การปรับแต่งเทมเพลต Order Printer
คุณสามารถสร้างและปรับแต่งเทมเพลตได้สูงสุด 15 เทมเพลตสำหรับแอป Order Printer ในส่วนผู้ดูแล Shopify ของคุณ ตามค่าเริ่มต้นแอป Order Printer จะมีเทมเพลตสองชนิด:
- ใบแจ้งหนี้ - ใบแจ้งหนี้พื้นฐานที่คุณสามารถส่งให้แก่ลูกค้าได้
- บันทึกการจัดส่ง - สิ่งพิมพ์ระบุที่อยู่ร้านค้าของคุณและที่อยู่สำหรับการจัดส่งของลูกค้า
สร้างเทมเพลต Order Printer ใหม่
ในการสร้างเทมเพลตใหม่ของ Order Printer คุณต้องคุ้นเคยกับการใช้ HTML, CSS และ Liquid ฝ่ายช่วยเหลือด้านธีมของ Shopify สามารถช่วยในการเปลี่ยนแปลงเล็กน้อยภายในขอบเขตของนโยบายการออกแบบของ Shopify
ขั้นตอน:
จากส่วนผู้ดูแล Shopify ให้คลิกการตั้งค่า > แอปและช่องทางการขาย
คลิก Order Printer เพื่อเปิดแอป
คลิกที่จัดการเทมเพลต
คลิก “เพิ่มเทมเพลต”
ป้อนชื่อเทมเพลตใหม่ของคุณในช่องชื่อ
เพิ่มรหัส HTML, CSS หรือรหัส Liquid ในช่องรหัสเพื่อสร้างเทมเพลตของคุณ
เมื่อเสร็จแล้ว ให้คลิกที่บันทึก
แก้ไขเทมเพลตของ Order Printer
ในการแก้ไขเทมเพลตของ Order Printer คุณต้องคุ้นเคยกับการใช้ HTML, CSS และ Liquid ฝ่ายช่วยเหลือด้านธีมของ Shopify สามารถช่วยในการเปลี่ยนแปลงเล็กน้อยภายในขอบเขตของนโยบายการออกแบบของ Shopify
ขั้นตอน:
จากส่วนผู้ดูแล Shopify ให้คลิกการตั้งค่า > แอปและช่องทางการขาย
คลิก Order Printer เพื่อเปิดแอป
คลิกที่จัดการเทมเพลต
คลิกชื่อของเทมเพลตที่คุณต้องการแก้ไข
ทำการเปลี่ยนแปลงเทมเพลตโดยการเพิ่มหรือแก้ไขโค้ด HTML, CSS หรือ Liquid ในช่องโค้ด หากต้องการดูตัวอย่างการปรับแต่งเทมเพลต ให้ดูที่ตัวอย่างการปรับแต่งเทมเพลต
เมื่อเสร็จแล้ว ให้คลิกที่บันทึก
ตัวอย่างการปรับแต่งเทมเพลต
ตัวอย่างต่อไปนี้จะแสดงวิธีการปรับแต่งเทมเพลตของ Order Printer โดยทั่วไป
- เพิ่มโลโก้ของคุณไปยังเทมเพลตของ Order Printer
- ทำให้ความกว้างตาราง 100%
- แสดงรูปภาพขนาดย่อของสินค้า
- เพิ่มรายละเอียดคำสั่งซื้อ
ตัวอย่าง: เพิ่มโลโก้ของคุณไปยังเทมเพลตของ Order Printer
- จากส่วนผู้ดูแล Shopify ให้ไปที่เนื้อหา > ไฟล์
- คลิก “อัปโหลดไฟล์” และเลือกไฟล์รูปภาพบนคอมพิวเตอร์ของคุณ
- ในหน้าไฟล์ ให้หาไฟล์ที่อัปโหลดแล้วคลิก “คัดลอก URL”
- จากส่วนผู้ดูแล Shopify ของคุณ ให้คลิกการตั้งค่า > แอปและช่องทางการขาย
- คลิก Order Printer เพื่อเปิดแอป
- คลิกที่จัดการเทมเพลต
- คลิกชื่อของเทมเพลตที่คุณต้องการแก้ไข
- ป้อนส่วนย่อยของโค้ดต่อไปนี้ไปยังเทมเพลตของคุณที่คุณต้องการให้โลโก้ปรากฏ:
<img src="your-image-URL">. - แทนที่
your-image-URLด้วย URL รูปภาพที่คุณคัดลอกไว้คุณอาจต้องเพิ่มแท็ก<br/>เพื่อเพิ่มการแบ่งบรรทัดก่อนหรือหลังรูปภาพของคุณ ทั้งนี้ขึ้นอยู่กับตำแหน่งที่คุณต้องการให้โลโก้ของคุณแสดง
- จากแอป Shopify ให้แตะที่ปุ่ม “…” จากนั้นจึงแตะที่ “การตั้งค่า”
- ในส่วนการตั้งค่าร้านค้า ให้แตะที่ “ไฟล์”
- คลิก “อัปโหลดไฟล์” และเลือกไฟล์รูปภาพบนคอมพิวเตอร์ของคุณ
- ในหน้าไฟล์ ให้หาไฟล์ที่อัปโหลดแล้วคลิก “คัดลอก URL”
- จากส่วนผู้ดูแล Shopify ของคุณ ให้คลิกการตั้งค่า > แอปและช่องทางการขาย
- คลิก Order Printer เพื่อเปิดแอป
- คลิกที่จัดการเทมเพลต
- คลิกชื่อของเทมเพลตที่คุณต้องการแก้ไข
- ป้อนส่วนย่อยของโค้ดต่อไปนี้ไปยังเทมเพลตของคุณที่คุณต้องการให้โลโก้ปรากฏ:
<img src="your-image-URL">. - แทนที่
your-image-URLด้วย URL รูปภาพที่คุณคัดลอก คุณอาจต้องเพิ่มแท็ก<br/>เพื่อเพิ่มตัวแบ่งบรรทัดก่อนหรือหลังรูปภาพของคุณทั้งนี้ขึ้นอยู่กับตำแหน่งที่คุณต้องการให้โลโก้ของคุณปรากฏ
- จากแอป Shopify ให้แตะที่ปุ่ม “…” จากนั้นจึงแตะที่ “การตั้งค่า”
- ในส่วนการตั้งค่าร้านค้า ให้แตะที่ “ไฟล์”
- คลิก “อัปโหลดไฟล์” และเลือกไฟล์รูปภาพบนคอมพิวเตอร์ของคุณ
- ในหน้าไฟล์ ให้หาไฟล์ที่อัปโหลดแล้วคลิก “คัดลอก URL”
- จากส่วนผู้ดูแล Shopify ของคุณ ให้คลิกการตั้งค่า > แอปและช่องทางการขาย
- คลิก Order Printer เพื่อเปิดแอป
- คลิกที่จัดการเทมเพลต
- คลิกชื่อของเทมเพลตที่คุณต้องการแก้ไข
- ป้อนส่วนย่อยของโค้ดต่อไปนี้ไปยังเทมเพลตของคุณที่คุณต้องการให้โลโก้ปรากฏ:
<img src="your-image-URL">. - แทนที่
your-image-URLด้วย URL รูปภาพที่คุณคัดลอก คุณอาจต้องเพิ่มแท็ก<br/>เพื่อเพิ่มตัวแบ่งบรรทัดก่อนหรือหลังรูปภาพของคุณทั้งนี้ขึ้นอยู่กับตำแหน่งที่คุณต้องการให้โลโก้ของคุณปรากฏ
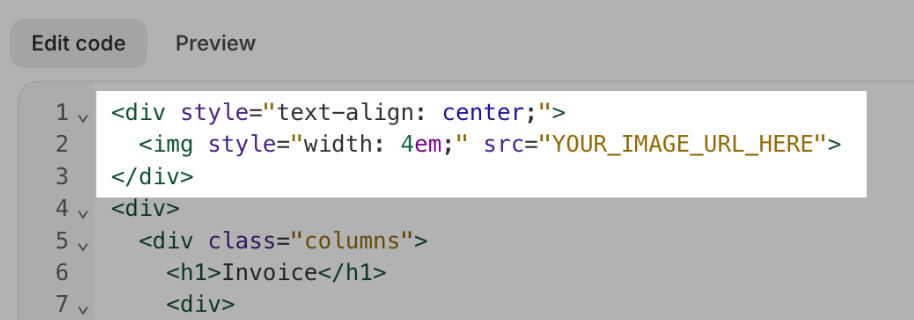
ควรมีลักษณะเช่นนี้ใน HTML: 
ตัวอย่าง: ปรับให้ตารางให้มีความกว้าง 100%
หากต้องการทำให้ตารางของคุณมีเส้นขอบและความกว้างถึง 100% ให้เพิ่มระดับชั้น table-tabular ลงในตารางของคุณ:
<table class="table-tabular">
...
</table>ตัวอย่าง: แสดงรูปภาพขนาดย่อของสินค้า
หากต้องการใส่รูปภาพขนาดย่อของสินค้าให้ใส่รหัสนี้เข้าไปในเทมเพลตของคุณ:
{{ line_item.product.featured_image | product_img_url: 'thumb' | img_tag }}เพิ่มรายละเอียดคำสั่งซื้อ
หมายเหตุ: การปรับแต่งต่อไปนี้จำเป็นต้องมีความรู้เกี่ยวกับ HTML และ Liquid
คุณสามารถเพิ่มรายละเอียดคำสั่งซื้อไปยังเทมเพลตของคุณได้เช่นชื่อ จำนวนและต้นทุนของสินค้าที่ซื้อ วิธีเพิ่มรายละเอียดคำสั่งซื้อไปยังเทมเพลตของคุณ:
จากส่วนผู้ดูแล Shopify ให้คลิกการตั้งค่า > แอปและช่องทางการขาย
คลิก Order Printer เพื่อเปิดแอป
คลิกที่จัดการเทมเพลต
คลิกชื่อของเทมเพลตที่คุณต้องการแก้ไข
ใช้ตัวแปร Liquid เพื่อเพิ่มรายละเอียดคำสั่งซื้อและ HTML เพื่อเพิ่มการจัดการรูปแบบ ตัวอย่างเช่น
{{ line_item.price | money }}จะพิมพ์ราคาของสินค้าเมื่อเสร็จแล้ว ให้คลิกที่บันทึก
ตัวอย่างเช่น Nyla ต้องการแก้ไขเทมเพลตบันทึกการจัดส่งของเธอเพื่อให้ระบุรายการสินค้าที่กำลังได้รับการจัดส่ง เธอเพิ่มโค้ดต่อไปนี้ Packing slip ไปยังด้านล่างของเทมเพลตของเธอในแอป Order Printer:
<br>
<br>
<table class="table-tabular" style="margin: 0 0 1.5em 0;">
<thead>
<tr>
<th>Quantity</th>
<th>Item</th>
{% if tax_lines.size > 0 %}
<th>Taxes</th>
{% endif %}
<th>Price</th>
</tr>
</thead>
<tbody>
{% for line_item in line_items %}
<tr>
<td>{{ line_item.quantity }} x</td>
<td><b>{{ line_item.title }}</b></td>
{% if line_item.tax_lines %}
<td>
{% for tax_line in line_item.tax_lines %}
{{ tax_line.price | money }} {{ tax_line.title }}<br/>
{% endfor %}
</td>
{% endif %}
<td>{{ line_item.price | money }}</td>
</tr>
{% endfor %}
</tbody>
</table>ด้วยเหตุนั้นเอง บันทึกการจัดส่งของ Nyla ในขณะนี้จะมีตารางที่แสดงรายการสินค้าที่ซื้อไปแล้วอยู่