Shopify スクリプトのテストおよびデバッグを行う
Script Editorのデバッグ機能を使用して、スクリプトのテストおよびデバッグを行います。
Script Editorーは、スクリプトの作成中にコードの基本的なエラーを確認します。

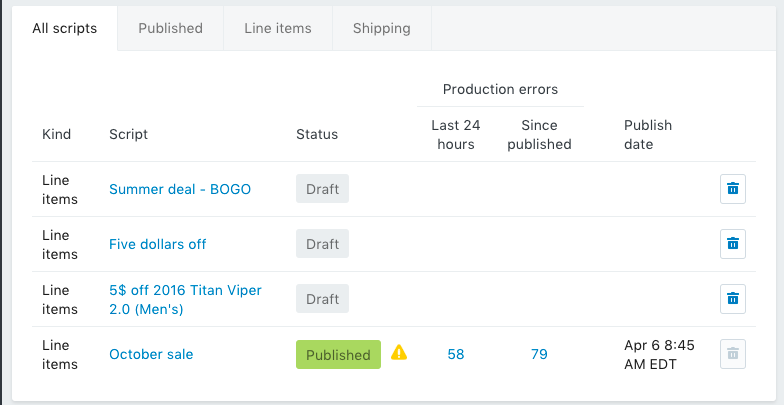
公開されたスクリプトで発生したエラーが報告され、エラーが発生したときにメールが送信されます。

スクリプトをテストまたは公開する前に、構文エラーなどのエラーを修正することをおすすめします。スクリプトに構文エラーがある場合、スクリプトのテストが動作しない場合があります。
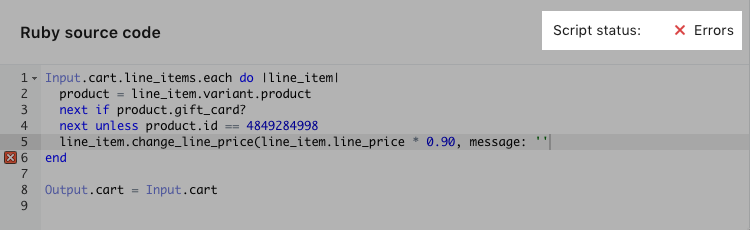
スクリプトエラーに関する詳細情報が必要な場合、Script Editorの余白にある赤色の [x] アイコンの上にカーソルを置きます。
![Script Editorの余白の [X] にカーソルを置くと、構文エラーの詳細が表示される](https://cdn.shopify.com/shopifycloud/help/assets/manual/apps/script-editor/error-checking-example-6e7aef3b5ca78781d577087f7b8180ba633fbc14e6a1a578c6eea1d7723f8dc4.gif)
スクリプトを複製する
公開されているスクリプトにエラーが含まれているためにテストまたはデバッグする必要がある場合、スクリプトを複製して、その複製したスクリプトを公開します。このバージョンにエラーの詳細が添付されているため、エラーが発生したときに公開されていたスクリプトをデバッグします。
スクリプトに添付されている本番エラーの詳細は、スクリプトの複製時にはコピーされません。
スクリプトを複製するには、以下の手順を実行します。
Script Editorで複製するスクリプトの名前をクリックします。
[複製する] をクリックしてスクリプトのコピーを作成します。
本番エラーをデバッグする
本番エラーをデバッグするには、以下の手順を実行します。
エラーを含むスクリプトを複製します。
ストアのお客様が使用できるスクリプトのバージョンが存在するように、複製したスクリプトを公開します。この手順では、スクリプトにストアから非公開 (削除) にする必要があるエラーがあまり含まれていないことが前提です。
添付されているエラーの詳細を使用して、元のスクリプトをデバッグします。
スクリプトをテストする
スクリプトの作業中は、Script Editorでスクリプトをテストして、ストア向けにスクリプトを公開する前に、スクリプトが機能することを確認できます。
スクリプトをテストするには、以下の手順を実行します。
- Script Editorで、テストするスクリプトを開きます。
-
テストカートを編集するには、[入力] をクリックします。[両方] をクリックして、スクリプトコードとテストカートを同時に表示することもできます。 入力ビューには、カートを編集してスクリプトをテストするためのオプションが表示されます。スクリプトをテストする対象に基づいて、商品、お客様、クーポンコード、お客様情報、および配送情報を追加できます。
- 商品を検索してテスト注文に追加するには、商品セクションに入力します。
- クーポンコードを検索してテスト注文に追加するには、クーポンコードセクションに入力します。
- お客様を検索してテスト注文に追加するには、お客様情報セクションに入力します。
- 配送先住所セクションの [追加] または [編集] をクリックして、テスト注文の配送先住所を変更します。
-
[スクリプトを実行する] をクリックして、スクリプトがテストカートに加える変更を表示します。
- スクリプトが正常に実行されると、[出力] セクションが更新され、スクリプトによって適用された変更が表示されます。[出力] セクションが変更されない、または予期しない変更があった場合、スクリプトにエラーが含まれている可能性があります。[Rubyのソースコード] セクションの [コンソール] ボックスにチェックを入れて、スクリプトエラーを解決してください。
- スクリプトが正常に実行されると、[出力] セクションが更新され、スクリプトによって適用された変更が表示されます。[出力] セクションが変更されない、または予期しない変更があった場合、スクリプトにエラーが含まれている可能性があります。[Rubyのソースコード] セクションの [コンソール] ボックスにチェックを入れて、スクリプトエラーを解決してください。

- コンソールボックスでは、スクリプトのリソース使用が報告されます。より複雑なスクリプトを作成すると、より多くのリソースを使用します。スクリプトに使用できるCPUとメモリの量は限られています。
- 完了したら、以下の操作を実行します。
- [下書き保存] をクリックして、スクリプトの未公開下書きを更新して保存します。
- [有効化する] をクリックして、スクリプトを更新して公開します。
エラー通知の登録を解除する
スクリプトを公開すると、そのスクリプトの通知メールに自動的に登録されます。スクリプトで本番エラーが発生するたびに、エラーに関するメールを受信できます。Script Editorを開いて、エラーの詳細を調査し、デバッグできます。
メールの受信後に登録を解除できます。登録を解除するには、エラーの [本番エラー] ページを開き、[登録解除] をクリックします。
次のステップ
スクリプトの準備が整ったら、ストアに公開できます。また、スクリプトの変更にオンラインストアが対応するように、Liquidテンプレートファイルを更新できます。
詳しくはこちら
詳しくはこちら: