Ajout de filtres
Vous pouvez créer des filtres pour votre boutique en ligne, qui permettent aux clients d’affiner les produits apparaissant sur les pages de collection et dans les résultats de recherche. Par exemple, une boutique qui vend des montres peut créer des filtres pour le nom de la marque, le prix, la taille du cadran et l’étanchéité.
Sur cette page
Exigences
Les filtres sont disponibles pour tous les thèmes Online Store 2.0 ainsi que pour les interfaces de vente personnalisées utilisant soit l’API Liquid des filtres, soit l’API Storefront pour leur boutique en ligne. Découvrez comment afficher les filtres dans votre thème Online Store 2.0.
Si votre thème ne prend pas en charge les filtres, vous pouvez toujours créer des filtres à partir de l’application Shopify Search & Discovery, mais ils ne seront pas affichés pour les clients.
Pour savoir si le thème de votre boutique prend en charge le filtrage, accédez à Boutique en ligne > Navigation dans votre interface administrateur Shopify. Si ce n’est pas le cas, un message s’affiche dans la section Filtres de collection et de recherche.
Types de filtres
Vous pouvez sélectionner jusqu’à 25 filtres pour votre boutique. Toutes les boutiques peuvent afficher les mêmes filtres standard et les marchands peuvent créer des filtres personnalisés propres à leur catalogue de produits.
Filtres standard
Les filtres pour la disponibilité, le prix, le fournisseur, le type de produit et les balises sont disponibles pour toutes les boutiques.
Filtres personnalisés
Il est possible de créer des filtres personnalisés à l’aide des options de vos produits, de vos champs méta ou de vos métaobjets.
Les filtres d’option de produit sont basés sur vos variantes de produits. Par exemple, si vous vendez des vêtements comportant différentes variantes pour la taille, vous pouvez ajouter un filtre « Taille » à l’option du produit.
Les filtres des champs méta sont utiles pour créer des filtres propres à votre catalogue de produits. Par exemple, si vous vendez des jouets pour enfants, vous pouvez créer un filtre de champ méta de produit « Âge » personnalisé. En savoir plus sur l’ajout de filtres personnalisés avec les champs méta. Les métaobjets peuvent afficher des filtres visuels pour aider les clients à comprendre rapidement vos filtres.
Ajouter un filtre personnalisé avec des champs méta ou des métaobjets
À l’aide de champs méta ou de métaobjets, vous pouvez créer des filtres personnalisés pour les types de valeur suivants :
- Une seule ligne de texte
- Une seule ligne de texte (liste)
- Décimale
- Entier
- Vrai ou faux
- Référence du métaobjet
- Référence du métaobjet (liste)
Les champs méta doivent avoir une définition de champ méta pour être utilisés comme filtre. Découvrez comment ajouter une définition de champ méta.
Une fois vos champs méta configurés, vous pouvez les sélectionner comme options au moment où vous modifiez vos filtres.
Modifier les filtres
Vous pouvez modifier les filtres utilisés dans votre boutique en ligne à partir de l’application.
Étapes
- Dans l’application Shopify Search & Discovery, accédez à Filtres, puis cliquez sur Ajouter un filtre.
- Sélectionnez une source de filtre que vous souhaitez mettre à la disposition de vos clients.
- Facultatif : renommez le filtre Étiquette qui sera affiché pour les clients. En savoir plus sur la manière de renommer les filtres.
- Facultatif : modifiez le comportement qui sera appliqué entre les valeurs de filtre. En savoir plus sur le comportement des filtres.
- Facultatif : sélectionnez les valeurs de filtre à regrouper en tant que valeur unique affichée pour les clients. En savoir plus sur les valeurs de filtres de regroupement.
- Cliquez sur Enregistrer.
Les filtres peuvent également être recommandés depuis l’écran Filtres. Cliquez et faites glisser des filtres individuels dans la commande pour qu’ils affichent pour les clients.
Renommer les filtres
Vous pouvez modifier l’étiquette visible par les clients pour tous les filtres existants de votre boutique. Cliquez sur un filtre sur l’écran Filtres et modifiez le champ Étiquette du filtre.
La modification de l’étiquette de filtre ne changera pas les informations sur la source du filtre. Par exemple, renommer l’étiquette de filtre en fonction d’une option de produit ne changera pas le nom de cette option affiché sur les pages de produits individuelles.
Filtrer les valeurs
Seules les valeurs de filtre applicables aux produits d’une collection ou d’un résultat de recherche sont présentées aux clients sur votre boutique en ligne. Chaque filtre affiche un maximum de 100 valeurs de filtre. Pour réduire le nombre total de filtres susceptibles de s’afficher, regroupez les valeurs de filtre similaires sous un seul filtre.
Il existe différentes règles de tri appliquées aux valeurs de filtre et vous pouvez utiliser des filtres de champs méta pour mieux contrôler le tri et les valeurs affichées.
Valeurs de filtres de regroupement
Vous pouvez regrouper plusieurs valeurs de filtres affichées en tant que valeur de filtre unique pour les clients. Par exemple, l’option de produit « Couleur » peut avoir des valeurs « onyx », « ébène » et « minuit » qui peuvent être affichées comme « Noir » pour les clients.
Étapes
- Dans l’application Shopify Search & Discovery, accédez à l’option Filtres, puis cliquez sur Ajouter un filtre ou cliquez sur un paramètre de filtre existant dans le tableau.
- Sélectionnez une source de filtre que vous souhaitez mettre à la disposition de vos clients.
- Dans le tableau Valeurs, sélectionnez les valeurs que vous souhaitez regrouper en tant que valeur de filtre unique. Vous pouvez utiliser la barre de recherche ou cliquer sur Afficher plus pour trouver des valeurs de filtre.
- Cliquez sur Créer un groupe.
- Saisissez un nom pour le groupe. Il s’agit de la valeur de filtre unique affichée pour les clients.
- Cliquez sur Done (Terminé).
- Cliquez Enregistrer pour modifier le paramètre de filtre.
Un nombre maximal de valeurs de filtre s’affiche dans le tableau Valeurs. Il est donc possible que vous ne trouviez pas les valeurs que vous recherchez. Vous pouvez ajouter d’autres valeurs de filtre en cliquant sur l’icône , puis sur Ajouter une autre valeur et en tapant la valeur souhaitée.
Trier les valeurs de filtre
Les valeurs de filtre s’affichent par défaut dans l’ordre croissant, à la fois par ordre alphabétique et numérique. Par exemple, un filtre d’option de produit « Tailles de chaussures » affiche les valeurs les plus petites aux plus grandes.
Les valeurs de filtre qui commencent par un chiffre et se terminent par un mot, comme « 60 watts », s’afficheront à côté des valeurs de filtre se terminent par le même mot. Par exemple, un filtre d’option de produit « Âges » avec les valeurs de filtre « 2 ans », « 6 mois », « 3 ans » et « 2 mois » sera trié ainsi :
- 2 mois
- 6 mois
- 2 ans
- 3 ans
Des ordres de tri personnalisés sont appliqués aux filtres nommés « Taille » afin que les termes de taille courants s’affichent dans l’ordre adéquat. Par exemple, « XS » (très petit) vient avant « S » (petit).
Personnalisation de l’ordre de tri
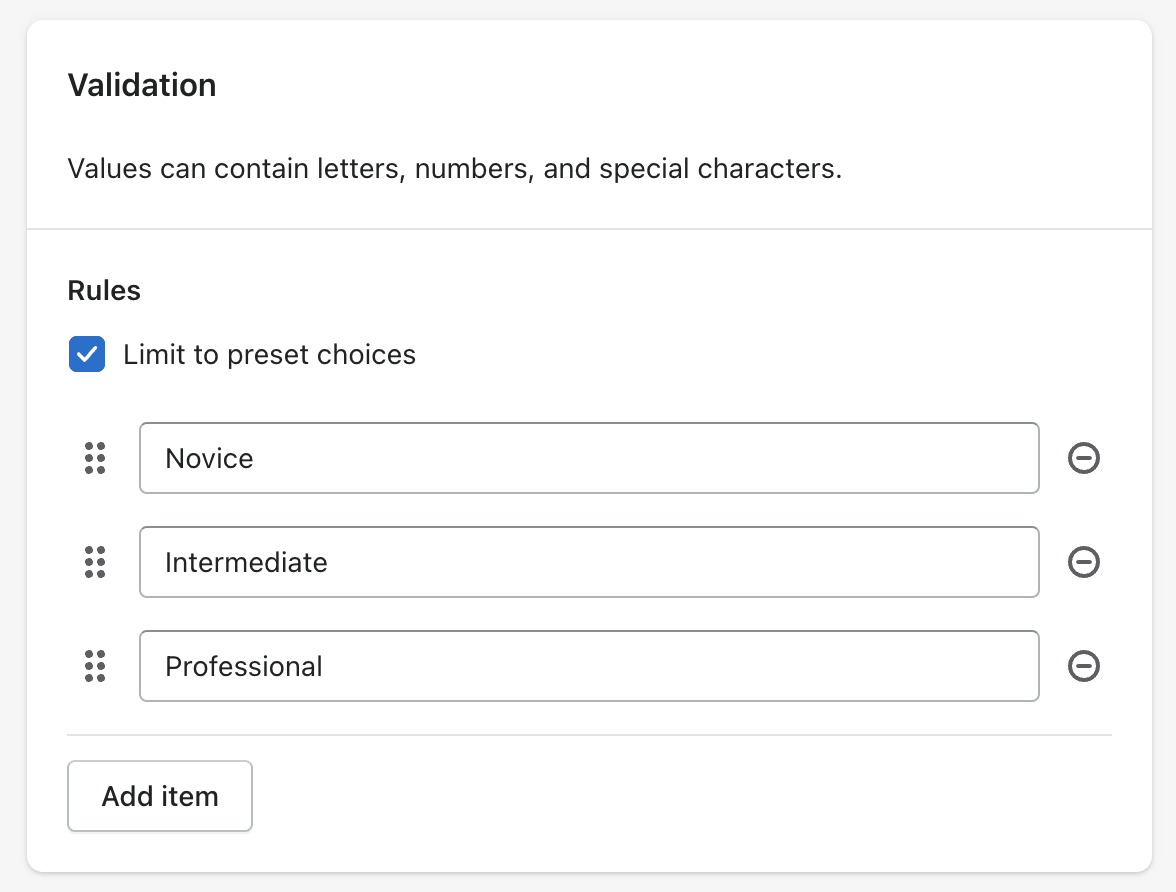
Pour personnaliser votre ordre de tri des valeurs de filtre, créez un champ méta à une seule ligne de texte avec des choix prédéfinis. Dans l’interface administrateur, l’ordre de choix sera l’ordre de tri des valeurs de filtre sur la boutique en ligne.
Dans l’exemple ci-dessous, les valeurs d’un champ méta « Niveau de compétence » peuvent être triées manuellement sur « Débutant », « Intermédiaire » et « Professionnel ».

Personnaliser les valeurs de filtre vides
Pour aider les clients à trouver les produits disponibles, vous pouvez gérer les valeurs de filtre vides en les déplaçant en bas de la liste ou en les masquant. Ceci permet aux clients de se concentrer sur les valeurs auxquelles correspondent des résultats. Par exemple, supposons que vous vendiez des tee-shirts de couleurs et de tailles différentes, et que seul le tee-shirt « rouge » soit disponible lorsqu’un client choisit la taille « Large ». Si vous déplacez des valeurs vides en bas de la liste, « Rouge » apparaîtra en premier dans le filtre « Couleur ». Si vous masquez les valeurs vides, seule l’option « Rouge » s’affichera.
Étapes
- Dans l’application Shopify Search & Discovery, accédez à Paramètres.
- Dans la section Filtres, sélectionnez l’une des options suivantes :
- Pour masquer les valeurs de filtre vides, sélectionnez Masquer. Un filtre est entièrement masqué si toutes les valeurs de filtre sont vides.
- Pour déplacer les valeurs de filtre vides en bas de la liste de valeurs, sélectionnez Afficher à la fin.
- Pour que les valeurs de filtre vides restent triées selon la logique de tri par défaut, sélectionnez Afficher dans l’ordre par défaut.
- Cliquez sur Enregistrer.
À l’exclusion des valeurs de filtre
Si vous avez besoin d’avoir plus de contrôle sur les valeurs montrées aux clients, utilisez un filtre de champ méta avec uniquement des valeurs que vous souhaitez montrer aux clients de votre boutique en ligne.
Par exemple, les boutiques peuvent utiliser des balises de produits à d’autres fins que les filtres des boutiques en ligne, telles que les conditions des collections automatisées ou le filtrage des listes de produits de l’interface administrateur.Il est possible d’utiliser un type de champ méta d’une seule ligne ou d’un type de liste au lieu du type de filtre de balise de produit.Utilisez l’éditeur en bloc pour mettre à jour rapidement les informations de tous vos produits.
Filtres visuels
Les valeurs de filtre peuvent inclure des éléments visuels tels que des couleurs, des motifs ou une image plus détaillée. Par exemple, un filtre « Couleur du tissu » peut afficher un petit échantillon de couleur pour chaque valeur de filtre.
Exigences relatives aux filtres visuels par
Pour créer des visuels avec vos valeurs de filtre, vous devez configurer des données personnalisées pour votre boutique à l’aide de champs méta et de métaobjets. Suivez les tutoriels sur la création de champs méta et l’utilisation de métaobjets pour obtenir des instructions plus détaillées. Consultez les bonnes pratiques en matière de filtres visuels pour obtenir des conseils sur la façon de configurer des données personnalisées pour vos filtres.
Exigences relatives à la création de filtres visuels :
- Un thème de la boutique en ligne prenant en charge l’affichage des échantillons et des images de valeur de filtre.
-
Un métaobjet qui répond aux critères suivants :
- Un champ pour nommer la valeur du filtre. Le champ peut être l’un des types suivants : texte d’une seule ligne, décimale, nombre entier ou booléen (vrai ou faux). Il ne doit autoriser qu’une seule valeur. Une liste de valeurs ne peut pas être utilisée comme nom de filtre.
- Au moins 1 champ de couleur ou 1 champ de fichier avec des images. Les deux champs ne peuvent prendre en charge qu’une seule valeur. Les listes de valeurs ne sont pas prises en charge.
-
Une définition de champ méta qui répond aux critères suivants :
- La définition est faite pour un produit ou une variante.
- Le type de champ méta est Métaobjet et fait référence à la définition de métaobjet créée à l’étape précédente.
- Choisissez si les champs méta autorisent une entrée ou une liste d’entrées du métaobjet.
Les définitions de métaobjet et de champ méta doivent être activées pour que l’accès à la boutique en ligne soit activé.
Bonnes pratiques en matière de filtres visuels
Les filtres de variantes de produits renverront à des variantes plus pertinentes sur les résultats de recherche et les pages de collection. Par exemple, en affichant uniquement les produits rouges lorsqu’un client clique sur un échantillon de couleur rouge. Utilisez des champs méta de variantes pour la référence au métaobjet afin d’utiliser le filtrage au niveau des variantes. Si la création de liens vers des variantes spécifiques n’est pas importante pour votre filtre, utilisez plutôt des champs méta de produits.
Une définition de métaobjet pour un échantillon de couleur doit avoir à la fois un champ de couleur et un champ d’image. Il n’est pas nécessaire de fournir une valeur pour les deux champs, mais cela vous donnera la possibilité d’utiliser l’un ou l’autre champ à l’avenir.
Si vos produits ou variantes ont plusieurs couleurs sur lesquelles vous pouvez utiliser des filtres, la définition de votre champ méta doit permettre une liste d’entrées. Cela vous permet d’attribuer plusieurs entrées de métaobjet à un seul article. Chacune s’affichera comme valeur de filtre dans la boutique en ligne.
Étapes :
Une fois que vous avez attribué votre champ méta à des produits ou des variantes dans votre boutique, vous pouvez configurer le filtre pour votre boutique en ligne :
- Dans l’application Shopify Search & Discovery, accédez à Filtres.
- Cliquez sur Ajouter un filtre ou cliquez sur un filtre existant.
- Sélectionnez un filtre de champ méta avec une référence de métaobjet.
- Cliquez sur Options d’affichage.
- Définissez le champ Étiquette pour les valeurs de filtre en sélectionnant un champ méta.
- Cochez Inclure un visuel et sélectionnez un style visuel :
- Choisissez Échantillon pour les petits échantillons ou motifs de couleurs. Pour définir le contenu de l’échantillon, sélectionnez :
- Un champ de couleur pour la couleur de l’échantillon.
- Un champ d’image pour le motif de l’échantillon.
- Choisissez Échantillon pour les petits échantillons ou motifs de couleurs. Pour définir le contenu de l’échantillon, sélectionnez :
- Choisissez une image pour les icônes, logos ou autres graphiques à ne pas recadrer. Pour définir le contenu, sélectionnez un champ d’image pour l’image.
Filtrer le comportement
Seuls les filtres susceptibles de s’appliquer aux produits d’une page de collection ou d’un résultat de recherche sont affichés.
Le choix des valeurs de filtres parmi différents filtres est une condition et qui peut diminuer le nombre de produits affichés. Par exemple, lorsque vous choisissez « Rouge » dans un filtre de couleurs et « 8 » à partir d’un filtre de tailles, les produits sont à la fois de couleur rouge et de taille 8.
Par défaut, le choix des valeurs d'un même filtre est une condition ou qui peut augmenter le nombre de résultats. Par exemple, le choix des valeurs « Rouge » et « Vert » à partir d’un filtre de couleurs renvoie tous les produits de couleur rouge ou verte. Certains types de filtres peuvent utiliser à la place une condition et pour leurs valeurs de filtre. Découvrez comment personnaliser le comportement des filtres avec l’application Search & Discovery.
Le nombre de produits affichés à l’écran dépend également si les filtres sont appliqués au niveau du produit ou de la variante. Par exemple, un(e) client(e) peut choisir plusieurs valeurs de couleur à partir d’un filtre d’option de produit, mais un seul produit s’affiche. En effet, les options de produit sont des filtres au niveau des variantes et toutes les couleurs appartiennent aux variantes de ce produit unique.
Personnaliser le comportement des filtres
Pour les filtres de balise de produit, de liste de champs méta et de liste de références de métaobjets, vous pouvez choisir la condition de filtre entre les valeurs, soit la condition par défaut ou, soit la condition et. Par exemple, avec le filtrage et, le choix de « Nouveau » et « Promotion » à partir d’un filtre de balise de produit renvoie uniquement les produits ayant ces deux balises.
Étapes
- Dans l’application Shopify Search & Discovery, accédez à Filtres, puis cliquez sur Ajouter un filtre.
- Sélectionnez une source de filtre que vous souhaitez mettre à la disposition de vos clients.
- Choisissez le comportement à appliquer aux valeurs de filtre dans la section Logique.
- Cliquez sur Enregistrer.
Filtrer les traductions
Les étiquettes, les valeurs et les groupes de filtres peuvent être traduits dans les autres langues prises en charge par votre boutique. Vous pouvez traduire le contenu à l’aide d’applications de traduction telles que l’application Translate & Adapt de Shopify.
Lorsqu’il n’y a pas de contenu traduit pour les filtres, la langue par défaut de la boutique est utilisée.
Les valeurs de filtre sont basées sur le contenu traduit pour vos produits et variantes de produits.
Il est possible d’avoir un nombre différent de valeurs pour un filtre d’une langue à l’autre. Par exemple, une boutique en anglais a la valeur « Marron » pour un filtre de couleurs. Une application de traduction pourrait fournir 2 traductions différentes pour « Marron » sur tous les produits de la boutique, en nommant certains comme « Brun » et d’autres comme « Marron ». Les clients qui visitent la boutique en français verront à la fois « Brun » et « Marron » s’afficher dans le filtre, tandis que les clients qui feront leurs achats en anglais verront uniquement « Marron ». Pour ne conserver qu’une seule traduction pour chaque valeur de filtre, vous devez modifier le contenu traduit du produit à l’aide d’une application de traduction.
Langues du marché
Les traductions des valeurs de filtre ne prennent pas en charge les instances supplémentaires d’une configuration linguistique pour des marchés spécifiques. Par exemple, une boutique en ligne peut avoir des traductions de produits en français et deux traductions supplémentaires en français pour les marchés du Canada et de la France. Dans ce cas, toutes les valeurs de filtre sont basées sur la langue générale Français, même lorsque les clients font des achats en français pour ces marchés spécifiques.
Les étiquettes et les groupes de filtres prennent en charge les traductions de langue pour des marchés spécifiques.
Limitations
Les collections contenant plus de 5 000 produits n’affichent pas de filtres. Une solution pour les collections de plus de 5 000 produits consiste à présenter une grande collection en tant que groupe de collections automatisées plus petites et à établir un lien avec celles‑ci dans des menus de navigation déroulants. Par exemple, au lieu d’un seul lien vers une grande collection de mode féminine, votre boutique peut présenter des liens de navigation vers des sous‑collections plus petites comme des tops, des jeans et des bottes.
Une recherche qui produit plus de 100 000 résultats n’affiche pas les filtres.
Un filtre peut afficher un maximum de 100 valeurs de filtre sur votre boutique en ligne. Si votre boutique a plus de 100 valeurs possibles, certaines valeurs ne seront pas affichées pour les clients. Vous pouvez réduire le nombre de valeurs de filtre possibles en regroupant des valeurs similaires.
Dans l’application Search & Discovery, un filtre peut afficher un maximum de 1 000 valeurs de filtre. Il n’est possible d’afficher qu’un maximum de 999 valeurs. En effet, le système ne peut vérifier qu’un nombre limité de valeurs uniques dans les champs méta d’une boutique. Les valeurs de filtre qui n’apparaissent pas dans l’application peuvent toutefois être présentées aux clients sur votre boutique en ligne, à condition que le filtre affiche moins de 100 valeurs de filtre.
Un groupe de filtres a un maximum de 50 valeurs de filtre uniques, et une boutique peut avoir un maximum de 1 000 groupes de filtres pour tous les paramètres de filtre sélectionnés.
Les traductions ne sont pas pris en charge pour les valeurs des filtres de fournisseur et de balise. Le filtre de balises de produits n’est affiché que pour les clients qui effectuent leurs achats dans la langue par défaut de la boutique. Les valeurs du filtre de fournisseur sont toujours basées sur la langue par défaut de la boutique.
Les traductions de valeurs de filtre sont basées sur les langues publiées pour votre boutique en ligne et n’afficheront pas les traductions pour les marchés configurés avec Shopify Markets.
Le filtre de prix n’est pas affiché pour les devises autres que la devise par défaut de la boutique.