Temanızı Shopify'da belirli pazarlar veya B2B on Shopify için uyarlama
Etkinleştirilmiş birden fazla pazarınız veya B2B on Shopify özelliğiniz varsa bir bağlama özel bölümleri ve blokları düzenleyerek online mağaza deneyiminizi farklı müşteriler için uyarlayabilirsiniz. Bağlam, bir pazar veya B2B olabilir.
Örneğin, Kanada ve Avustralya için pazarlar ayarladıysanız ve temanızın içeriğinde ve düzeninde yalnızca Avustralya için geçerli olan değişiklikler yapmak istiyorsanız online mağazanızda aşağıdaki örnek değişiklikleri yapabilirsiniz:
- Yalnızca Avustralya'daki müşterilere sunulan bir promosyonu vurgulamak için duyuru çubuğu gibi bir bölüm ekleme.
- Avustralya bağlamınız için menüyü değiştirme.
- Görsel banner'larında görüntülenen başlığı değiştirin.
Bu sayfada
Bağlamları anlama
Bağlamlar, online mağaza deneyiminizi farklı müşterilere göre uyarlamanıza yardımcı olur. Bir temayı özelleştirdiğinizde, sayfanın üst kısmında bulunan Bağlam açılır menüsünden, düzenlemek istediğiniz bağlamları seçebilirsiniz.

Bağlam açılır menüsü seçenekleri
| Bağlam seçeneği | Açıklama |
|---|---|
| Varsayılan | Varsayılan bağlam, diğer bağlamların devralabileceği veya geçersiz kılabileceği varsayılan bir düzen ve içerik oluşturmak için kullanılır. Varsayılan bağlam üzerinde yapılan değişiklikler, geçersiz kılınmadıkları sürece tüm bağlamlara uygulanır. |
| Pazar | Tüm pazarlarınız Bağlam açılır menüsünde gösterilir. Yalnızca bu belirli bağlam için geçerli olan değişiklikler yapmak için bir pazar seçebilirsiniz. |
| B2B | Shopify Plus planındaysanız ve B2B on Shopify'ı kullanıyorsanız Bağlam açılır menüsünde B2B seçeneği gösterilir. B2B seçeneğini belirleyip B2B içeriğine uygulanacak değişiklikler yapabilirsiniz. |
Bağlam geçersiz kılmaları
Varsayılan bağlam içindeki bir bölüm veya blokta değişiklik yaparsanız bu, geçersiz kılma olan bağlamlar dışındaki tüm bağlamlara uygulanır.
Bir Bağlam'da, Varsayılan bağlamda var olan ayarlardan farklı olacak şekilde bir değişiklik yaptığınızda bir geçersiz kılma gerçekleşir.
Geçersiz kılma oluşturduktan sonra, Varsayılan bağlamdaki ayarlarda veya bölüm sırasında yaptığınız değişiklikler, değiştirdiğiniz bağlamda otomatik olarak güncellenmez. Ancak bağlamlara bu değişiklikleri manuel olarak uygulayabilirsiniz.
| Bağlam geçersiz kılma türü | Açıklama | Simge veya etiket |
|---|---|---|
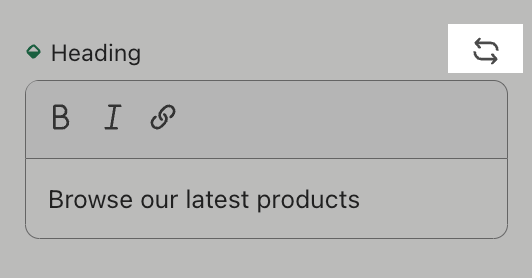
| Ayarı geçersiz kılma | Görsel veya metin gibi bir ayarı, Varsayılan bağlam değerinden farklı olacak şekilde değiştirdiğinizde gerçekleşir. Örneğin Varsayılan bağlamdaki Duyuru çubuğu metni Merhaba iken Kanada bağlamında Duyuru çubuğu metnini Selam olarak değiştirdiniz. Ayarın yanında yarısı dolu, baklava biçimli yeşil bir simge görünür. |  |
| Bölüm geçersiz kılma | Bir bağlama, Varsayılan bağlamda bulunmayan bir bölüm veya blok eklediğinizde gerçekleşir. Örneğin Kanada bağlamına Metin içeren görsel bölümü eklediniz. Bağlam içinde benzersiz bir bölüm geçersiz kılma olduğunu göstermek için bölümün yanında yeşil, baklava biçimli bir simge görünür. |

|
| Özel bölüm sırası | Bir bağlamda, bölüm veya blok ekleyerek, kaldırarak veya taşıyarak varsayılan bölüm sırası geçersiz kılındığında gerçekleşir. Örneğin Kanada bağlamında bölümlerin sırası, Varsayılan bağlamdan farklıdır. Varsayılan bölüm sırasının geçersiz kılındığını göstermek için özelleştirilmiş bölüm sırası metni görünür. |

|
Bağlam dili
Mağazanızın birincil dili bir bağlam için kullanılamıyorsa içeriği bağlam dilinde özelleştirmek için bir çeviri uygulaması kullanmanız gerekir.
Mevcut bir bölümü veya bloğu düzenleme
- Shopify yöneticinizde Online Mağaza > Temalar'a gidin.
- Düzenlemek istediğiniz temanın yanındaki Özelleştir seçeneğine tıklayın.
- Sayfanın üst kısmındaki Bağlam açılır menüsünü açın.
- Özelleştirmek istediğiniz bağlamı seçmek için açılır menüyü kullanın.
- Bağlam için değiştirmek istediğiniz bölümü veya bloğu düzenleyin.
- Kayıtyap ' a tıklayın.
Bölüm veya blok ekleme
- Shopify yöneticinizde Online Mağaza > Temalar'a gidin.
- Düzenlemek istediğiniz temanın yanındaki Özelleştir seçeneğine tıklayın.
- Sayfanın üst kısmındaki Bağlam açılır menüsünü açın.
- Özelleştirmek istediğiniz bağlamı seçmek için açılır menüyü kullanın.
- Bağlama bir bölüm veya blok ekleyin.
- Varsayılan bölüm sırası geçersiz kılınsın mı? iletişim kutusunda, Devam'a tıklayın.
- Kayıtyap ' a tıklayın.
Manuel olarak bölüm veya blok ekleme
Varsayılan bağlama bölüm veya blok eklediğinizde, bu otomatik olarak diğer tüm bağlamlara (özel bir bölüm sırasına sahip bağlamlar hariç) eklenir. Eklenen bölümün veya bloğun özel bölüm sırasına sahip bir bağlamda görüntülenmesini istiyorsanız bölümü veya bloğu manuel olarak eklemeniz gerekir.
Adımlar:
- Shopify yöneticinizde Online Mağaza > Temalar'a gidin.
- Düzenlemek istediğiniz temanın yanındaki Özelleştir seçeneğine tıklayın.
- Sayfanın üst kısmındaki Bağlam açılır menüsünü açın.
- Özelleştirmek istediğiniz bağlamı seçmek için açılır menüyü kullanın.
- Bölüm Ekle' ye tıklayın.
- VARSAYILANDAN TEMA BÖLÜMLERİ bölümünde, bağlamınıza manuel olarak eklemek istediğiniz bölüme tıklayın.
- Kayıtyap ' a tıklayın.
Ürün sayfanıza Hızlı sipariş listesi bölümü ekleme
Hızlı sipariş listesi bölümü, toplu sipariş ve B2B müşterileri için alışveriş deneyimini optimize eder.
Ücretsiz bir Shopify temasının 11.0.0 veya sonraki bir sürümünü kullanıyorsanız Ürünler şablonunuza Hızlı sipariş listesi bölümünü ekleyebilirsiniz. Böylece, işletmeden işletmeye (B2B) müşterileriniz, farklı ürün varyasyonlarının birden fazlasını kolayca satın alabilir.
Adımlar:
- Shopify yöneticinizde Online Mağaza > Temalar'a gidin.
- Düzenlemek istediğiniz temanın yanındaki Özelleştir seçeneğine tıklayın.
- Sayfanın üst kısmındaki Bağlam açılır menüsünü açın.
- Özelleştirmek istediğiniz bağlamı seçmek için açılır menüyü kullanın.
- Şablon açılır menüsünü açın.
- Ürünler'e tıklayın ve bir ürün seçin.
- Şablon bölümünde, Bölüm ekle > Hızlı sipariş listesi'ne tıklayın.
- Kayıtyap ' a tıklayın.

Hızlı sipariş listesi bölümü ayarları hakkında daha fazla bilgi edinin.
Bağlamınızı varsayılana sıfırlama
İleri ve geri ok simgesine tıklayarak bağlamı, Varsayılan bağlamın içeriğini ve düzenini kullanacak şekilde sıfırlayabilirsiniz. Bölümlerin bir sayfa şablonunda nasıl gruplandıkları hakkında daha fazla bilgi için bölüm gruplarına bakın.
| Sıfırlama işlemi | Açıklama | Örnek |
|---|---|---|
| Bir bölüm veya bloktaki ayar geçersiz kılmayı sıfırlama | Bir bölüm veya blokta bir ayar geçersiz kılmayı sıfırladığınızda, o bölüme veya bloğa uygulanan belirli bir geçersiz kılmayı kaldırmış olursunuz. Geçersiz kılma kaldırıldıktan sonra bölümdeki veya bloktaki ayar, Varsayılan bağlamda kullanılan değerleri devralmaya geri döner. |  |
| Bir bölümün veya bloğun tamamını sıfırlama | Bir bölümün veya bloğun tamamını sıfırladığınızda, o bölüme veya bloğa uygulanan tüm geçersiz kılma ayarlarını kaldırmış olursunuz. Geçersiz kılmalar kaldırıldıktan sonra bölüm veya blok, Varsayılan bağlamda kullanılan tüm ayar değerlerini devralmaya geri döner. |  |
| Bir şablonun veya bölüm grubunun tamamını sıfırlama | Bir şablonu sıfırladığınızda, bölümlerin sırasında yapılan değişiklikler de dahil olmak üzere şablon bölümlerine uygulanan tüm geçersiz kılma ayarlarını kaldırmış olursunuz. |  |