Testowanie i debugowanie skryptów Shopify
Możesz użyć funkcji debugowania w aplikacji Script Editor do testowania i debugowania skryptów.
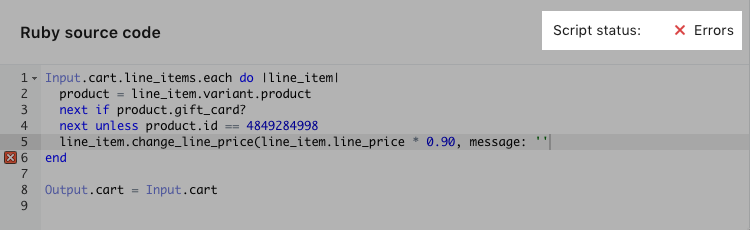
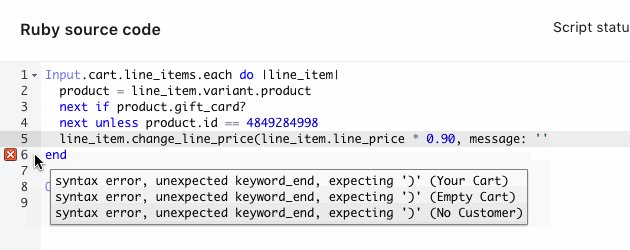
Aplikacja Script Editor sprawdza Twój kod pod kątem podstawowych błędów podczas pisania skryptu:

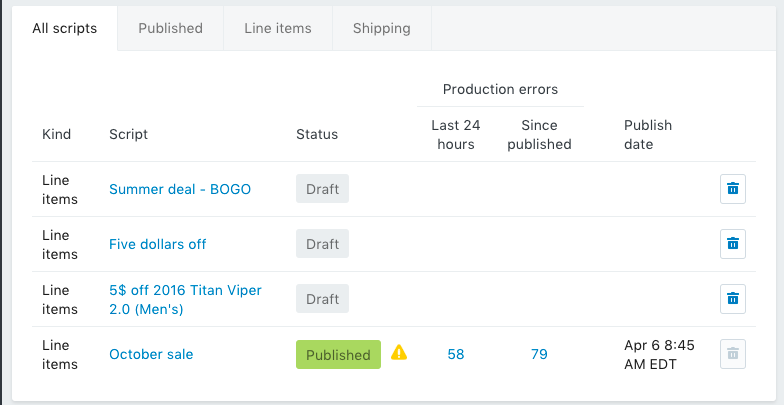
Ponadto zgłasza błędy, które występują w opublikowanych skryptach, i wysyła wiadomość e-mail, gdy wystąpią poniższe błędy:

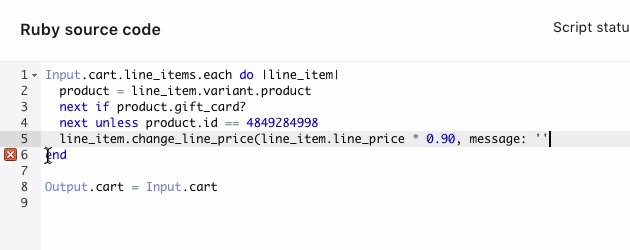
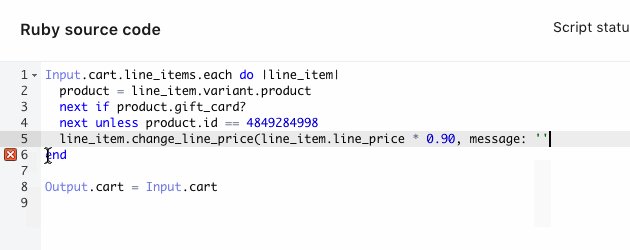
Dobrym pomysłem jest skorygowanie błędów, takich jak błędy składniowe, przed przetestowaniem lub opublikowaniem skryptu. Jeśli w skrypcie występują błędy składniowe, testowanie skryptu prawdopodobnie nie będzie możliwe.
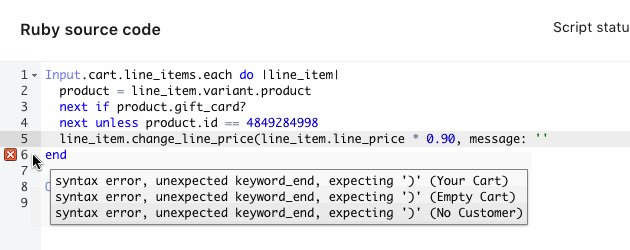
Jeśli potrzebujesz więcej informacji na temat błędu skryptu, ustaw kursor na czerwonej ikonie x na marginesie aplikacji Script Editor:

Na tej stronie
Duplikowanie skryptów
Jeśli musisz przetestować lub debugować opublikowany skrypt, ponieważ zawiera on błędy, zduplikuj skrypt i opublikuj zduplikowany skrypt. Debuguje się skrypt, który został opublikowany w momencie wystąpienia błędu, ponieważ ta wersja zawiera szczegóły błędu.
Szczegóły błędów produkcyjnych, które są dołączone do skryptu, nie są kopiowane podczas duplikacji skryptu.
Aby zduplikować skrypt:
W aplikacji Script Editor kliknij nazwę skryptu, który chcesz zduplikować.
Kliknij opcję Duplikuj, aby utworzyć kopię skryptu.
Debuguj błędy produkcyjne
Aby debugować błąd produkcyjny:
Duplikuj skrypt zawierający błędy.
Opublikuj zduplikowany skrypt, aby wersja skryptu była dostępna dla klientów w Twoim sklepie. W tym kroku zakłada się, że skrypt nie zawiera na tyle dużo błędów, żeby należało cofnąć jego publikację (usunąć) ze sklepu.
Debuguj oryginalny skrypt, korzystając z dołączonych do niego szczegółów błędu.
Przetestuj skrypt
Podczas pracy nad skryptem możesz go przetestować w aplikacji Script Editor, aby upewnić się co do poprawności jego działania, zanim opublikujesz go w swoim sklepie.
Aby przetestować skrypt:
- W aplikacji Script Editor otwórz skrypt, który chcesz przetestować.
-
Aby edytować koszyk testowy, kliknij Dane wejściowe. Możesz także kliknąć opcję Oba, aby wyświetlić jednocześnie kod skryptu i koszyk testowy. W widoku danych wejściowych wyświetlane są opcje edycji koszyka w celu przetestowania skryptu. Możesz dodawać produkty, klientów, kody rabatowe, informacje o klientach i informacje o wysyłce w zależności od zakresu testowania skryptu.
- Uzupełnij sekcję Produkty, aby wyszukać i dodać produkty do zamówienia testowego.
- Uzupełnij sekcję Kod rabatowy, aby wyszukać i dodać kody rabatowe do zamówienia testowego.
- Uzupełnij sekcję Informacje o kliencie, aby wyszukać i dodać klientów do zamówienia testowego.
- Kliknij opcję Dodaj lub Edytuj w sekcji Adres wysyłki, aby zmienić adres wysyłki dla zamówienia testowego.
-
Kliknij opcję Uruchom skrypt, aby zobaczyć zmiany wprowadzone przez skrypt w koszyku testowym.
- Jeśli skrypt działa poprawnie, sekcja Dane wyjściowe jest aktualizowana, aby widoczne były zmiany zastosowane przez skrypt. Jeżeli sekcja Dane wyjściowe nie zmieni się lub wystąpią nieoczekiwane zmiany, może to oznaczać wystąpienie błędów w skrypcie. Zaznacz pole Konsola w sekcji Kod źródłowy Ruby aby skorygować błędy skryptu:

- Pole Konsola informuje o zużyciu zasobów skryptu. Bardziej złożone skrypty zużywają więcej zasobów. Skrypty mają do dyspozycji ograniczoną ilość zasobów procesora i pamięci.
- Jeśli skrypt działa poprawnie, sekcja Dane wyjściowe jest aktualizowana, aby widoczne były zmiany zastosowane przez skrypt. Jeżeli sekcja Dane wyjściowe nie zmieni się lub wystąpią nieoczekiwane zmiany, może to oznaczać wystąpienie błędów w skrypcie. Zaznacz pole Konsola w sekcji Kod źródłowy Ruby aby skorygować błędy skryptu:
-
Po zakończeniu:
- kliknij opcję Zapisz wersję roboczą, aby zaktualizować i zapisać nieopublikowaną wersję roboczą skryptu
- kliknij opcję Włącz, aby zaktualizować i opublikować skrypt.
Anuluj subskrypcję powiadomień o błędach
Po opublikowaniu skryptu automatycznie subskrybujesz powiadomienia e-mail dotyczące tego skryptu. Przy każdym wystąpieniu błędu produkcyjnego w tym skrypcie otrzymasz wiadomość e-mail o błędzie. Możesz wówczas otworzyć aplikację Script Editor, aby znaleźć więcej informacji o błędzie i debugować go.
Możesz anulować subskrypcję tych wiadomości e-mail po otrzymaniu jednej. Aby anulować subskrypcję, otwórz stronę Błąd produkcyjny dla błędu i kliknij opcję Anuluj subskrypcję.
Następne kroki
Jeśli skrypt spełnia Twoje wymagania, możesz go opublikować w swoim sklepie. Możesz także zaktualizować pliki szablonów Liquid, aby Twój sklep online zareagował na zmiany wprowadzane przez skrypty.
Dowiedz się więcej
Dowiedz się więcej o: