Anpassungen des Theme-Support
Jedes bezahlte Shopify-Konto erhält 60 Minuten Designzeit vom Shopify Theme Support. Diese Designzeit kann dafür verwendet werden, einem Theme spezifische Funktionen hinzuzufügen, die deinem Shop dabei helfen können, die Verkäufe zu erhöhen.
Die folgenden Anpassungen kann der Shopify Support an OS2.0-Themes vornehmen. Überprüfe die Beschreibung zu jeder unterstützten Anpassung, um herauszufinden, welche Anpassungen für dein Unternehmen nützlich sein könnten.
Auf dieser Seite
- Durchgängiges Anzeigen der sekundären senkrechten Schleife auf dem Warenkorb
- Anzeigen des Varianteninventars auf der Produktseite
- Änderung der Position der Badges "Ausverkauft" und "Sale"
- Ändern des Bildbanner-Texts
- Eine Sprach- und Länderauswahl zum Header hinzufügen
- Alternativer fixierter Header
- Anzeigen verfügbarer Variantenoptionen auf Kollektionsseiten
- Varianten-SKU auf Produktseite anzeigen
- LinkedIn zu Social Media-Symbolen in der Fußzeile hinzufügen
- Geschenkgutscheinbild ändern
- "Wie hast du von uns erfahren" zur Warenkorbseite hinzufügen
Durchgängiges Anzeigen der sekundären senkrechten Schleife auf dem Warenkorb
Designzeit: 15 Minuten
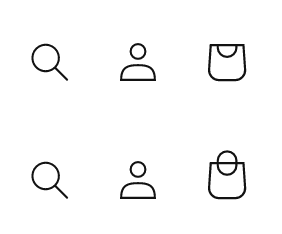
Das Taschensymbol für den Warenkorb hat ein sekundäres senkrechtes Schleifen-Handle, das nur angezeigt wird, wenn ein Produkt zum Warenkorb hinzugefügt wird.
Durch diese Anpassung wird das sekundäre Schleifen-Handle durchgängig angezeigt, sodass das Symbol sich bevor und nachdem ein Produkt zum Warenkorb hinzugefügt wurde nicht verändert.
Diese Anpassung ist gut für Shops mit spezifischen Designanforderungen geeignet.

Anzeigen des Varianteninventars auf der Produktseite
Designzeit: 15 Minuten
Der Inventarbestand wird auf Produktseiten nicht angezeigt.
Mit dieser Anpassung wird die verfügbare Inventarmenge für die aktuelle Variante auf der Produktseite angezeigt und das Inventar wird aktualisiert, wenn eine neue Variante ausgewählt wird.
Das Hinzufügen des Produktinventars zur Produktseite kann Kunden helfen, informierte Kaufentscheidungen zu treffen, wenn nur eine begrenzte Menge verfügbar ist. Ebenso kurbelt es die Aufregung an und erzeugt ein Gefühl von Dringlichkeit zum Kauf.
Diese Anpassung ist gut für Shops geeignet, deren Inventar begrenzt ist oder bei denen Kunden häufig größere Mengen eines Produkts auf einmal kaufen.
Für Shops, die ihr Inventar nicht mit Shopify verfolgen, digitale Produkte verkaufen oder Produkte haben, die weiter verkauft werden, wenn das Inventar 0 erreicht, ist das Anzeigen des Varianteninventars nicht geeignet.
Änderung der Position der Badges "Ausverkauft" und "Sale"
Designzeit: 15 Minuten
Ein entsprechendes Badge wird in der unteren linken Ecke der Produktkarte angezeigt, wenn ein Produkt ausverkauft oder im Angebot ist.
Diese Anpassung fügt dem Theme-Editor eine Einstellung hinzu, mit der du die Position der Badges auf der Produktkarte ändern kannst. Die Badges können in eine der vier Ecken des Produktbildes verschoben werden.
Diese Anpassung ist gut für Shops geeignet, bei denen die aktuelle Badge-Position wichtige visuelle Produktinformationen verdeckt.
Ändern des Bildbanner-Texts
Designzeit: 15 Minuten
Der Text im Bildbanner-Abschnitt wird mittig angezeigt und die Box hinter dem Text ist komplett deckend.
Diese Anpassung fügt Einstellungen zu deinem Theme-Editor hinzu, mit denen du die Textposition und die Deckkraft der Box definieren kannst.
Diese Anpassung ist gut für dich geeignet, wenn du Bildbanner in deinem Shop verwendest, der Text oder die Box jedoch einen wichtigen Teil eines Bildes verdeckt.
Eine Sprach- und Länderauswahl zum Header hinzufügen
Designzeit: 30 Minuten
Die Storefront-Sprache und die Länderauswahl werden nur im Fußzeilenabschnitt angezeigt.
Diese Anpassung fügt die Sprach- und Länderauswahl ebenfalls zum Headerabschnitt hinzu.
Diese Anpassung ist gut für Shops geeignet, die Kunden weltweit haben und die Option unterstreichen wollen, dass Kunden die Storefront-Sprache und das Storefront-Land ändern können.
Für Shops, deren Kunden größtenteils die gleiche Sprache sprechen und sich im selben Land befinden, ist diese Anpassung nicht geeignet, da der Headerabschnitt dadurch unnötig überladen werden kann.
Alternativer fixierter Header
Designzeit: 15 Minuten
Die Fixierter-Header-Einstellung von Dawn beinhaltet einen teilweise fixierten Header. Das ist ein unbeweglicher Header, der nur angezeigt wird, wenn ein Kunde nach oben scrollt.
Diese Anpassung fügt eine Einstellung hinzu, durch die der fixierte Header durchgängig angezeigt wird. Bei beiden Versionen des fixierten Headers wird die Ankündigungsleiste weggelassen, um vertikal Platz zu sparen, was bei kleinen Bildschirmen wichtig ist.
Diese Anpassung ist gut für Shops geeignet, deren Header-Inhalt durchgängig angezeigt werden soll, oder deren Seiten viel Inhalt haben, sodass man viel scrollen muss, um auf der Seite wieder ganz nach oben zu gelangen.
Für Shops, bei denen sämtlicher Seiteninhalt jederzeit sichtbar ist, wird diese Anpassung nicht empfohlen.
Anzeigen verfügbarer Variantenoptionen auf Kollektionsseiten
Designzeit: 15 Minuten
Diese Anpassung zeigt die verfügbaren Variantenoptionen auf Kollektionsseiten als Text unter anderen Produktinformationen an, sodass Kunden einen schnellen Überblick über die Optionen bekommen, bevor sie auf die Produktdetails klicken.
Diese Anpassung ist gut für Shops geeignet, die eine große Auswahl an ähnlichen Varianten haben.
Für Shops, die einen kleinen Produktkatalog haben oder bei denen die meisten Produkte nur eine einzige Variante oder eine kleine Anzahl an Varianten haben, wird diese Anpassung nicht empfohlen.
Varianten-SKU auf Produktseite anzeigen
Designzeit: 15 Minuten
Die Varianten-SKU wird auf Produktseiten nicht angezeigt.
Durch diese Anpassung wird die SKU auf der Produktseite angezeigt. Diese ändert sich jedes Mal, wenn eine neue Variante ausgewählt wird.
Diese Anpassung passt gut zu Shops mit vielen wiederkehrenden Kunden oder zu Shops, die von einem Hersteller produzierte Produkte verkaufen.
LinkedIn zu Social Media-Symbolen in der Fußzeile hinzufügen
Designzeit: 15 Minuten
Einige Social Media-Symbole (z. B. LinkedIn) sind nicht im Theme enthalten.
Durch diese Anpassung wird das LinkedIn-Logo zusammen mit deinen anderen Social Media-Symbolen in der Fußzeile deines Shops angezeigt.
Geschenkgutscheinbild ändern
Designzeit: 15 Minuten
Durch diese Anpassung wird das standardmäßige Geschenkgutscheinbild durch ein von dir ausgewähltes ersetzt.
Diese Anpassung passt gut zu Shops, die mit Geschenkgutscheinkäufen zu besonderen Anlässen oder Feiertagen rechnen.
"Wie hast du von uns erfahren" zur Warenkorbseite hinzufügen
Designzeit: 15 Minuten
Diese Anpassung fügt ein Formular zur Warenkorbseite hinzu, worin Kunden gefragt werden, wie sie von deinem Shop erfahren haben. Du kannst einstellen, ob das Formular optional oder verpflichtend ist.
Diese Anpassung eignet sich gut für Shops, die über mehrere Plattformen hinweg werben und mehr Daten erfassen möchten.