更新電子郵件通知範本
目前正在更新您商店中向顧客收取稅金的方式。若要為顧客提供最佳購買體驗,便需要對電子郵件通知範本進行一些變更。若您在電子郵件通知中使用預設範本,則範本會自動更新,您不需要採取任何動作。如果您自訂通知範本,您可能需要手動變更通知範本。並非所有自訂範本都可以自動更新。
向顧客收取稅金的方式更新後,美國顧客會在結帳時看到預估稅金計算。結帳流程完成後,系統即會計算最終稅金金額並向顧客收費。因此,您電子郵件通知範本的某些部分需要更新。
如果您的商店在歐盟等含稅地區營運,且您已修改通知範本以顯示含稅的訂單價值,則不需要變更範本。
此頁面上
更新電子郵件通知範本
變更電子郵件通知範本可能會產生意外的影響。在變更前,建議先將範本複製貼上到其他檔案中 (例如 Google 文件) 以進行備份。點擊「預覽」以審核您的變更,並確保變更的部分正常運作,然後再點擊「儲存」。
訂單確認和訂單編輯範本
按照這些步驟從訂單確認和訂單編輯範本移除交易金額。這可確保顧客不會看到尚未確定的交易金額。
變更前
進行變更之前,預設電子郵件通知會如下方顯示。視您的自訂內容而定,您的範本和通知預覽可能會有不同的顯示方式。

步驟:
- 在 Shopify 管理介面中,前往「設定」>「通知」。
- 按一下「訂單確認」。
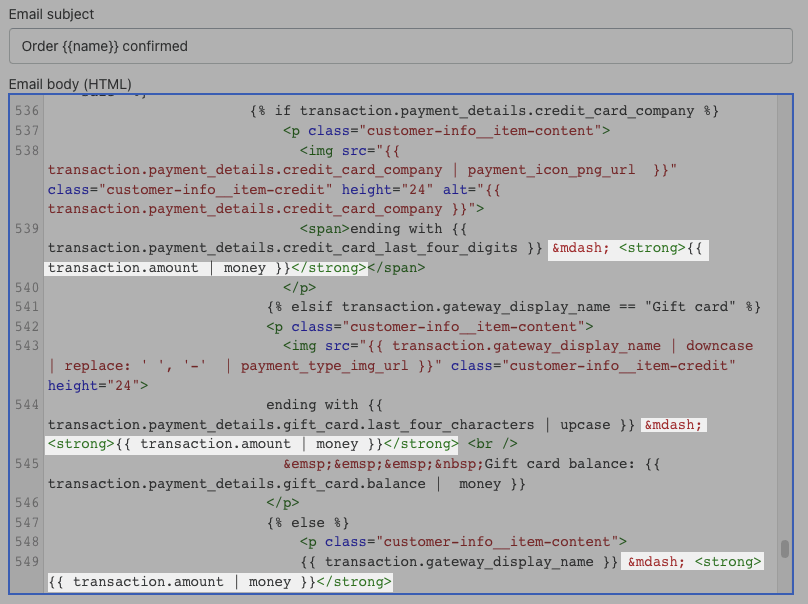
- 找出以
<p class="customer-info__item-content">開頭的區段。 - 刪除此區段顯示的所有
— <strong>{{ transaction.amount | money }}</strong>程式碼片段。請參閱訂單確認範本範例以取得範例,瞭解此內容在管理介面中顯示的方式。 - 選用:點擊「預覽」以預覽變更。
- 點擊「儲存」。
- 返回至「設定」>「通知」。
- 點擊「訂單已編輯」。
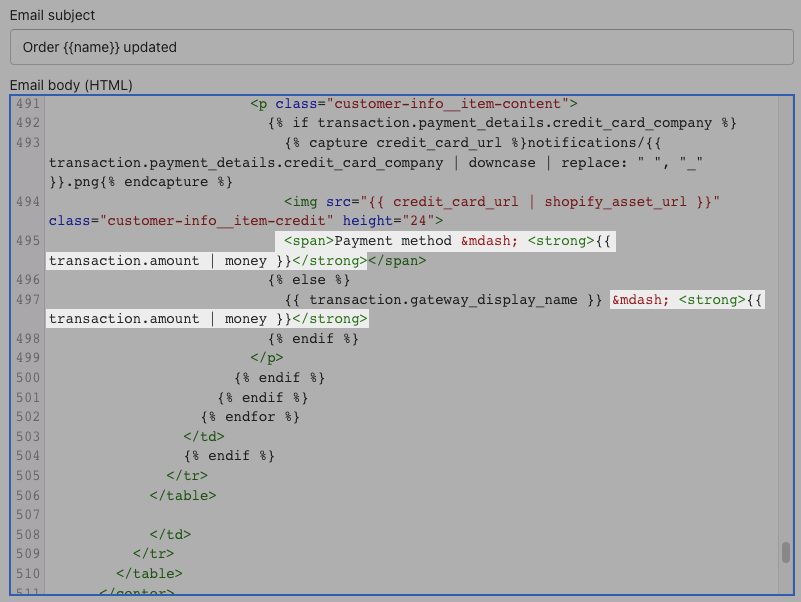
- 找出以
<p class="customer-info__item-content">開頭的區段。 - 刪除此區段顯示的所有
— <strong>{{ transaction.amount | money }}</strong>程式碼片段。請參閱訂單編輯範本範例以取得範例,瞭解此內容在管理介面中顯示的方式。 - 選用:點擊「預覽」以預覽變更。
- 點擊「儲存」。
範例
下列範例使用預設通知範本來識別要移除的程式碼片段。視您通知範本的自訂程度而定,通知範本的顯示方式可能有所不同。
訂單確認

訂單已編輯

變更後
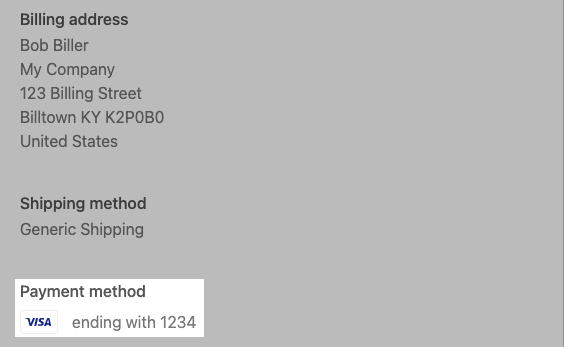
進行變更後,電子郵件通知會顯示如下。 視您的自訂程度而定,範本和通知預覽的顯示方式可能有所不同。

訂單發票和訂單草稿發票範本
按照這些步驟將發票的 Taxes 變更為 Estimated taxes。
變更前
進行變更之前,預設電子郵件通知會如下方顯示。視您的自訂內容而定,您的範本和通知預覽可能會有不同的顯示方式。

步驟
- 在 Shopify 管理介面中,前往「設定」>「通知」。
- 點擊「訂單發票」。
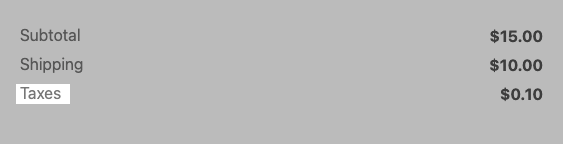
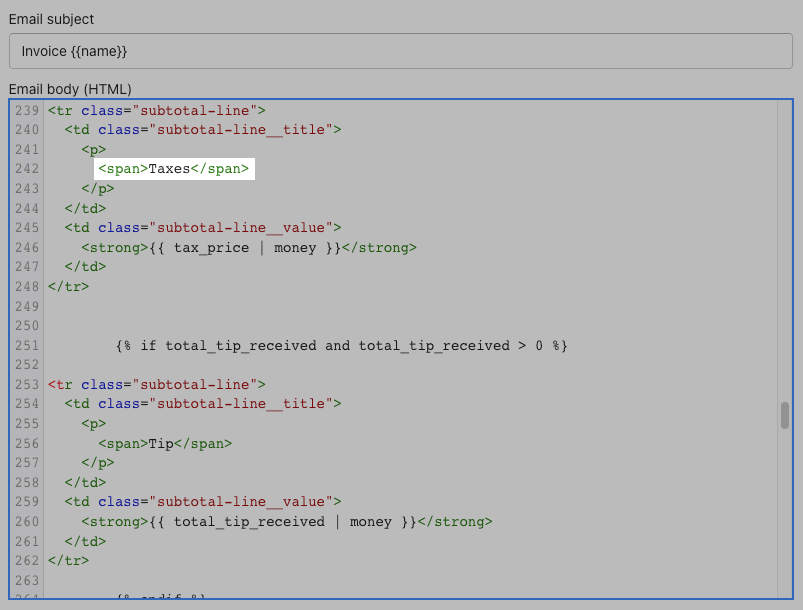
- 找出程式碼片段
<span>Taxes</span>出現的所有地方。 - 將
<span>Taxes</span>變更為<span>Estimated Taxes</span>。請參閱訂單發票範本範例以取得範例,瞭解此內容在管理介面中顯示的方式。 - 選用:點擊「預覽」以預覽變更。
- 點擊「儲存」。
- 返回至「設定」>「通知」。
- 點擊「訂單草稿發票」。
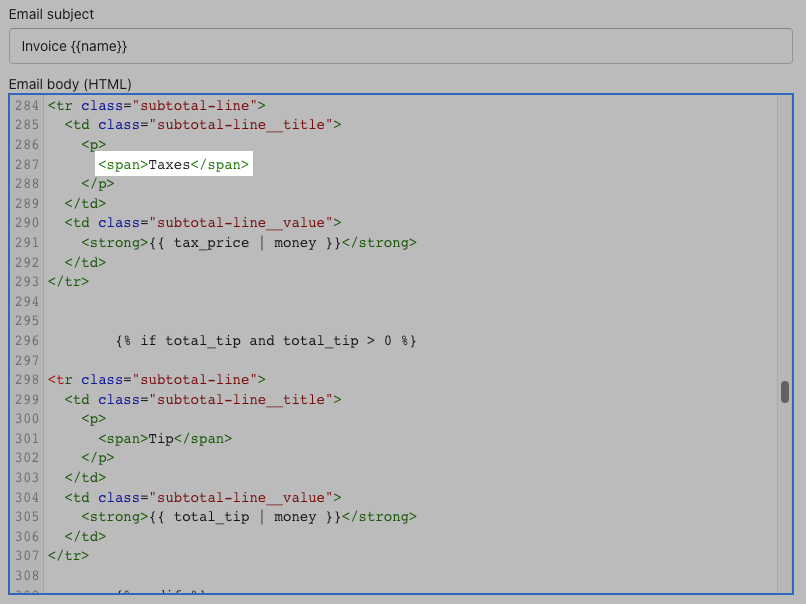
- 找出程式碼片段
<span>Taxes</span>出現的所有地方。 - 將
<span>Taxes</span>變更為<span>Estimated taxes</span>。請參閱訂單草稿發票範本範例以取得範例,瞭解此內容在管理介面中顯示的方式。 - 選用:點擊「預覽」以預覽變更。
- 點擊「儲存」。
範例
下列範例使用預設通知範本來識別要從 Taxes 變更為 Estimated taxes 的程式碼片段。視您通知範本的自訂程度而定,通知範本的顯示方式可能有所不同。
訂單發票

訂單草稿發票

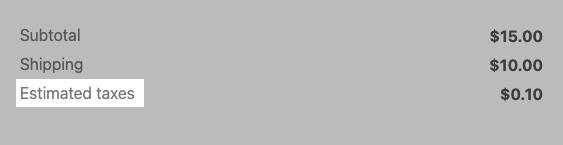
變更後
進行變更後,電子郵件通知會顯示如下。視您的自訂程度而定,通知的顯示方式可能有所不同。

將稅金轉換為預估稅金
如果您的通知翻譯成多種語言,您必須在商店每個已翻譯的通知中,手動將 Taxes 變更為 Estimated taxes。
步驟:
- 在 Shopify 管理介面中,前往「設定」>「通知」。
-
點擊下列其中一個範本:
- 訂單發票
- 訂單草稿發票
點擊「翻譯」。
在需要更新語言的區段找到稅金的用語,並變更為預估稅金的用語。
點擊「儲存」。
舉例來說,您以丹麥文設定了電子郵件通知。在訂單發票範本中,點擊「翻譯」。在「丹麥文」區段中,將用語 Afgifter 變更為 Estimerede skatter,然後點擊「儲存」。
如果您不確定如何將 Estimated taxes 翻譯成其他語言,此表格可提供您翻譯指南。
| 語言 | 語言代碼 | 稅金 | 預估稅金 |
|---|---|---|---|
| 保加利亞文 | BG | Данъци | Очаквани данъци |
| 捷克文 | CS | Daně | Odhadované daně |
| 丹麥文 | DA | Afgifter | Estimerede skatter |
| 德文 | DE | Steuern | Geschätzte Steuern |
| 希臘文 | EL | Φόροι | Εκτιμώμενοι φόροι |
| 西班牙文 | ES | Impuestos | Impuestos estimados |
| 芬蘭文 | FI | Verot | Arvioidut verot |
| 法國 | FR | Taxes | Taxes estimées |
| 北印度文 | HI | कर | अनुमानित कर |
| 克羅埃西亞文 | HR | Porezi | Procijenjen iznos poreza |
| 匈牙利文 | HU | Adók | Adók becsült összege |
| 印尼文 | ID | Pajak | Perkiraan pajak |
| 義大利文 | IT | Imposte | Imposte stimate |
| 日文 | JA | 税金合計 | 想定税額 |
| 韓文 | KO | 세금 | 예상 세금 |
| 立陶宛文 | LT | Mokesčiai | Apskaičiuoti mokesčiai |
| 挪威文 | NB | Skatter | Estimerte avgifter |
| 荷蘭文 | NL | Btw | Geschatte belastingen |
| 波蘭文 | PL | Podatki | Szacowane podatki |
| 葡萄牙文 (巴西) | PT-BR | Tributos | Tributos estimados |
| 葡萄牙文 (葡萄牙) | PT-PT | Impostos | Impostos estimados |
| 羅馬尼亞文 | RO | Taxe | Taxe estimate |
| 俄文 | RU | Налоги | Ориентировочная сумма налогов |
| 斯洛伐克文 | SK | Dane | Odhadované dane |
| 斯洛伐尼亞文 | SL | Davki | Predvideni davki |
| 瑞典文 | SV | Skatter | Beräknad skatt |
| 泰文 | TH | ภาษี | ภาษีโดยประมาณ |
| 土耳其文 | TR | Vergiler | Tahmini vergiler |
| 越南文 | VI | Thuế | Thuế ước tính |
| 簡體中文 | ZH-CN | 税费 | 预计税费 |
| 繁體中文 | ZH-TW | 稅金 | 預估稅金 |