การแสดงปุ่มชำระเงินแบบไดนามิกในร้านค้าออนไลน์ของคุณ
ปุ่มชำระเงินแบบไดนามิกเป็นอีกทางเลือกหนึ่งของปุ่มเพิ่มลงในตะกร้าสินค้าสำหรับสินค้ารายการเดียว ด้วยปุ่มชำระเงินแบบไดนามิก ลูกค้าสามารถข้ามตะกร้าสินค้าแล้วไปที่การชำระเงินได้โดยตรง ลูกค้าสามารถเลือกชำระเงินด้วย Shopify หรือด้วยวิธีการชำระเงินแบบเร่งด่วนอื่นที่คุ้นเคย วิธีการนี้ช่วยให้กระบวนการชำระเงินเร็วขึ้นและช่วยให้ลูกค้าสามารถชำระเงินได้โดยใช้วิธีการที่ตนพึงพอใจ

ในหน้านี้
- ภาพรวม
- ความเข้ากันได้
- อัปเดตธีมของคุณเพื่อใช้ปุ่มชำระเงินแบบไดนามิก
- แสดง ปุ่มชำระเงินแบบไดนามิกในหน้าสินค้า
- ซ่อนปุ่มชำระเงินแบบไดนามิกในส่วนสินค้าแนะนำ
- ซ่อนปุ่มชำระเงินแบบไดนามิกในหน้าสินค้า
- ซ่อนปุ่มชำระเงินแบบไดนามิกในส่วนสินค้าแนะนำ
- ทดสอบปุ่มชำระเงินแบบไดนามิกในธีมของคุณ
- แสดงปุ่มชำระเงินแบบไดนามิกสำหรับสินค้าบางรายการ แต่ไม่ใช่สำหรับสินค้ารายการอื่นๆ
ภาพรวม
ปุ่มชำระเงินแบบไดนามิกแสดงที่ด้านข้างหรือด้านล่างของปุ่มเพิ่มลงในตะกร้าสินค้า โดยขึ้นอยู่กับธีมและอุปกรณ์ของลูกค้าของคุณ มีปุ่มชำระเงินแบบไดนามิกสองประเภทดังนี้:
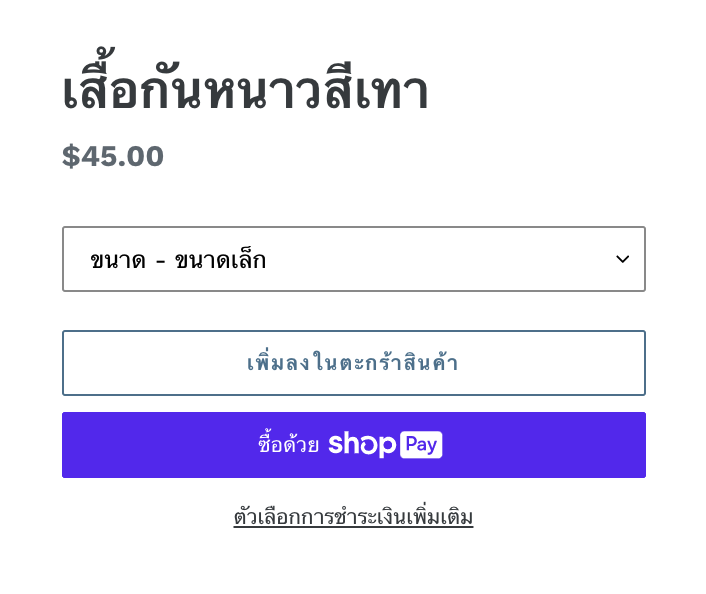
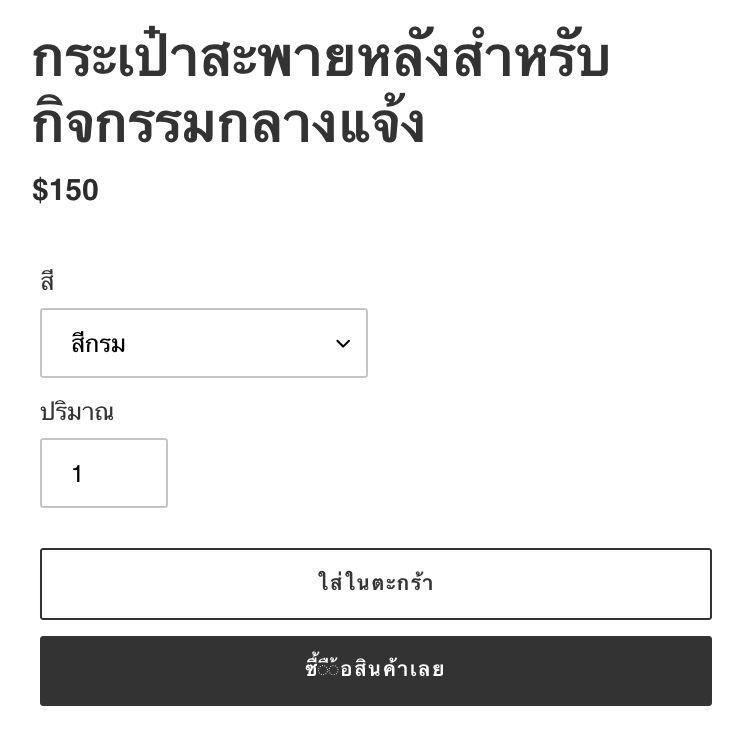
- ปุ่มแบบไม่มีแบรนด์แสดงข้อความ “ซื้อเลย” หากลูกค้าคลิกที่ปุ่ม “ซื้อเลย” แบบไม่มีแบรนด์ พวกเขาจะข้ามตะกร้าสินค้าแล้วไปที่หน้าการชำระเงิน

- ปุ่มแบบมีแบรนด์จะมีโลโก้สำหรับวิธีการชำระเงินแบบเร่งด่วนจากภายนอก หากลูกค้าคลิกที่ปุ่มแบบมีแบรนด์สำหรับวิธีการชำระเงินแบบเร่งด่วนจากภายนอก เช่น Apple Pay พวกเขาจะไปที่การชำระเงินสำหรับวิธีการดังกล่าวพร้อมกับข้อมูลที่กรอกไว้ล่วงหน้า ดูข้อมูลเพิ่มเติมเกี่ยวกับการชำระเงินแบบเร่งด่วน มีวิธีการชำระเงินอย่างรวดเร็วจากภายนอกให้บริการดังต่อไปนี้
การชำระเงินแต่ละวิธีมีข้อกำหนดเฉพาะก่อนที่จะแสดงเป็นปุ่มแบบมีแบรนด์
ประเภทของปุ่มชำระเงินแบบไดนามิกที่แสดงให้แก่ลูกค้าของคุณนั้น ขึ้นอยู่กับปัจจัยดังต่อไปนี้:
- การตั้งค่าการชำระเงินของคุณ
- Shop Promise เปิดใช้งานอยู่หรือไม่ ซึ่งจะเป็นการจัดลำดับให้ Shop Pay สำคัญกว่าการชำระเงินประเภทอื่น
- เบราว์เซอร์ของลูกค้า
- อุปกรณ์ของลูกค้า
- ประวัติการชำระเงินส่วนตัวของลูกค้า
หากคุณใช้บัตรของขวัญหรือรหัสส่วนลดในร้านค้าของคุณ ลูกค้าจะยังสามารถป้อนรหัสได้ที่จุดชำระเงิน
ความเข้ากันได้
มีบางกรณีที่ปุ่มชำระเงินแบบไดนามิกอาจจะไม่เหมาะสำหรับร้านค้าออนไลน์ของคุณ ก่อนที่คุณจะเพิ่มปุ่มชำระเงินแบบไดนามิกในร้านค้าออนไลน์ของคุณ โปรดพิจารณาความเข้ากันได้กับฟีเจอร์ดังต่อไปนี้:
แอป
ปุ่มชำระเงินแบบไดนามิกอาจขัดกับบางแอป
หากคุณใช้แอปใดต่อไปนี้ ปุ่มชำระเงินแบบไดนามิกอาจไม่เข้ากันกับร้านค้าออนไลน์ของคุณ
- Currency Converter
- แอปที่โต้ตอบกับตะกร้าสินค้า
- แอปที่พาลูกค้าไปยังขั้นตอนการชำระเงินภายนอก
ลักษณะตะกร้าสินค้า
ปุ่มชำระเงินแบบไดนามิกไม่รองรับแอตทริบิวต์ตะกร้าสินค้า แอตทริบิวต์ตะกร้าสินค้าเป็นช่องแบบฟอร์มที่กำหนดเองซึ่งคุณสามารถใช้เพื่อเก็บข้อมูลเพิ่มเติมจากลูกค้าของคุณบนหน้าตะกร้าสินค้า
ตัวอย่างของลักษณะตระกร้าสินค้ารวมถึงการเพิ่มไปยังหน้าตะกร้าสินค้าดังต่อไปนี้
- ช่องทำเครื่องหมายข้อกำหนดและเงื่อนไข
- ตัวเลือกการห่อของขวัญ
- เครื่องมือเลือกวันที่จัดส่ง
หากคุณใช้ลักษณะตะกร้าสินค้า ปุ่มชำระเงินแบบไดนามิกไม่เหมาะสำหรับร้านค้าออนไลน์ของคุณ
สินค้า การตั้งค่าการชำระเงิน และข้อความของปุ่ม
ก่อนที่คุณจะเพิ่มปุ่มชำระเงินแบบไดนามิกในร้านค้าออนไลน์ของคุณ ให้พิจารณารายละเอียดต่อไปนี้:
- ปุ่มชำระเงินแบบไดนามิกสามารถใช้เพื่อซื้อตัวเลือกสินค้าเดียวเท่านั้น อย่างไรก็ตาม หากคุณแสดงตัวเลือกจำนวนบนหน้าสินค้า ลูกค้าสามารถซื้อสินค้ารายการนั้นได้มากกว่าหนึ่งชิ้น ตัวอย่างเช่น ลูกค้าสามารถใช้ปุ่มชำระเงินแบบไดนามิกเพื่อซื้อถ้วยอบสามถ้วยเป็นสีฟ้าน้ำทะเล แต่ไม่สามารถซื้อถ้วยหนึ่งเป็นสีฟ้าน้ำทะเลและอีกถ้วยหนึ่งเป็นสีม่วง หากร้านค้าออนไลน์ของคุณไม่ได้รับคำสั่งซื้อจำนวนมากสำหรับสินค้าหนึ่งประเภท ปุ่มชำระเงินแบบไดนามิกอาจไม่มีประโยชน์ต่อการขายของคุณ
- หากคุณไม่ได้เปิดใช้งานวิธีการชำระเงินอย่างรวดเร็วจากภายนอกในการตั้งค่าการชำระเงินของคุณ ปุ่มชำระเงินแบบไดนามิกเวอร์ชันแบบไม่มีแบรนด์จะแสดงเพียงเวอร์ชันเดียวเท่านั้น
- ปุ่มชำระเงินแบบไดนามิกที่ไม่มีแบรนด์จะมีข้อความ “ซื้อเลย” หากปุ่ม “เพิ่มลงในตะกร้าสินค้า” ของคุณแสดงข้อความ “ซื้อเลย” หรือข้อความที่กำหนดเองอื่นๆ อาจทำให้ลูกค้าสับสนได้
อัปเดตธีมของคุณเพื่อใช้ปุ่มชำระเงินแบบไดนามิก
ปุ่มชำระเงินแบบไดนามิกมีให้บริการในธีมเวอร์ชันปัจจุบันทั้งหมดในร้านค้าธีมของ Shopify หากคุณกำลังใช้ธีมเวอร์ชันเก่า คุณสามารถอัปเดตธีมของคุณเพื่อใช้ปุ่มชำระเงินแบบไดนามิกได้ หากคุณไม่ต้องการอัปเดตธีมของคุณ คุณสามารถแก้ไขโค้ดธีมของคุณได้
แสดง ปุ่มชำระเงินแบบไดนามิกในหน้าสินค้า
ขั้นตอน:
- ในส่วนผู้ดูแล Shopify ให้ไปที่ร้านค้าออนไลน์ > ธีม
- คลิกปรับแต่งที่อยู่ถัดจากธีมที่คุณต้องการแก้ไข
- คลิกเมนูดรอปดาวน์ "หน้าแรก"
- คลิก "สินค้า" จากนั้นเลือกเทมเพลตที่คุณต้องการแก้ไข
- ในส่วนข้อมูลสินค้า ให้คลิก “ปุ่มซื้อ”
- เลือก แสดงปุ่มชำระเงินแบบไดนามิก
- คลิกที่ “บันทึก”
- จากแอป Shopify ให้แตะที่ปุ่ม …
- ในส่วนช่องทางการขาย ให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่ “เทมเพลต”
- เลือกหน้าสินค้า
- แตะที่หน้าสินค้าหรือส่วนสินค้า
- ทำเครื่องหมายแสดงปุ่มชำระเงินแบบไดนามิก
- แตะบันทึก
- จากแอป Shopify ให้แตะที่ปุ่ม …
- ในส่วนช่องทางการขาย ให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่ “เทมเพลต”
- เลือกหน้าสินค้า
- แตะที่หน้าสินค้าหรือส่วนสินค้า
- ทำเครื่องหมายแสดงปุ่มชำระเงินแบบไดนามิก
- แตะบันทึก
ซ่อนปุ่มชำระเงินแบบไดนามิกในส่วนสินค้าแนะนำ
ธีมส่วนใหญ่มีการตั้งค่าที่จะเพิ่มปุ่มชำระเงินแบบไดนามิกในส่วนสินค้าแนะนำ
ขั้นตอน:
- ในส่วนผู้ดูแล Shopify ให้ไปที่ร้านค้าออนไลน์ > ธีม
- คลิกปรับแต่งที่อยู่ถัดจากธีมที่คุณต้องการแก้ไข
- คลิกที่ส่วนสินค้าแนะนำที่มีอยู่ หรือคลิก "เพิ่มส่วน" > "สินค้าแนะนำ" เพื่อเพิ่มส่วนสินค้าแนะนำใหม่
- ในส่วนสินค้าแนะนำ ให้คลิก “ปุ่มซื้อ”
- เลือก แสดงปุ่มชำระเงินแบบไดนามิก
- คลิกที่ “บันทึก”
- จากแอป Shopify ให้แตะที่ปุ่ม …
- ในส่วนช่องทางการขาย ให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีมทั้งหมด
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่แก้ไข
- แตะที่ส่วนสินค้าแนะนำที่มีอยู่ หรือคลิก เพิ่มส่วน เพื่อเพิ่มส่วนสินค้าแนะนำใหม่
- ป้อนรายละเอียดสินค้าของคุณและทำเครื่องหมายที่ แสดงปุ่มชำระเงินแบบไดนามิก
- แตะบันทึก
- จากแอป Shopify ให้แตะที่ปุ่ม …
- ในส่วนช่องทางการขาย ให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีมทั้งหมด
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่แก้ไข
- แตะที่ส่วนสินค้าแนะนำที่มีอยู่ หรือคลิก เพิ่มส่วน เพื่อเพิ่มส่วนสินค้าแนะนำใหม่
- ป้อนรายละเอียดสินค้าของคุณและทำเครื่องหมายที่ แสดงปุ่มชำระเงินแบบไดนามิก
- แตะบันทึก
ซ่อนปุ่มชำระเงินแบบไดนามิกในหน้าสินค้า
คุณสามารถซ่อนปุ่มชำระเงินแบบไดนามิกทั้งหมดในหน้าสินค้าได้ แต่ไม่สามารถซ่อนปุ่มชำระเงินแบบไดนามิกเฉพาะได้
ขั้นตอน:
- ในส่วนผู้ดูแล Shopify ให้ไปที่ร้านค้าออนไลน์ > ธีม
- คลิกปรับแต่งที่อยู่ถัดจากธีมที่คุณต้องการแก้ไข
- คลิกเมนูดรอปดาวน์ "หน้าแรก"
- คลิก "สินค้า" จากนั้นเลือกเทมเพลตที่คุณต้องการแก้ไข
- ในส่วนข้อมูลสินค้า ให้คลิก “ปุ่มซื้อ”
- ยกเลิกการเลือกแสดงปุ่มชำระเงินแบบไดนามิก
- คลิกที่ “บันทึก”
- จากแอป Shopify ให้แตะที่ปุ่ม …
- ในส่วนช่องทางการขาย ให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่ “เทมเพลต”
- เลือกหน้าสินค้า
- แตะที่หน้าสินค้าหรือส่วนสินค้า
- เลิกทำเครื่องหมายที่ แสดงปุ่มชำระเงินแบบไดนามิก
- แตะบันทึก
- จากแอป Shopify ให้แตะที่ปุ่ม …
- ในส่วนช่องทางการขาย ให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่ “เทมเพลต”
- เลือกหน้าสินค้า
- แตะที่หน้าสินค้าหรือส่วนสินค้า
- เลิกทำเครื่องหมายที่ แสดงปุ่มชำระเงินแบบไดนามิก
- แตะบันทึก
ซ่อนปุ่มชำระเงินแบบไดนามิกในส่วนสินค้าแนะนำ
คุณสามารถซ่อนปุ่มชำระเงินแบบไดนามิกทั้งหมดในส่วนสินค้าแนะนำได้ แต่คุณไม่สามารถซ่อนปุ่มชำระเงินแบบไดนามิกเฉพาะรายการได้
ขั้นตอน:
- ในส่วนผู้ดูแล Shopify ให้ไปที่ร้านค้าออนไลน์ > ธีม
- คลิกปรับแต่งที่อยู่ถัดจากธีมที่คุณต้องการแก้ไข
- คลิกที่ส่วนสินค้าแนะนำ
- ยกเลิกการเลือกแสดงปุ่มชำระเงินแบบไดนามิก
- คลิกที่ “บันทึก”
- จากแอป Shopify ให้แตะที่ปุ่ม …
- ในส่วนช่องทางการขาย ให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีมทั้งหมด
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่แก้ไข
- แตะที่ส่วนสินค้าแนะนำ
- เลิกทำเครื่องหมายที่ แสดงปุ่มชำระเงินแบบไดนามิก
- แตะบันทึก
- จากแอป Shopify ให้แตะที่ปุ่ม …
- ในส่วนช่องทางการขาย ให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีมทั้งหมด
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่แก้ไข
- แตะที่ส่วนสินค้าแนะนำ
- เลิกทำเครื่องหมายที่ แสดงปุ่มชำระเงินแบบไดนามิก
- แตะบันทึก
ทดสอบปุ่มชำระเงินแบบไดนามิกในธีมของคุณ
เนื่องจากประเภทปุ่มชำระเงินแบบไดนามิกที่แสดงในธีมของคุณขึ้นอยู่กับปัจจัยหลายประการ คุณสามารถทำการทดสอบเพื่อตรวจสอบการผสานการใช้งานทั้งหมดได้ ก่อนที่คุณจะทดสอบปุ่มชำระเงินแบบไดนามิกในธีมของคุณ โปรดตรวจสอบให้แน่ใจว่าปุ่มนั้นแสดงผลอยู่
ขั้นตอน:
- ในส่วนผู้ดูแล Shopify ให้ไปที่ร้านค้าออนไลน์ > ธีม
- คลิกที่ดูร้านค้าของคุณ
- หากต้องการทดสอบปุ่มที่อยู่ในหน้าสินค้า ให้ไปที่หน้าสินค้า หากต้องการทดสอบปุ่มที่อยู่ในส่วนของสินค้าที่แนะนำ ให้อยู่ที่หน้าแรกต่อไป
-
ในแถบที่อยู่ของเบราว์เซอร์ของคุณ ให้เพิ่มหนึ่งในสตริงดังต่อไปนี้ต่อท้าย URL ปัจจุบัน:
- หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Shop Pay ให้เพิ่ม
?shopify-debug=true&show=Shop - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Amazon ให้เพิ่ม
?shopify-debug=true&show=Amazon - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Apple Pay ให้เพิ่ม
?shopify-debug=true&show=ApplePay(Apple Pay ใช้งานได้กับ Safari เท่านั้น) - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Google Pay ให้เพิ่ม
?shopify-debug=true&show=Google - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ PayPal ให้เพิ่ม
?shopify-debug=true&show=PayPal - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Venmo ให้เพิ่ม
?shopify-debug=true&show=Venmo - หากต้องการแสดงปุ่มแบบไม่มีแบรนด์ ให้เพิ่ม
?shopify-debug=true&show=checkout
- หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Shop Pay ให้เพิ่ม
กด
Enterเพื่อโหลดหน้าซ้ำ ปุ่มชำระเงินแบบไดนามิกที่มีแบรนด์หรือไม่มีแบรนด์จะแสดงขึ้นมา โดยขึ้นอยู่กับสตริงที่คุณได้เพิ่มไปยัง URL นั้นทำซ้ำกับสตริงอื่นๆ เพื่อตรวจสอบปุ่มชำระเงินแบบไดนามิกประเภทต่างๆ
- จากแอป Shopify ให้แตะที่ปุ่ม …
- ในส่วนช่องทางการขาย ให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- แตะที่ ดูร้านค้าของคุณ
- หากต้องการทดสอบปุ่มที่อยู่ในหน้าสินค้า ให้ไปที่หน้าสินค้า หากต้องการทดสอบปุ่มที่อยู่ในส่วนของสินค้าที่แนะนำ ให้อยู่ที่หน้าแรกต่อไป
-
ในแถบที่อยู่ของเบราว์เซอร์ของคุณ ให้เพิ่มหนึ่งในสตริงดังต่อไปนี้ต่อท้าย URL ปัจจุบัน:
- หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Shop Pay ให้เพิ่ม
?shopify-debug=true&show=Shop - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Amazon ให้เพิ่ม
?shopify-debug=true&show=Amazon - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Apple Pay ให้เพิ่ม
?shopify-debug=true&show=ApplePay(Apple Pay ใช้งานได้กับ Safari เท่านั้น) - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Google Pay ให้เพิ่ม
add ?shopify-debug=true&show=Google - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ PayPal ให้เพิ่ม
?shopify-debug=true&show=PayPal - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Venmo ให้เพิ่ม
?shopify-debug=true&show=Venmo - หากต้องการแสดงปุ่มแบบไม่มีแบรนด์ ให้เพิ่ม
?shopify-debug=true&show=checkout
- หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Shop Pay ให้เพิ่ม
กด
Enterเพื่อโหลดหน้าซ้ำ ปุ่มชำระเงินแบบไดนามิกที่มีแบรนด์หรือไม่มีแบรนด์จะแสดงขึ้นมา โดยขึ้นอยู่กับสตริงที่คุณได้เพิ่มไปยัง URL นั้นทำซ้ำกับสตริงอื่นๆ เพื่อตรวจสอบปุ่มชำระเงินแบบไดนามิกประเภทต่างๆ
- จากแอป Shopify ให้แตะที่ปุ่ม …
- ในส่วนช่องทางการขาย ให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- แตะที่ ดูร้านค้าของคุณ
- หากต้องการทดสอบปุ่มที่อยู่ในหน้าสินค้า ให้ไปที่หน้าสินค้า หากต้องการทดสอบปุ่มที่อยู่ในส่วนของสินค้าที่แนะนำ ให้อยู่ที่หน้าแรกต่อไป
-
ในแถบที่อยู่ของเบราว์เซอร์ของคุณ ให้เพิ่มหนึ่งในสตริงดังต่อไปนี้ต่อท้าย URL ปัจจุบัน:
- หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Shop Pay ให้เพิ่ม
?shopify-debug=true&show=Shop - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Amazon ให้เพิ่ม
?shopify-debug=true&show=Amazon - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Apple Pay ให้เพิ่ม
?shopify-debug=true&show=ApplePay(Apple Pay ใช้งานได้กับ Safari เท่านั้น) - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Google Pay ให้เพิ่ม
add ?shopify-debug=true&show=Google - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ PayPal ให้เพิ่ม
?shopify-debug=true&show=PayPal - หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Venmo ให้เพิ่ม
?shopify-debug=true&show=Venmo - หากต้องการแสดงปุ่มแบบไม่มีแบรนด์ ให้เพิ่ม
?shopify-debug=true&show=checkout
- หากต้องการแสดงปุ่มแบบมีแบรนด์สำหรับ Shop Pay ให้เพิ่ม
กด
Enterเพื่อโหลดหน้าซ้ำ ปุ่มชำระเงินแบบไดนามิกที่มีแบรนด์หรือไม่มีแบรนด์จะแสดงขึ้นมา โดยขึ้นอยู่กับสตริงที่คุณได้เพิ่มไปยัง URL นั้นทำซ้ำกับสตริงอื่นๆ เพื่อตรวจสอบปุ่มชำระเงินแบบไดนามิกประเภทต่างๆ
แสดงปุ่มชำระเงินแบบไดนามิกสำหรับสินค้าบางรายการ แต่ไม่ใช่สำหรับสินค้ารายการอื่นๆ
หากคุณต้องการแสดงปุ่มชำระเงินแบบไดนามิกสำหรับสินค้าบางรายการเท่านั้น คุณสามารถสร้างเทมเพลตสำรองได้ เทมเพลตสำรองเป็นการทำซ้ำเทมเพลตโค้ดธีมที่คุณสามารถแก้ไขได้โดยไม่ส่งผลกระทบแก่เทมเพลตต้นฉบับ ด้วยการใช้เทมเพลตสินค้าสำรอง คุณสามารถแสดงปุ่มชำระเงินแบบไดนามิกสำหรับสินค้าที่ใช้เทมเพลตหนึ่งและซ่อนไว้สำหรับสินค้าที่ใช้เทมเพลตอื่นได้
หากต้องการสร้างเทมเพลตสินค้าสำรอง ให้ดูที่สร้างเทมเพลตใหม่
หลังจากที่คุณสร้างเทมเพลตสินค้าสำรองและกำหนดเทมเพลตให้แก่สินค้า คุณสามารถแสดงหรือซ่อนปุ่มชำระเงินแบบไดนามิกสำหรับสินค้านั้นได้
ขั้นตอน:
- ในส่วนผู้ดูแล Shopify ให้ไปที่ร้านค้าออนไลน์ > ธีม
- คลิก "ปรับแต่ง" ที่อยู่ถัดจากธีมที่คุณได้สร้างเทมเพลตทางเลือก
- ไปที่หน้าสินค้าสำหรับสินค้าที่คุณได้กำหนดเทมเพลตทางเลือกให้
- ในส่วนข้อมูลสินค้า ให้คลิก “ปุ่มซื้อ”
- หากต้องการแสดงปุ่มชำระเงินแบบไดนามิกสำหรับสินค้าที่ใช้เทมเพลตสำรอง ให้เลือก แสดงปุ่มชำระเงินแบบไดนามิก หากต้องการซ่อนปุ่มชำระเงินแบบไดนามิกสำหรับสินค้าที่ใช้เทมเพลตสำรอง ให้ยกเลิกการเลือก แสดงปุ่มชำระเงินแบบไดนามิก
- คลิก บันทึก การเปลี่ยนแปลงดังกล่าวจะเกิดขึ้นกับสินค้าทุกรายการที่ใช้เทมเพลตสำรอง
- จากแอป Shopify ให้แตะที่ปุ่ม …
- ในส่วนช่องทางการขาย ให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- หาธีมที่คุณได้สร้างสำหรับเทมเพลตสำรอง จากนั้นแตะที่ ปรับแต่ง
- ในตัวแก้ไขธีม ให้ไปที่หน้าสินค้าสำหรับสินค้าที่คุณกำหนดเทมเพลตทางเลือกให้
- แตะที่หน้าสินค้าหรือส่วนสินค้า
- หากต้องการแสดงปุ่มชำระเงินแบบไดนามิกสำหรับสินค้าที่ใช้เทมเพลตสำรอง ให้ทำเครื่องหมายที่ แสดงปุ่มชำระเงินแบบไดนามิก หากต้องการซ่อนปุ่มชำระเงินแบบไดนามิกสำหรับสินค้าที่ใช้เทมเพลตสำรอง ให้เลิกทำเครื่องหมายที่ แสดงปุ่มชำระเงินแบบไดนามิก
- แตะที่ “บันทึก” การเปลี่ยนแปลงดังกล่าวจะเกิดขึ้นกับสินค้าทุกรายการที่ใช้เทมเพลตสำรอง
- จากแอป Shopify ให้แตะที่ปุ่ม …
- ในส่วนช่องทางการขาย ให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- หาธีมที่คุณได้สร้างสำหรับเทมเพลตสำรอง จากนั้นคลิกที่ “ปรับแต่ง”
- ในตัวแก้ไขธีม ให้ไปที่หน้าสินค้าสำหรับสินค้าที่คุณกำหนดเทมเพลตทางเลือกให้
- แตะที่หน้าสินค้าหรือส่วนสินค้า
- หากต้องการแสดงปุ่มชำระเงินแบบไดนามิกสำหรับสินค้าที่ใช้เทมเพลตสำรอง ให้ทำเครื่องหมายที่ แสดงปุ่มชำระเงินแบบไดนามิก หากต้องการซ่อนปุ่มชำระเงินแบบไดนามิกสำหรับสินค้าที่ใช้เทมเพลตสำรอง ให้เลิกทำเครื่องหมายที่ แสดงปุ่มชำระเงินแบบไดนามิก
- แตะที่ “บันทึก” การเปลี่ยนแปลงดังกล่าวจะเกิดขึ้นกับสินค้าทุกรายการที่ใช้เทมเพลตสำรอง