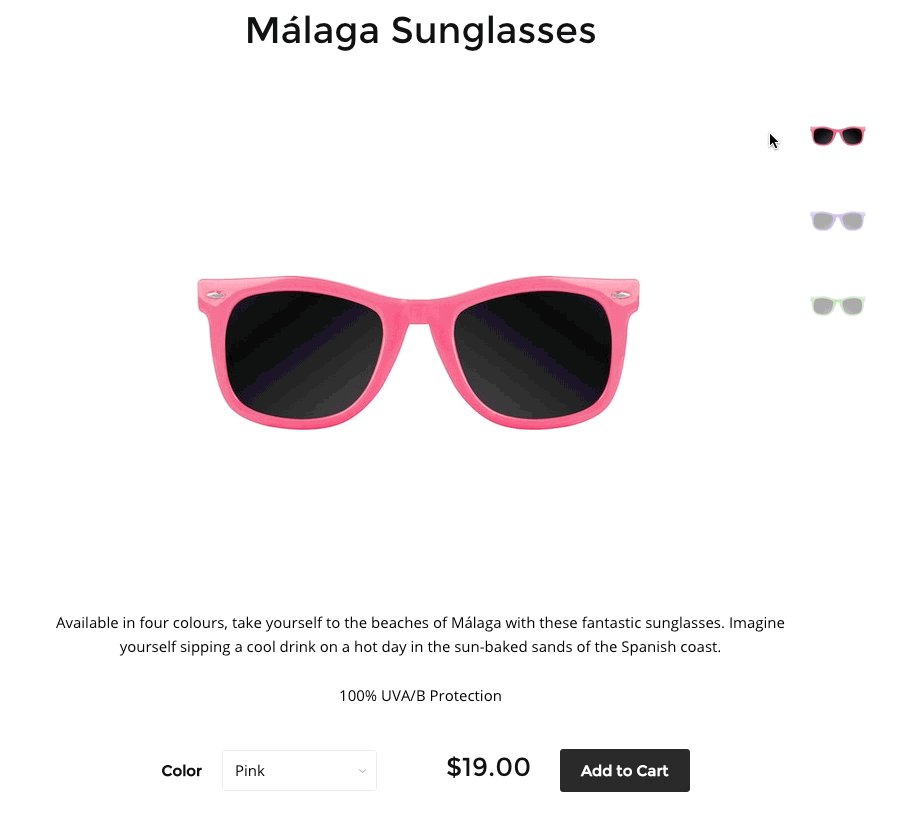
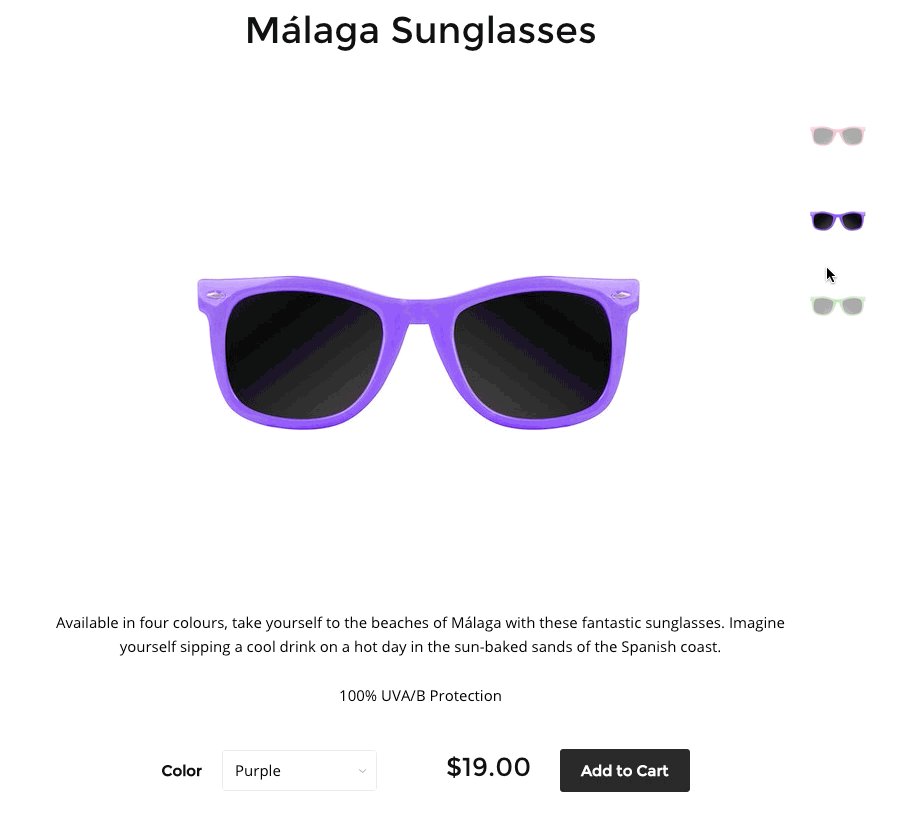
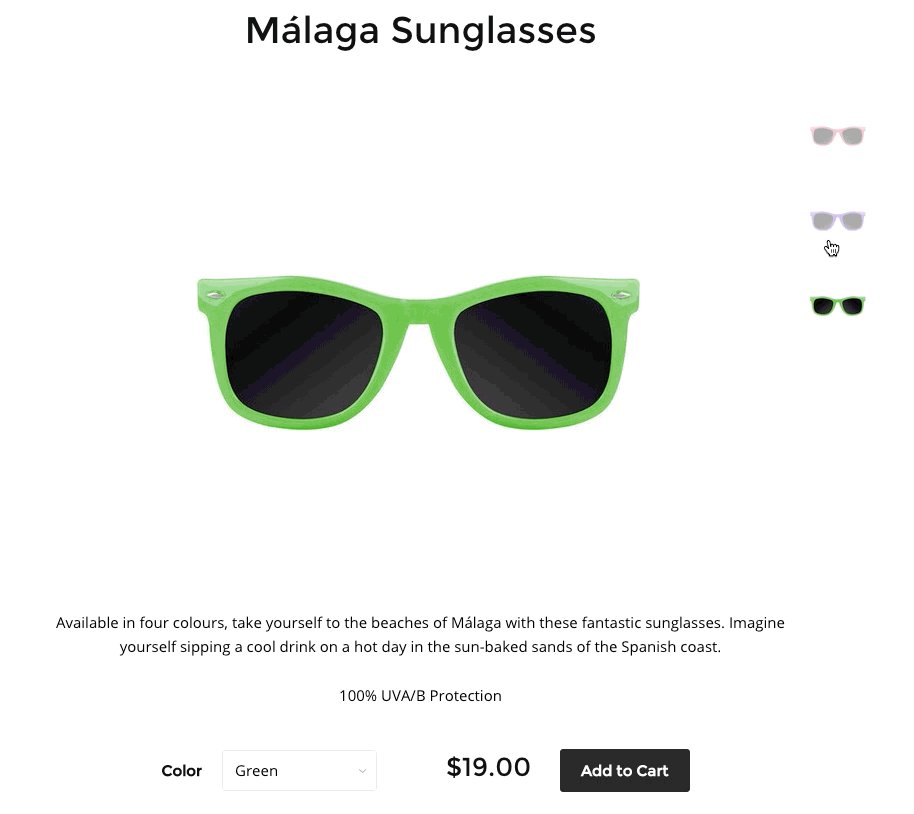
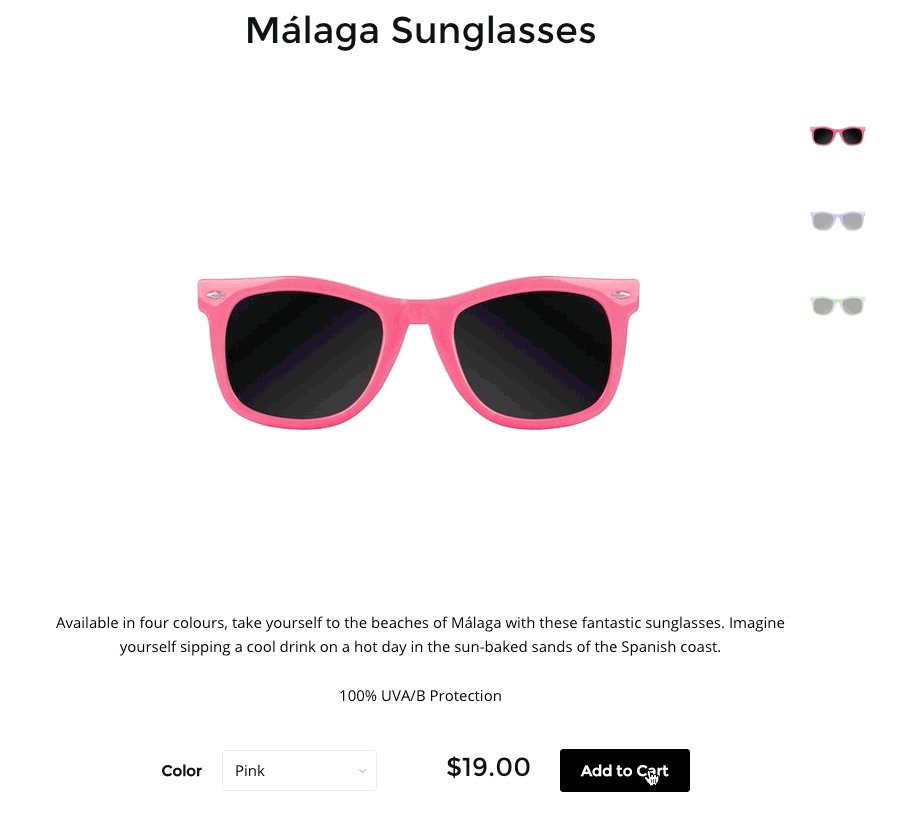
Chọn mẫu mã bằng cách nhấp vào hình ảnh
Trang này được in vào Apr 27, 2024. Để lấy phiên bản hiện tại, vui lòng truy cập https://help.shopify.com/vi/manual/online-store/themes/themes-by-shopify/vintage-themes/customizing-vintage-themes/select-variants-click.
Thông thường, mẫu mã được chọn trong menu thả xuống. Bạn có thể muốn khách hàng có thể chọn mẫu mã sản phẩm bằng cách nhấp vào hình ảnh mẫu mã.

Bước:
- Trên trang quản trị Shopify, vào mục Cửa hàng trực tuyến > Chủ đề.
- Tìm chủ đề bạn muốn chỉnh sửa, nhấp vào nút ... để mở menu thao tác, sau đó nhấp vào Chỉnh sửa mã.
- Mở tệp
theme.jshoặctheme.js.liquidtrong thư mục Phần tử. - Ở cuối tệp, dán mã sau:
const selectVariantByClickingImage = {
// Create variant images from productJson object
_createVariantImage: function (product) {
const variantImageObject = {};
product.variants.forEach((variant) => {
if (
typeof variant.featured_image !== 'undefined' &&
variant.featured_image !== null
) {
const variantImage = variant.featured_image.src
.split('?')[0]
.replace(/http(s)?:/, '');
variantImageObject[variantImage] =
variantImageObject[variantImage] || {};
product.options.forEach((option, index) => {
const optionValue = variant.options[index];
const optionKey = `option-${index}`;
if (
typeof variantImageObject[variantImage][optionKey] === 'undefined'
) {
variantImageObject[variantImage][optionKey] = optionValue;
} else {
const oldValue = variantImageObject[variantImage][optionKey];
if (oldValue !== null && oldValue !== optionValue) {
variantImageObject[variantImage][optionKey] = null;
}
}
});
}
});
return variantImageObject;
},
_updateVariant: function (event, id, product, variantImages) {
const arrImage = event.target.src
.split('?')[0]
.replace(/http(s)?:/, '')
.split('.');
const strExtention = arrImage.pop();
const strRemaining = arrImage.pop().replace(/_[a-zA-Z0-9@]+$/, '');
const strNewImage = `${arrImage.join('.')}.${strRemaining}.${strExtention}`;
if (typeof variantImages[strNewImage] !== 'undefined') {
product.variants.forEach((option, index) => {
const optionValue = variantImages[strNewImage][`option-${index}`];
if (optionValue !== null && optionValue !== undefined) {
const selects = document.querySelectorAll('#'+ id + ' [class*=single-option-selector]');
const options = selects[index].options;
for (let option, n = 0; (option = options[n]); n += 1) {
if (option.value === optionValue) {
selects[index].selectedIndex = n;
selects[index].dispatchEvent(new Event('change'));
break;
}
}
}
});
}
},
_selectVariant: function() {
const productJson = document.querySelectorAll('[id^=ProductJson-');
if (productJson.length > 0) {
productJson.forEach((product) => {
const sectionId = product.id.replace("ProductJson-", "shopify-section-");
const thumbnails = document.querySelectorAll('#'+ sectionId + ' img[src*="/cdn/"]');
if (thumbnails.length > 1) {
const productObject = JSON.parse(product.innerHTML);
const variantImages = this._createVariantImage(productObject);
// need to check variants > 1
if (productObject.variants.length > 1) {
thumbnails.forEach((thumbnail) => {
thumbnail.addEventListener('click', (e) =>
this._updateVariant(e, sectionId, productObject, variantImages),
);
});
}
}
});
}
},
};
if (document.readyState !== 'loading') {
selectVariantByClickingImage._selectVariant();
} else {
document.addEventListener(
'DOMContentLoaded',
selectVariantByClickingImage._selectVariant(),
);
}- Nhấp vào Save (Lưu).
- Trong ứng dụng Shopify, chạm vào nút ….
- Trong phần Sales channels (Kênh bán hàng), nhấn vào Cửa hàng trực tuyến.
- Nhấn vào Manage themes (Quản lý chủ đề).
- Tìm chủ đề bạn muốn chỉnh sửa, nhấp vào nút ... để mở menu thao tác, sau đó nhấp vào Chỉnh sửa mã.
- Mở tệp
theme.jshoặctheme.js.liquidtrong thư mục Phần tử. - Ở cuối tệp, dán mã sau:
const selectVariantByClickingImage = {
// Create variant images from productJson object
_createVariantImage: function (product) {
const variantImageObject = {};
product.variants.forEach((variant) => {
if (
typeof variant.featured_image !== 'undefined' &&
variant.featured_image !== null
) {
const variantImage = variant.featured_image.src
.split('?')[0]
.replace(/http(s)?:/, '');
variantImageObject[variantImage] =
variantImageObject[variantImage] || {};
product.options.forEach((option, index) => {
const optionValue = variant.options[index];
const optionKey = `option-${index}`;
if (
typeof variantImageObject[variantImage][optionKey] === 'undefined'
) {
variantImageObject[variantImage][optionKey] = optionValue;
} else {
const oldValue = variantImageObject[variantImage][optionKey];
if (oldValue !== null && oldValue !== optionValue) {
variantImageObject[variantImage][optionKey] = null;
}
}
});
}
});
return variantImageObject;
},
_updateVariant: function (event, id, product, variantImages) {
const arrImage = event.target.src
.split('?')[0]
.replace(/http(s)?:/, '')
.split('.');
const strExtention = arrImage.pop();
const strRemaining = arrImage.pop().replace(/_[a-zA-Z0-9@]+$/, '');
const strNewImage = `${arrImage.join('.')}.${strRemaining}.${strExtention}`;
if (typeof variantImages[strNewImage] !== 'undefined') {
product.variants.forEach((option, index) => {
const optionValue = variantImages[strNewImage][`option-${index}`];
if (optionValue !== null && optionValue !== undefined) {
const selects = document.querySelectorAll('#'+ id + ' [class*=single-option-selector]');
const options = selects[index].options;
for (let option, n = 0; (option = options[n]); n += 1) {
if (option.value === optionValue) {
selects[index].selectedIndex = n;
selects[index].dispatchEvent(new Event('change'));
break;
}
}
}
});
}
},
_selectVariant: function() {
const productJson = document.querySelectorAll('[id^=ProductJson-');
if (productJson.length > 0) {
productJson.forEach((product) => {
const sectionId = product.id.replace("ProductJson-", "shopify-section-");
const thumbnails = document.querySelectorAll('#'+ sectionId + ' img[src*="/files/"]');
if (thumbnails.length > 1) {
const productObject = JSON.parse(product.innerHTML);
const variantImages = this._createVariantImage(productObject);
// need to check variants > 1
if (productObject.variants.length > 1) {
thumbnails.forEach((thumbnail) => {
thumbnail.addEventListener('click', (e) =>
this._updateVariant(e, sectionId, productObject, variantImages),
);
});
}
}
});
}
},
};
if (document.readyState !== 'loading') {
selectVariantByClickingImage._selectVariant();
} else {
document.addEventListener(
'DOMContentLoaded',
selectVariantByClickingImage._selectVariant(),
);
}- Nhấp vào Save (Lưu).
- Trong ứng dụng Shopify, chạm vào nút ….
- Trong phần Sales channels (Kênh bán hàng), nhấn vào Cửa hàng trực tuyến.
- Nhấn vào Manage themes (Quản lý chủ đề).
- Tìm chủ đề bạn muốn chỉnh sửa, nhấp vào nút ... để mở menu thao tác, sau đó nhấp vào Chỉnh sửa mã.
- Mở tệp
theme.jshoặctheme.js.liquidtrong thư mục Phần tử. - Ở cuối tệp, dán mã sau:
const selectVariantByClickingImage = {
// Create variant images from productJson object
_createVariantImage: function (product) {
const variantImageObject = {};
product.variants.forEach((variant) => {
if (
typeof variant.featured_image !== 'undefined' &&
variant.featured_image !== null
) {
const variantImage = variant.featured_image.src
.split('?')[0]
.replace(/http(s)?:/, '');
variantImageObject[variantImage] =
variantImageObject[variantImage] || {};
product.options.forEach((option, index) => {
const optionValue = variant.options[index];
const optionKey = `option-${index}`;
if (
typeof variantImageObject[variantImage][optionKey] === 'undefined'
) {
variantImageObject[variantImage][optionKey] = optionValue;
} else {
const oldValue = variantImageObject[variantImage][optionKey];
if (oldValue !== null && oldValue !== optionValue) {
variantImageObject[variantImage][optionKey] = null;
}
}
});
}
});
return variantImageObject;
},
_updateVariant: function (event, id, product, variantImages) {
const arrImage = event.target.src
.split('?')[0]
.replace(/http(s)?:/, '')
.split('.');
const strExtention = arrImage.pop();
const strRemaining = arrImage.pop().replace(/_[a-zA-Z0-9@]+$/, '');
const strNewImage = `${arrImage.join('.')}.${strRemaining}.${strExtention}`;
if (typeof variantImages[strNewImage] !== 'undefined') {
product.variants.forEach((option, index) => {
const optionValue = variantImages[strNewImage][`option-${index}`];
if (optionValue !== null && optionValue !== undefined) {
const selects = document.querySelectorAll('#'+ id + ' [class*=single-option-selector]');
const options = selects[index].options;
for (let option, n = 0; (option = options[n]); n += 1) {
if (option.value === optionValue) {
selects[index].selectedIndex = n;
selects[index].dispatchEvent(new Event('change'));
break;
}
}
}
});
}
},
_selectVariant: function() {
const productJson = document.querySelectorAll('[id^=ProductJson-');
if (productJson.length > 0) {
productJson.forEach((product) => {
const sectionId = product.id.replace("ProductJson-", "shopify-section-");
const thumbnails = document.querySelectorAll('#'+ sectionId + ' img[src*="/files/"]');
if (thumbnails.length > 1) {
const productObject = JSON.parse(product.innerHTML);
const variantImages = this._createVariantImage(productObject);
// need to check variants > 1
if (productObject.variants.length > 1) {
thumbnails.forEach((thumbnail) => {
thumbnail.addEventListener('click', (e) =>
this._updateVariant(e, sectionId, productObject, variantImages),
);
});
}
}
});
}
},
};
if (document.readyState !== 'loading') {
selectVariantByClickingImage._selectVariant();
} else {
document.addEventListener(
'DOMContentLoaded',
selectVariantByClickingImage._selectVariant(),
);
}- Nhấp vào Save (Lưu).