaknapp för att visa en dynamisk kassaknapp för produkter som använder den alternativa mallen. Avmarkera Visa dynamisk kassaknapp för att dölja en dynamisk kassaknapp för produkter som använder den alternativa mallen.
- Klicka på Spara. Ändringarna tillämpas för alla produkter som använder den alternativa mallen.