Tilpasse maler i bestillingsskriver-appen
Du kan opprette og tilpasse opptil 15 maler for Order Printer-appen i Shopify-administratoren. Som standard kommer Printer-appen med to maler:
- Faktura – en standardfaktura som du kan sende til en kunde
- Pakkseddel – en utskrift av butikkadressen og kundens leveringsadresse
På denne siden
Opprett en ny Order Printer-mal
Å opprette en ny Order Printer-mal krever at du er kjent med HTML, CSS og Liquid. Shopify-temastøtte kan hjelpe med mindre justeringer innenfor omfanget av Shopifys designpolicy.
Trinn:
Klikk på Innstillinger > Apper og salgskanaler fra Shopify-administrator.
Klikk på bestillingsskriveren for å åpne appen.
Klikk Administrer maler.
Klikk på Legg til mal.
Skriv inn et navn for den nye malen i Navn-feltet.
Legg til HTML, CSS eller Liquid-kode i kode-feltet for å opprette malen.
Når du er ferdig, klikker du på Lagre.
Rediger en Order Printer-mal
Redigering av Order Printer-maler krever at du er kjent med HTML, CSS og Liquid. Shopify-temastøtte kan hjelpe med mindre justeringer innenfor omfanget av Shopifys designpolicy.
Trinn:
Klikk på Innstillinger > Apper og salgskanaler fra Shopify-administrator.
Klikk på bestillingsskriveren for å åpne appen.
Klikk Administrer maler.
Klikk på navnet til malen du vil redigere.
Gjør endringer i malen ved å legge til eller redigere HTML-, CSS- eller Liquid-kode i feltet Kode. For å forhåndsvise eksempler på maltilpasninger kan du se Eksempler på maltilpasninger.
Når du er ferdig, klikker du på Lagre.
Eksempel på maltilpasninger
Følgende eksempler viser noen vanlige måter å tilpasse maler for Order Printer på:
- Legg til logoen i Order Printer-maler
- Gjør tabellbredde til 100 %
- Vis produktminiatyrbilder
- Legg til bestillingsinformasjon
Eksempel: Legg til logoen i Order Printer-maler
- Gå til Innhold > Filer fra Shopify-administrator.
- Klikk på Last opp filer og velg bildefilen på datamaskinen din.
- Finn den opplastede filen på siden Filer, og klikk på Kopier URL-adresse.
- Klikk Innstillinger > Apper og salgskanaler fra Shopify-administrator.
- Klikk på bestillingsskriveren for å åpne appen.
- Klikk Administrer maler.
- Klikk på navnet til malen du vil redigere.
- Angi følgende kodesnutt i malen der du vil at logoen skal stå:
<img src="your-image-URL">. - Erstatt
your-image-URLmed bilde-URL-adressen du kopierte. Avhengig av hvor du ønsker at logoen skal vises, kan det hende du må legge til taggen<br/>for å legge til et linjeskift før eller etter bildet.
- Trykk på …-knappen fra Shopify-appen, og trykk deretter på Innstillinger.
- Trykk på Filer i seksjonen Butikkinnstillinger.
- Klikk på Last opp filer og velg bildefilen på datamaskinen din.
- Finn den opplastede filen på siden Filer, og klikk på Kopier URL-adresse.
- Klikk Innstillinger > Apper og salgskanaler fra Shopify-administrator.
- Klikk på bestillingsskriveren for å åpne appen.
- Klikk Administrer maler.
- Klikk på navnet til malen du vil redigere.
- Angi følgende kodesnutt i malen der du vil at logoen skal stå:
<img src="your-image-URL">. - Erstatt
your-image-URLmed bilde-URL-adressen du kopierte. Avhengig av hvor du vil at logoen skal stå, må du kanskje legge til en<br/>-tagg for å legge til et linjeskift før eller etter bildet.
- Trykk på …-knappen fra Shopify-appen, og trykk deretter på Innstillinger.
- Trykk på Filer i seksjonen Butikkinnstillinger.
- Klikk på Last opp filer og velg bildefilen på datamaskinen din.
- Finn den opplastede filen på siden Filer, og klikk på Kopier URL-adresse.
- Klikk Innstillinger > Apper og salgskanaler fra Shopify-administrator.
- Klikk på bestillingsskriveren for å åpne appen.
- Klikk Administrer maler.
- Klikk på navnet til malen du vil redigere.
- Angi følgende kodesnutt i malen der du vil at logoen skal stå:
<img src="your-image-URL">. - Erstatt
your-image-URLmed bilde-URL-adressen du kopierte. Avhengig av hvor du vil at logoen skal stå, må du kanskje legge til en<br/>-tagg for å legge til et linjeskift før eller etter bildet.
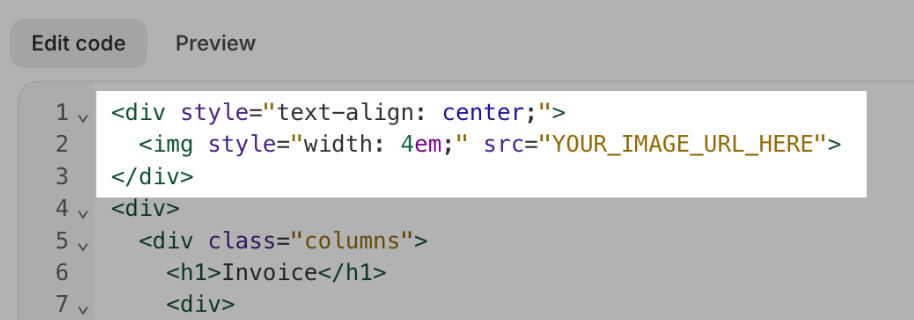
Det skal se slik ut i HTML: 
Eksempel: Gjør tabellbredder til 100 %
Hvis du vil ha kanter på tabellene dine og ønsker at de strekker seg til 100 % bredde, legger du til table-tabular-klasse i tabellen din:
<table class="table-tabular">
...
</table>Eksempel: Vis miniatyrbilder av produkter
Sett inn denne koden i malen din for å få med produktminiatyrbilder:
{{ line_item.product.featured_image | product_img_url: 'thumb' | img_tag }}Legg til bestillingsinformasjon
Du kan legge til bestillingsdetaljer i malene dine, som navn, mengde og kostnader for kjøpte varer. Slik legger du til bestillingsdetaljer i malen:
Klikk på Innstillinger > Apper og salgskanaler fra Shopify-administrator.
Klikk på bestillingsskriveren for å åpne appen.
Klikk Administrer maler.
Klikk på navnet til malen du vil redigere.
Bruk Liquid-variabler til å legge til bestillingsdetaljer og HTML for å legge til formatering. For eksempel vil
{{ line_item.price | money }}skrive ut prisen på varen.Når du er ferdig, klikker du på Lagre.
Nyla vil for eksempel redigere pakkseddelmalen for å inkludere en liste over varene som sendes. Hun legger til følgende kode nederst på Packing slip-malen sin i Order Printer-appen:
<br>
<br>
<table class="table-tabular" style="margin: 0 0 1.5em 0;">
<thead>
<tr>
<th>Quantity</th>
<th>Item</th>
{% if tax_lines.size > 0 %}
<th>Taxes</th>
{% endif %}
<th>Price</th>
</tr>
</thead>
<tbody>
{% for line_item in line_items %}
<tr>
<td>{{ line_item.quantity }} x</td>
<td><b>{{ line_item.title }}</b></td>
{% if line_item.tax_lines %}
<td>
{% for tax_line in line_item.tax_lines %}
{{ tax_line.price | money }} {{ tax_line.title }}<br/>
{% endfor %}
</td>
{% endif %}
<td>{{ line_item.price | money }}</td>
</tr>
{% endfor %}
</tbody>
</table>Som et resultat av dette, er det nå inkludert en tabell på Nylas følgesedler som viser varene som er kjøpt.