Temaers arkitekturversioner
I juli 2021 udgav Shopify en ny temaarkitektur, der hedder Webshop 2.0. Temaer, der bruger den tidligere arkitektur, kaldes ældre temaer. Ældre temaer er ikke tilgængelige i temabutikken og er kun opdateret til sikkerhedsrettelser. Ældre temaer har to typer: Sektioneret og uden sektioner. Din temaarkitekturversion bestemmer, hvilke filtyper dit tema skal være, hvordan du kan tilpasse dit tema, og hvordan apps kan integreres med dit tema. Din temaarkitekturversion giver dig muligvis også adgang til nye Shopify-funktioner.
Shopify tilbyder flere gratis Online Store 2.0-temaer, som alle har forskelligt udseende og funktionalitet. Få mere at vide om OS2.0-temaer, eller gennemse temabutikken for at finde temaer, der er kompatible med Online Store 2.0.
Din temaarkitekturversion bestemmer også din adgang til nye Shopify-funktioner, som kun udgives i Online Store 2.0-temaer.
Online Store 2.0-funktioner vs. funktioner i ældre temaer
| Funktion | Vintage | OS 2.0 |
|---|---|---|
|
Afsnit på startsiden Tilpas indholdet på startsiden i din webshop. Tilføj, omarranger eller fjern afsnit og blokke for at oprette dit sidelayout. |
✓ | ✓ |
|
Afsnit på alle sider Tilpas indholdet på de fleste sider i din webshop. Tilføj, omarranger eller flyt afsnit og blokke for at skabe unikke sidelayouts. |
- | ✓ |
|
Forbedret appsupport Installer eller rediger apps uden at behandle kode. Tilføj appfunktionalitet hvor som helst i temaet ved hjælp af appblokke. |
- | ✓ |
|
Bedre indhold ved hjælp af dynamiske kilder Føj dynamiske, specialiserede oplysninger til alle indstillinger i dit tema ved at knytte indstillingen til en dynamisk kilde. En dynamisk kilde kan være en attribut for en ressource eller en værdi for et metafelt. |
- | ✓ |
|
Kollektionsfiltrering Giv kunder mulighed for at filtrere kollektioner i din butik efter tilgængelighed, pris og meget mere. |
- | ✓ |
Afgør dit temas arkitekturversion
Du skal f.eks. vide dit temas arkitekturversion i følgende situationer:
- Du prøver at finde ud af, om en app eller appfunktion er kompatibel med dit tema
- Du vil bruge en af de funktioner, der kun er tilgængelige for Online Store 2.0-temaer
- Du vil vide, om en bestemt tilpasningsvejledning er relevant for dit tema
Arkitekturversioner for temaer er specifikke for alle temaer i dit temabibliotek. Du kan have Online Store 2.0-temaer og ældre temaer i dit temabibliotek på samme tid.
Fremgangsmåde:
- Gå til Webshop > Temaer i din Shopify-administrator.
- Find det tema, du vil redigere, og klik derefter på Tilpas.
- Vælg Produkter > Standardprodukter. Dette åbner standardskabelonen for produkter.
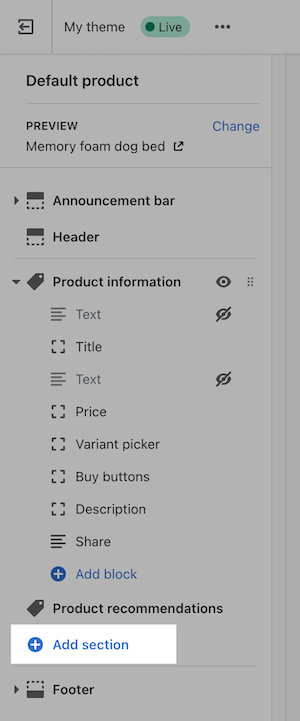
- Kig i sidebjælken under afsnittene med produktskabeloner. Hvis du har et Online Store 2.0-tema, vises knappen Tilføj afsnit under listen med afsnit.
- Hvis knappen Tilføj afsnit ikke vises, kan du have et ældre tema, der er inddelt i afsnit, eller et ældre tema, der ikke er inddelt i afsnit. Følg trinnene i Afgør dit ældre temas arkitekturversion for at finde ud af, hvilken ældre arkitekturversion dit tema bruger.
- Tryk på knappen … i Shopify-appen.
- Tryk på Webshop i afsnittet Salgskanaler.
- Tryk på Administrer temaer.
- Find det tema, du vil redigere, og tryk derefter på Tilpas.
- Tryk på Skabeloner.
- Vælg Produkter > Standardprodukter. Dette åbner standardskabelonen for produkter.
- Kig i sidebjælken under afsnittene med produktskabeloner. Hvis du har et Online Store 2.0-tema, vises knappen Tilføj afsnit under listen med afsnit.
- Hvis knappen Tilføj afsnit ikke vises, kan du have et ældre tema, der er inddelt i afsnit, eller et ældre tema, der ikke er inddelt i afsnit. Følg trinnene i Afgør dit ældre temas arkitekturversion for at finde ud af, hvilken ældre arkitekturversion dit tema bruger.
- Tryk på knappen … i Shopify-appen.
- Tryk på Webshop i afsnittet Salgskanaler.
- Tryk på Administrer temaer.
- Find det tema, du vil redigere, og tryk derefter på Tilpas.
- Tryk på Skabeloner.
- Vælg Produkter > Standardprodukter. Dette åbner standardskabelonen for produkter.
- Kig i sidebjælken under afsnittene med produktskabeloner. Hvis du har et Online Store 2.0-tema, vises knappen Tilføj afsnit under listen med afsnit.
- Hvis knappen Tilføj afsnit ikke vises, kan du have et ældre tema, der er inddelt i afsnit, eller et ældre tema, der ikke er inddelt i afsnit. Følg trinnene i Afgør dit ældre temas arkitekturversion for at finde ud af, hvilken ældre arkitekturversion dit tema bruger.

Find dit ældre temas arkitekturversion
Når du ved, at du bruger et ældre tema, bør du også finde ud af, om du bruger et tema med sektioner eller uden sektioner. Dette kan hjælpe dig med at finde ud af, hvilke tilpasninger der er tilgængelige for dit tema, og hvilke trin du skal følge i de fleste vejledninger til tematilpasning.
Du kan gøre dette ved hjælp af temaeditoren. Prøv at se, om du kan trække og slippe for at omorganisere startsidens layout. Hvis du kan trække og slippe elementerne, har du et tema med sektioner.
Hvis du vil være helt sikker på, hvilken version du bruger, kan du se mappen Sektioner i din temakode.
Fremgangsmåde:
- Gå til Webshop > Temaer i din Shopify-administrator.
- Find det tema, du vil redigere, og klik på knappen … for at åbne handlingsmenuen. Klik derefter på Rediger kode.
- Se mappestrukturen i sidebjælken:
- Hvis der er filer i mappen Sektioner, bruger du et tema med sektioner.
- Hvis der ikke er nogen filer i mappen Sektioner, bruger du et tema uden sektioner.
- Tryk på knappen … i Shopify-appen.
- Tryk på Webshop i afsnittet Salgskanaler.
- Tryk på Administrer temaer.
- Find det tema, du vil redigere, og klik på knappen … for at åbne handlingsmenuen. Klik derefter på Rediger kode.
- Se mappestrukturen i sidebjælken:
- Hvis der er filer i mappen Sektioner, bruger du et tema med sektioner.
- Hvis der ikke er nogen filer i mappen Sektioner, bruger du et tema uden sektioner.
- Tryk på knappen … i Shopify-appen.
- Tryk på Webshop i afsnittet Salgskanaler.
- Tryk på Administrer temaer.
- Find det tema, du vil redigere, og klik på knappen … for at åbne handlingsmenuen. Klik derefter på Rediger kode.
- Se mappestrukturen i sidebjælken:
- Hvis der er filer i mappen Sektioner, bruger du et tema med sektioner.
- Hvis der ikke er nogen filer i mappen Sektioner, bruger du et tema uden sektioner.
På denne side
Temaversioner
Alle temaer har et versionsnummer, som kan ses i dit temabibliotek. Du kan få mere at vide om forskellene i temaversioner i produktbemærkningerne for opdateringen til temaet.