Dostosowywanie szablonów aplikacji Order Printer
Możesz utworzyć i dostosować maksymalnie 15 szablonów dla aplikacji Order Printer w panelu administracyjnym Shopify. Domyślnie aplikacja Order Printer zawiera dwa szablony:
- Faktura – faktura podstawowa, którą można wysłać do klienta
- Specyfikacja towarów – wydruk adresu sklepu i adresu wysyłki klienta
Na tej stronie
Utwórz nowy szablon Order Printer
Utworzenie nowego szablonu Order Printer wymaga znajomości języka HTML, CSS i Liquid. Pomoc techniczna ds. szablonów Shopify może pomóc w niewielkich korektach mieszczących się w zakresie polityki Shopify w zakresie projektowania.
Kroki:
W panelu administracyjnym Shopify kliknij Ustawienia > Aplikacje i kanały sprzedaży.
Kliknij opcję Order Printer, aby otworzyć aplikację.
Kliknij opcję Zarządzaj szablonami.
Kliknij opcję Dodaj szablon.
Wprowadź nazwę nowego szablonu w polu Nazwa.
Dodaj kod HTML, CSS lub Liquid w polu Kod, aby utworzyć swój szablon.
Po zakończeniu kliknij Zapisz.
Edytuj szablon Order Printer
Edytowanie szablonów Order Printer wymaga znajomości języka HTML, CSS i Liquid. Pomoc techniczna ds. szablonów Shopify może pomóc w niewielkich korektach mieszczących się w zakresie polityki Shopify w zakresie projektowania.
Kroki:
W panelu administracyjnym Shopify kliknij Ustawienia > Aplikacje i kanały sprzedaży.
Kliknij opcję Order Printer, aby otworzyć aplikację.
Kliknij opcję Zarządzaj szablonami.
Kliknij nazwę szablonu, który chcesz edytować.
Wprowadź zmiany w szablonie, dodając lub edytując kod HTML, CSS lub Liquid w polu Kod. Aby wyświetlić podgląd przykładowych dostosowań szablonów, zapoznaj się z tematem Przykładowe dostosowania szablonów.
Po zakończeniu kliknij Zapisz.
Przykładowe dostosowania szablonów
Poniższe przykłady objaśniają niektóre typowe sposoby dostosowywania szablonów Order Printer:
- Dodaj swoje logo do szablonów Order Printer
- Ustaw szerokości tabeli na 100%
- Wyświetl miniatury produktów
- Dodaj szczegóły zamówienia
Przykład: Dodaj swoje logo do szablonów Order Printer
- W panelu administracyjnym Shopify przejdź do opcji: Zawartość > Pliki.
- Kliknij opcję Prześlij pliki i wybierz plik obrazu na komputerze.
- Na stronie Pliki znajdź przesłany plik i kliknij opcję Kopiuj adres URL.
- W panelu administracyjnym Shopify kliknij Ustawienia > Aplikacje i kanały sprzedaży.
- Kliknij opcję Order Printer, aby otworzyć aplikację.
- Kliknij opcję Zarządzaj szablonami.
- Kliknij nazwę szablonu, który chcesz edytować.
- Wprowadź poniższy fragment kodu do szablonu, w którym ma pojawić się Twoje logo:
<img src="your-image-URL">. - Zamień
your-image-URLna skopiowany adres URL obrazu. W zależności od tego, gdzie ma być wyświetlane logo, może być konieczne dodanie tagu<br/>w celu dodania podziału wiersza przed lub za obrazem.
- W aplikacji Shopify naciśnij przycisk …, a następnie Ustawienia.
- W sekcji Ustawienia sklepu naciśnij Pliki.
- Kliknij opcję Prześlij pliki i wybierz plik obrazu na komputerze.
- Na stronie Pliki znajdź przesłany plik i kliknij opcję Kopiuj adres URL.
- W panelu administracyjnym Shopify kliknij Ustawienia > Aplikacje i kanały sprzedaży.
- Kliknij opcję Order Printer, aby otworzyć aplikację.
- Kliknij opcję Zarządzaj szablonami.
- Kliknij nazwę szablonu, który chcesz edytować.
- Wprowadź poniższy fragment kodu do szablonu, w którym ma pojawić się Twoje logo:
<img src="your-image-URL">. - Zamień
your-image-URLna skopiowany adres URL obrazu. W zależności od tego, gdzie ma się pojawić logo, może być konieczne dodanie tagu<br/>w celu dodania podziału wiersza przed lub za obrazem.
- W aplikacji Shopify naciśnij przycisk …, a następnie Ustawienia.
- W sekcji Ustawienia sklepu naciśnij Pliki.
- Kliknij opcję Prześlij pliki i wybierz plik obrazu na komputerze.
- Na stronie Pliki znajdź przesłany plik i kliknij opcję Kopiuj adres URL.
- W panelu administracyjnym Shopify kliknij Ustawienia > Aplikacje i kanały sprzedaży.
- Kliknij opcję Order Printer, aby otworzyć aplikację.
- Kliknij opcję Zarządzaj szablonami.
- Kliknij nazwę szablonu, który chcesz edytować.
- Wprowadź poniższy fragment kodu do szablonu, w którym ma pojawić się Twoje logo:
<img src="your-image-URL">. - Zamień
your-image-URLna skopiowany adres URL obrazu. W zależności od tego, gdzie ma się pojawić logo, może być konieczne dodanie tagu<br/>w celu dodania podziału wiersza przed lub za obrazem.
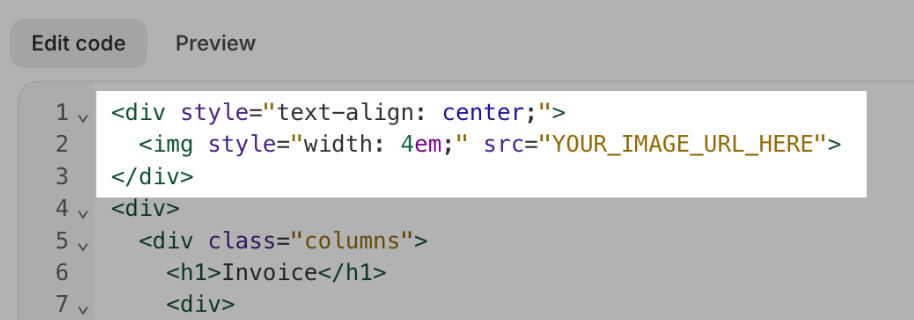
W HTML powinno to wyglądać następująco: 
Przykład: Ustaw szerokości tabeli na 100%
Aby tabele miały obramowania i były rozciągane do szerokości 100%, dodaj klasę table-tabular do swojej tabeli:
<table class="table-tabular">
...
</table>Przykład: Wyświetl miniatury produktów
Aby dołączyć miniatury produktów, wstaw ten kod do szablonu:
{{ line_item.product.featured_image | product_img_url: 'thumb' | img_tag }}Dodawanie szczegółów zamówienia
Możesz dodać do swoich szablonów szczegóły zamówienia, takie jak nazwa, ilość i koszt zakupionych pozycji. Aby dodać szczegóły zamówienia do szablonu:
W panelu administracyjnym Shopify kliknij Ustawienia > Aplikacje i kanały sprzedaży.
Kliknij opcję Order Printer, aby otworzyć aplikację.
Kliknij opcję Zarządzaj szablonami.
Kliknij nazwę szablonu, który chcesz edytować.
Użyj zmiennych Liquid, aby dodać szczegóły zamówienia, i HTML, aby dodać formatowanie. Na przykład
{{ line_item.price | money }}drukuje cenę pozycji.Po zakończeniu kliknij Zapisz.
Przykładowo, Nyla chce edytować szablon specyfikacji towarów, aby uwzględnić w nim listę wysyłanych pozycji. Dodaje poniższy kod na dole szablonu Packing slip w aplikacji Order Printer:
<br>
<br>
<table class="table-tabular" style="margin: 0 0 1.5em 0;">
<thead>
<tr>
<th>Quantity</th>
<th>Item</th>
{% if tax_lines.size > 0 %}
<th>Taxes</th>
{% endif %}
<th>Price</th>
</tr>
</thead>
<tbody>
{% for line_item in line_items %}
<tr>
<td>{{ line_item.quantity }} x</td>
<td><b>{{ line_item.title }}</b></td>
{% if line_item.tax_lines %}
<td>
{% for tax_line in line_item.tax_lines %}
{{ tax_line.price | money }} {{ tax_line.title }}<br/>
{% endfor %}
</td>
{% endif %}
<td>{{ line_item.price | money }}</td>
</tr>
{% endfor %}
</tbody>
</table>W wyniku tego specyfikacje towarów Nyla zawierają teraz tabelę z listą zakupionych pozycji: